English | 简体中文

智能可视分析框架 https://ava.antv.antgroup.com
AVA( Visual Analytics)是为了更简便的可视分析而生的技术框架。第一个 A 具有多重涵义:智能驱动(AI driven)、自动化(Automated)、支持增强分析(Augmented), VA 代表可视分析。它可以辅助用户进行数据处理、提取数据洞察、实现图表的推荐和自动生成,此外它还可以优化已有的图表。

AVA 包含2个包,分别为 @antv/ava 和 @antv/ava-react :
@antv/ava :AVA 核心包,包含四大主要模块:
@antv/ava-react :基于 AVA 能力整合而成的即插即用的 React 组件库, 它包含三大核心组件:
可以通过 NPM 包管理器来安装 @antv/ava 和 @antv/ava-react。
$ npm install @antv/ava
$ npm install @antv/ava-react
以下两个案例分别展示了 @antv/ava 和 @antv/ava-react 的使用方式(演示代码基于 React ):
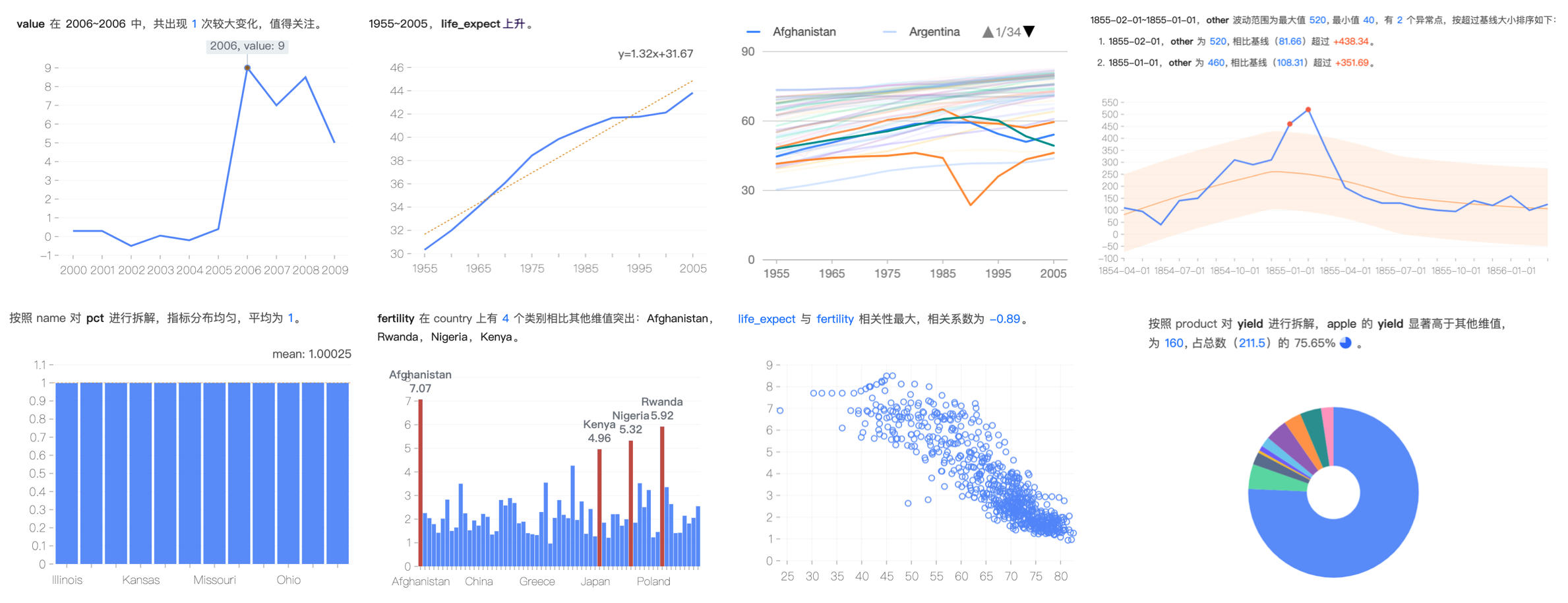
案例一:使用 @antv/ava 中的 insight (智能洞察) 模块 提取数据洞察。输入多维数据,后台自动运行不同算法来发现数据中有趣的模式,统一评估后按照分数返回高质量的数据洞察结果。
import { getInsights } from '@antv/ava';
// 输入:多维数据
const data = [
{ year: '2000', value: 100 },
{ year: '2001', value: 200 },
{ year: '2002', value: 220 },
{ year: '2003', value: 230 },
{ year: '2004', value: 245 },
{ year: '2005', value: 156 },
{ year: '2006', value: 178 },
{ year: '2007', value: 180 },
{ year: '2008', value: 190 },
{ year: '2009', value: 1000 },
]
// insightRes 中包含数据中有趣的洞察 insights
const insightRes = getInsights(data)
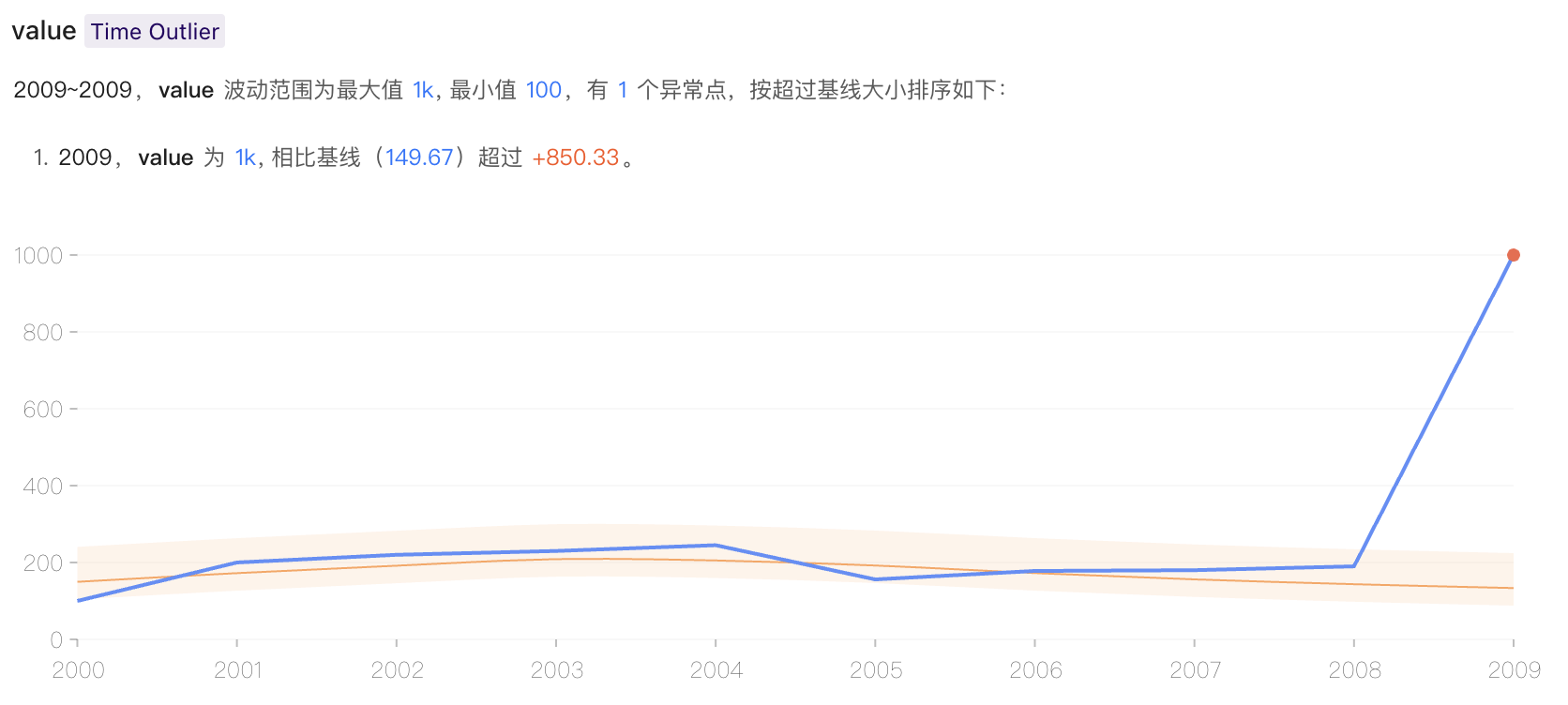
案例二:使用 @antv/ava-react 中的 <InsightCard /> 展示洞察结果。该组件可以直接展示数据洞察结果,这里以案例一中的洞察结果作为输入:
<div id="root"></div>
// 引入 <InsightCard /> 组件
import { InsightCard } from '@antv/ava-react';
const root = ReactDOM.createRoot(document.getElementById('root'));
// 渲染
root.render(
<InsightCard insightInfo={insightRes.insights[0]} visualizationOptions={{ lang: 'zh-CN' }} />
);
渲染的结果如下:


我们欢迎任何共建。请先阅读 贡献指南。欢迎通过 pull requests 或 GitHub issues 向我们提供你的想法。让我们一起来把 AVA 做得更好!
开发指引请参考 Wiki: Development。
强烈推荐阅读 《提问的智慧》、《如何向开源社区提问题》 和 《如何有效地报告 Bug》、《如何向开源项目提交无法解答的问题》,更好的问题更容易获得帮助。
MIT@AntV.
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。
1. 开源生态
2. 协作、人、软件
3. 评估模型