同步操作将从 liu/LCUI 强制同步,此操作会覆盖自 Fork 仓库以来所做的任何修改,且无法恢复!!!
确定后同步将在后台操作,完成时将刷新页面,请耐心等待。
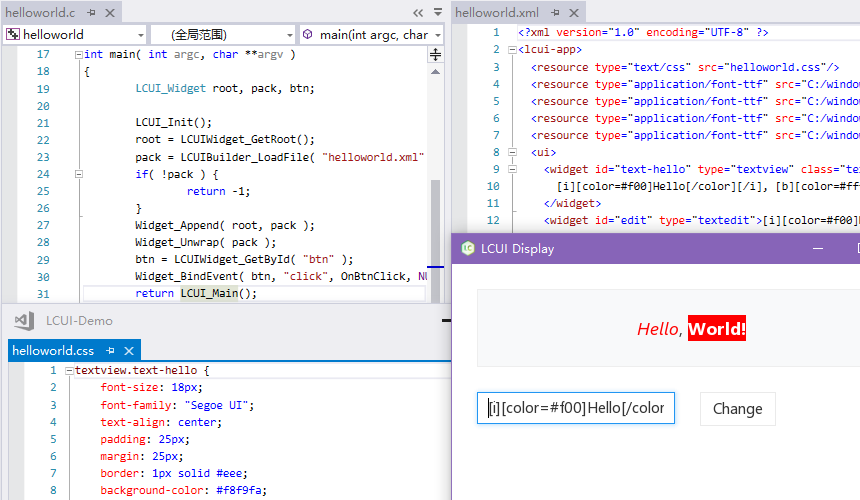
C 的图形界面开发库,可借助 XML 和 CSS 构建简单的跨平台桌面应用
LCUI 是一个用 C 语言编写的桌面端图形界面开发库。
| 平台 | 构建状态 |
|---|---|
| Windows | |
| Linux |
|
| OSX |

|

|

|

|
想要了解 LCUI 具体能做什么?你可以查看以下项目:
使用 lcui-cli 快速创建一个 LCUI 应用项目:
# 安装 lcui-cli
npm install -g @lcui/cli
# 创建一个名为 myapp 的 LCUI 项目
lcui create myapp
# 进入项目目录
cd myapp
# 安装依赖库
lcpkg install
# 启动这个项目
lcpkg run start
在你的项目目录里使用 lcpkg 来快速安装 LCUI:
# 初始化 lcpkg 配置文件,告诉 lcpkg 你的项目相关信息
lcpkg init
# 从 GitHub 下载安装已编译好的 LCUI 库
lcpkg install github.com/lc-soft/LCUI
如果你想手动从源码编译 LCUI:
lcpkg install
# 如果你需要编译 x64 版本的话
lcpkg install --arch x64
# 如果你需要编译适用于 Windows 通用应用平台 (UWP) 版本的话
lcpkg install --platform uwp
lcpkg install --arch x64 --platform uwp
config.win32.h.in 文件为 config.h。build/windows/LCUI.sln 文件,然后编译生成 LCUI。# 安装依赖库
sudo apt-get install libpng-dev libjpeg-dev libxml2-dev libfreetype6-dev libx11-dev
# 克隆代码库
git clone https://github.com/lc-soft/LCUI.git
# 进入源码目录
cd LCUI
# 生成配置脚本
./autogen.sh
# 配置环境及构建工具
./configure
# 构建
make
# 如果需要安装的话
sudo make install
# 进入测试程序目录
cd test
# 运行 helloworld 程序
./helloworld
提示: 如果需要自定义编译器、编译参数、安装位置等配置,请查阅 INSTALL 文件。
教程只有一部分,并且已经很久没有更新了,你可以参考头文件、源代码、示例程序以及上述的相关项目来了解基本用法。如果你希望我们能够为此项目提供完善的文档,可以考虑花时间帮助我们制定文档目录、章节和内容范围,相当于撰写一个文档模板,这样我们就不用花费时间在参考各种技术文档、思考初学者需要知道些什么、以及组织内容结构等工作上面,只需根据已定好的章节标题补全剩余内容即可。
此项目的开发计划分为主线和支线,主线中的开发任务主要由项目维护者负责推进,优先级较高,按照时间范围分为以下三类:
@media 查询其它的任务则归为支线,交给开源社区贡献者以及像你这样的开发者来推进。如需了解更多细节可查看 issues 和项目页面。
有很多方式可以为此项目的发展做贡献:
本项目采用了参与者公约定义的行为准则,该文档应用于许多开源社区,有关更多信息,请参阅《行为准则》。
经济支持是最简单有效的支持方式,它能直接影响此项目的活跃度和贡献者数量,如果你看好此项目的发展前景,可以考虑在以下平台提供资金赞助:
为什么开发它?
这是一个浏览器内核吗?或者是像 Electron 这样的集成了浏览器环境的开发库?
不是,你可以当成是一个应用了部分 Web 技术的传统 GUI 开发库。
我为什么要用 LCUI,而不是 Electron?
除了技术研究与交流,以及为开源社区发展做贡献外,你没有理由用 LCUI。相较于功能完备的 Electron 而言,文件体积小和内存占用低并没有什么用,毕竟现在机器配置都很高,即便 APP 的界面卡到爆,占用上百 MB 的内存和近 1 GB 的存储空间,只要能正常运作就够了。
假如我要用它的话,需要注意什么?
建议你的项目满足以下条件:
适合哪些人使用?
适合有 GUI 应用开发经验、熟悉 Web 前端开发技术、有意向参与开源项目的 C 开发者使用,最好是具备两年 C 开发经验和一年 web 前端开发经验。以时间来衡量上手门槛可能有点不妥,以下按照技术方向分别列出了一些主要条件,你可自行判断自己是否能够快速上手。
C:
Web 前端:
和写网页一样吗?需要注意什么?
不一样,主要有以下差异需要注意:
<script> 标签,你不能像 HTML 那样内嵌 JavaScript 或 C 代码。inline 显示类型。overflow: scroll; 样式不会出现滚动条,你需要主动创建它并指定容器和滚动层。block 而不是 inline。overflow: hidden;。CSS 支持度如何?
以下是支持的 CSS 特性列表,已勾选的是表示已支持(至少支持基本功能),未列出的属性则默认不支持。
@font-face
@keyframes
@media
!important
*
type
#id
.class
:hover
:focus
:active
:first-child
:last-child
[attr="value"]
:not()
:nth-child()
parent > child
a ~ b
::after
::before
我想要 ???? 功能,就像 ???? 里的那样。
请先新建 issue,按照已有的模板补全内容。
求添加 JavaScript/Python/Go/Rust/PHP/C#/Java 语言绑定
已有官方支持的 Trad 语言绑定,不考虑添加其它语言绑定。如果你实在需要的话可以自己动手设计,毕竟你比作者更懂这些语言的编程思想和设计哲学,也算是一个展现技术实力的好机会。
LCUI 采用的开源许可证是 MIT。
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。