代码拉取完成,页面将自动刷新
同步操作将从 温山/layui-treetable 强制同步,此操作会覆盖自 Fork 仓库以来所做的任何修改,且无法恢复!!!
确定后同步将在后台操作,完成时将刷新页面,请耐心等待。
#layui-treeGird
首先介绍一下layui,是一个模块化前端UI框架,遵循原生HTML/CSS/JS的书写与组织形式,门槛极低,拿来即用。
由于最近的项目中引进了layui,使用了树形菜单的内置模块,可是该功能并未完全满足需求。 layui是开源包,为满足需求,故基于layui-tree写了一个treetable.
#使用
<div id="demo"></div>
var layout = [
{name: '菜单名称', treeNodes: true, headerClass: 'value_col', colClass: 'value_col', style: 'width: 60%'}
];
layui.use(['tree', 'layer', 'form'], function(){
var layer = layui.layer, $ = layui.jquery;
var form = layui.form();
layui.treeGird({
elem: '#demo', //传入元素选择器
nodes: [
{
"id": "1",
"name": "父节点1",
"children": [
{
"id": "11",
"name": "子节点11"
},
{
"id": "12",
"name": "子节点12"
}
]
},
{
"id": "2",
"name": "父节点2",
"children": [
{
"id": "21",
"name": "子节点21",
"children": [
{
"id": "211",
"name": "子节点211"
}
]
}
]
}
],
layout:layout
});
});
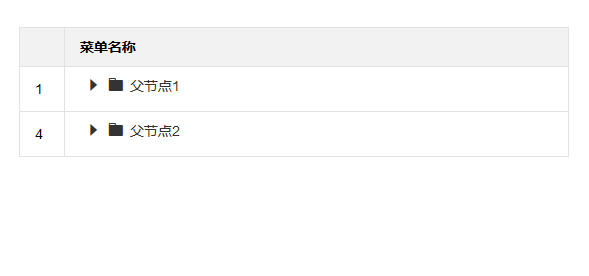
3.页面展示

#方法 语法:layui.treeGird(options)
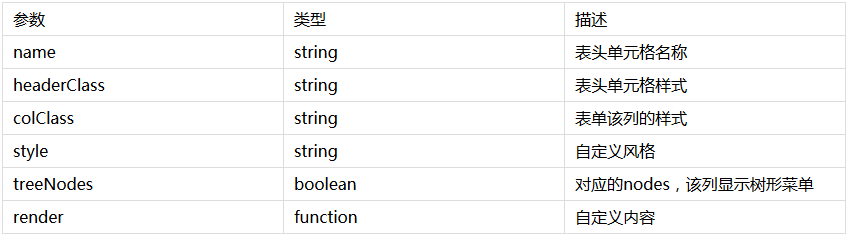
options是一个对象参数,可支持的key如下表

#节点数据格式nodes

#列表头元素layout

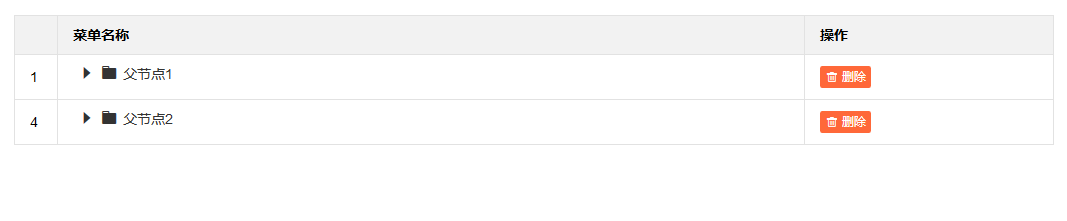
自定义的render
var layout = [
{name: '菜单名称', treeNodes: true, headerClass: 'value_col', colClass: 'value_col', style: 'width: 60%'},
{name: '操作', headerClass: 'value_col', colClass: 'value_col', style: 'width: 20%', render: function(row) {
return '<a class="layui-btn layui-btn-danger layui-btn-mini" onclick="del('+row.id+')"><i class="layui-icon"></i> 删除</a>'; //列渲染
}},
];
效果如下:

#总结 灵感来源layui,感谢layui的开源。
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。