代码拉取完成,页面将自动刷新
同步操作将从 AresYe/vue-zui 强制同步,此操作会覆盖自 Fork 仓库以来所做的任何修改,且无法恢复!!!
确定后同步将在后台操作,完成时将刷新页面,请耐心等待。
button

buttonGroup
radio

radioGroup
checkbox

checkboxGroup
Toast(new)

MessageActions(new)

MessageAlert

MessageConfirm

MessageLoading

Switch

DatePicker(new)

CitySelect(new)

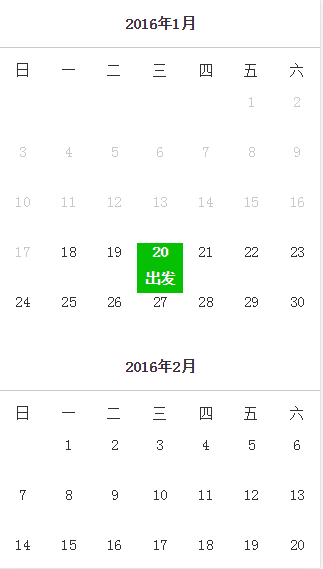
Calendar(new)

Validator(new)

table
list
refresh
swiper
slider
upload
popup
alert
tip
module.exports={
"Button":require("./button/button.vue"),
"ButtonGroup":require("./button/buttongroup.vue"),
"CheckBox":require("./checkbox/checkbox.vue"),
"CheckBoxGroup":require("./checkbox/checkboxgroup.vue"),
"Radio":require("./radio/radio.vue"),
"RadioGroup":require("./radio/radiogroup.vue"),
"Switch":require("./switch/switch.vue"),
"DatePicker":require("./datePicker/datePicker.vue"),
"CitySelect":require("./select/citySelect/index.vue"),
"Calendar":require("./calendar/calendar.vue"),
"Mask":require("./mask/mask.vue"),
"MessageAlert":require("./message/alert.vue"),
"MessageConfirm":require("./message/confirm.vue"),
"MessageLoading":require("./message/loading.vue"),
"MessageActions":require("./message/actions.vue")
}
<city-select :visible="isCityVisible" @change="changeCity" @close="closeCity"></city-select>
import citySelect from "vue-zui/src/components/select/citySelect/"
new Vue({
el:"#app",
components:{
citySelect:citySelect
}
});
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。