代码拉取完成,页面将自动刷新
同步操作将从 lmhc/jfinal-cms-shop 强制同步,此操作会覆盖自 Fork 仓库以来所做的任何修改,且无法恢复!!!
确定后同步将在后台操作,完成时将刷新页面,请耐心等待。
上传小程序源码,下一步完成下单和完善首页商品浏览

群号:699760941
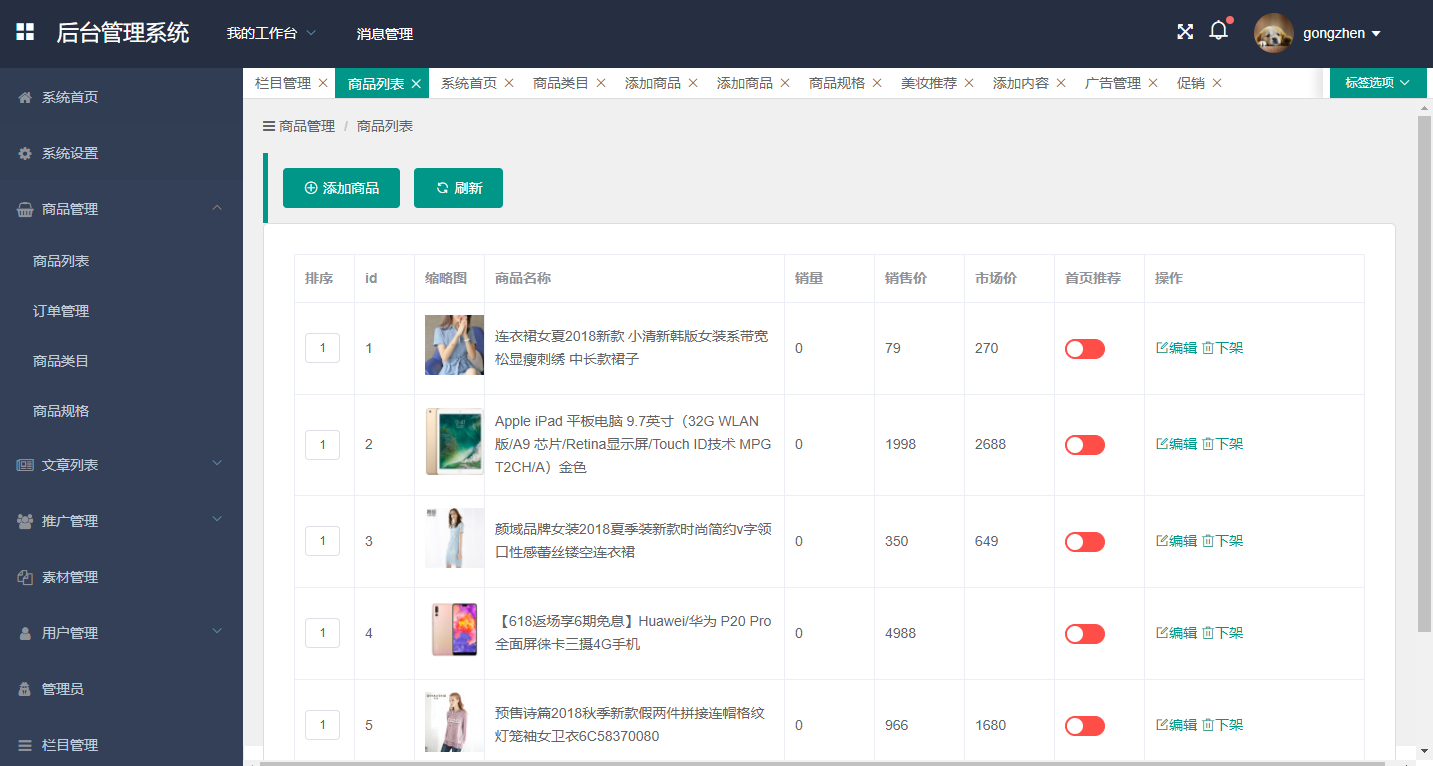
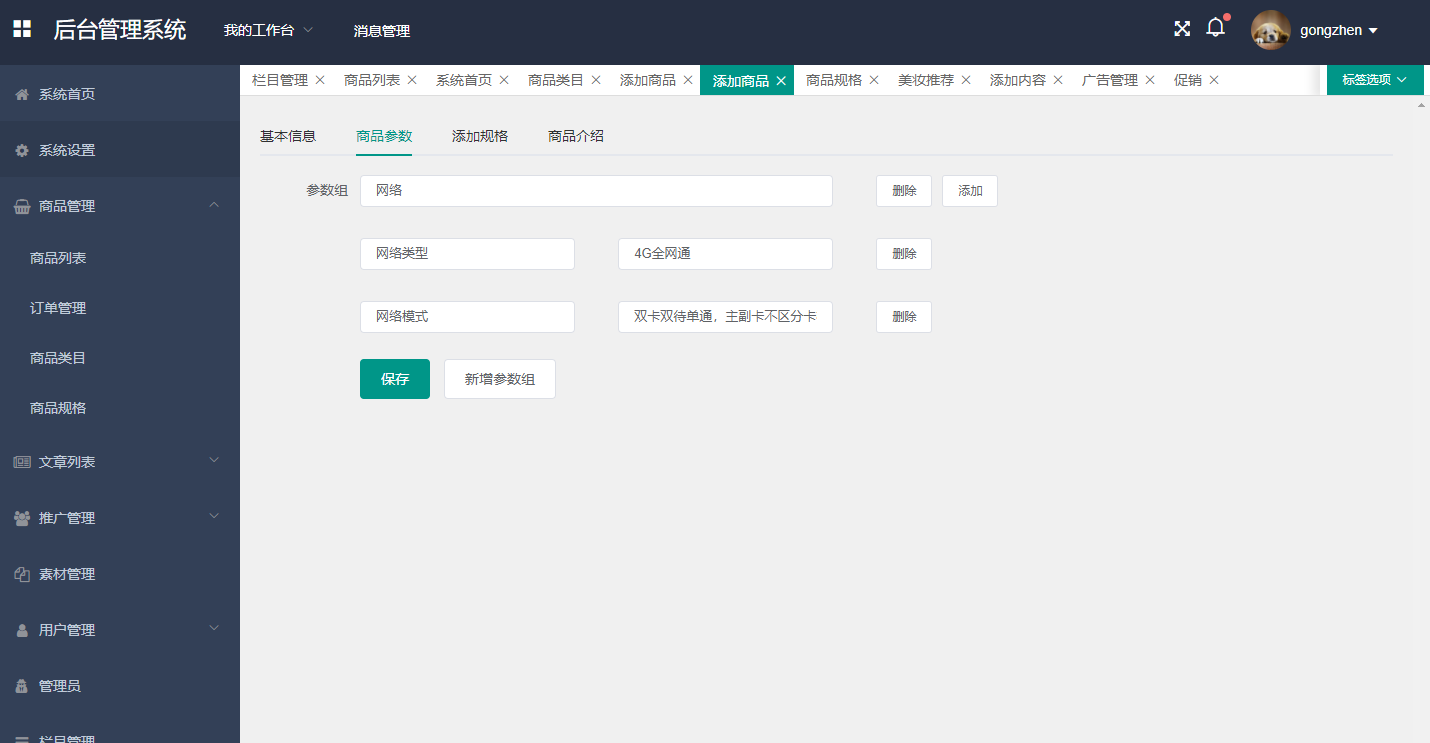
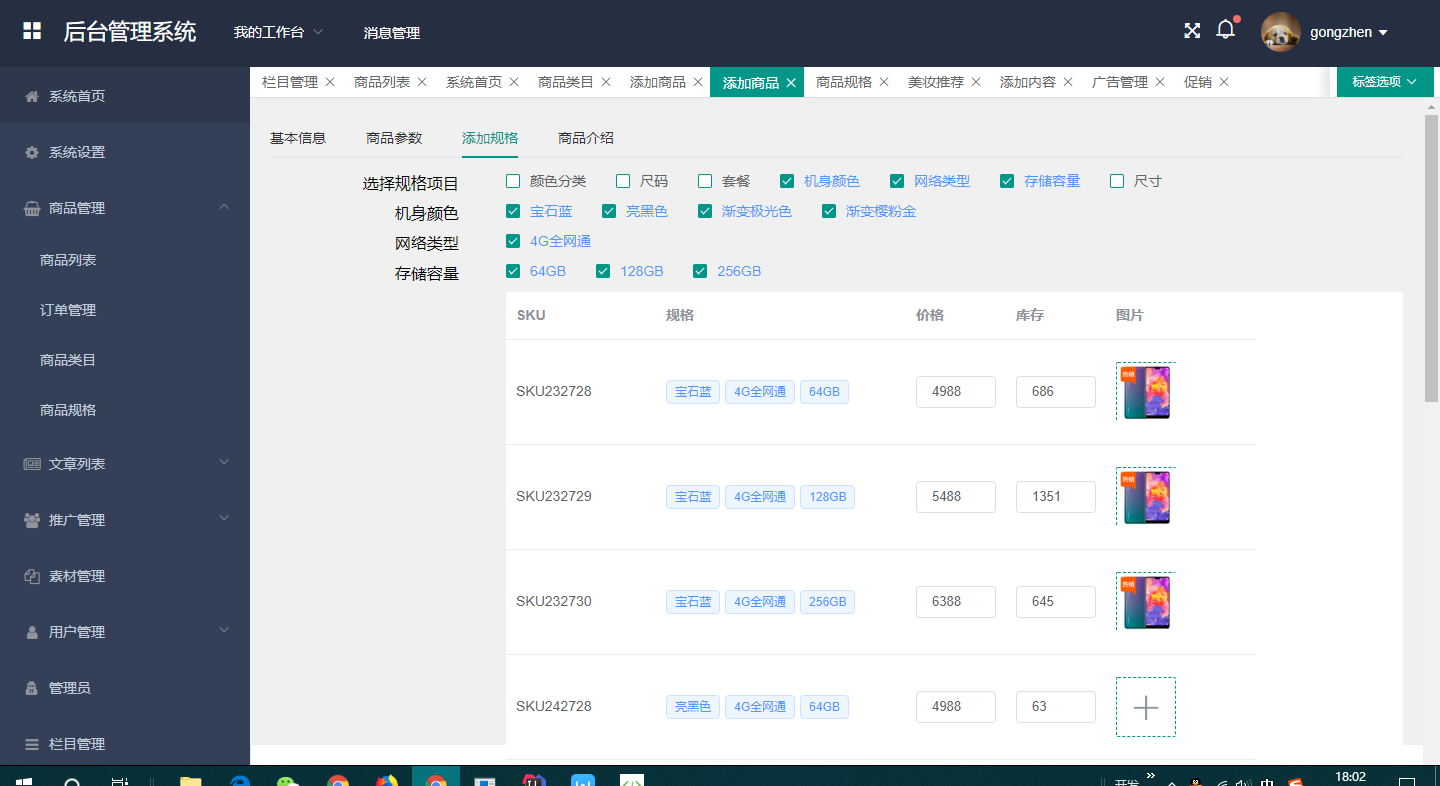
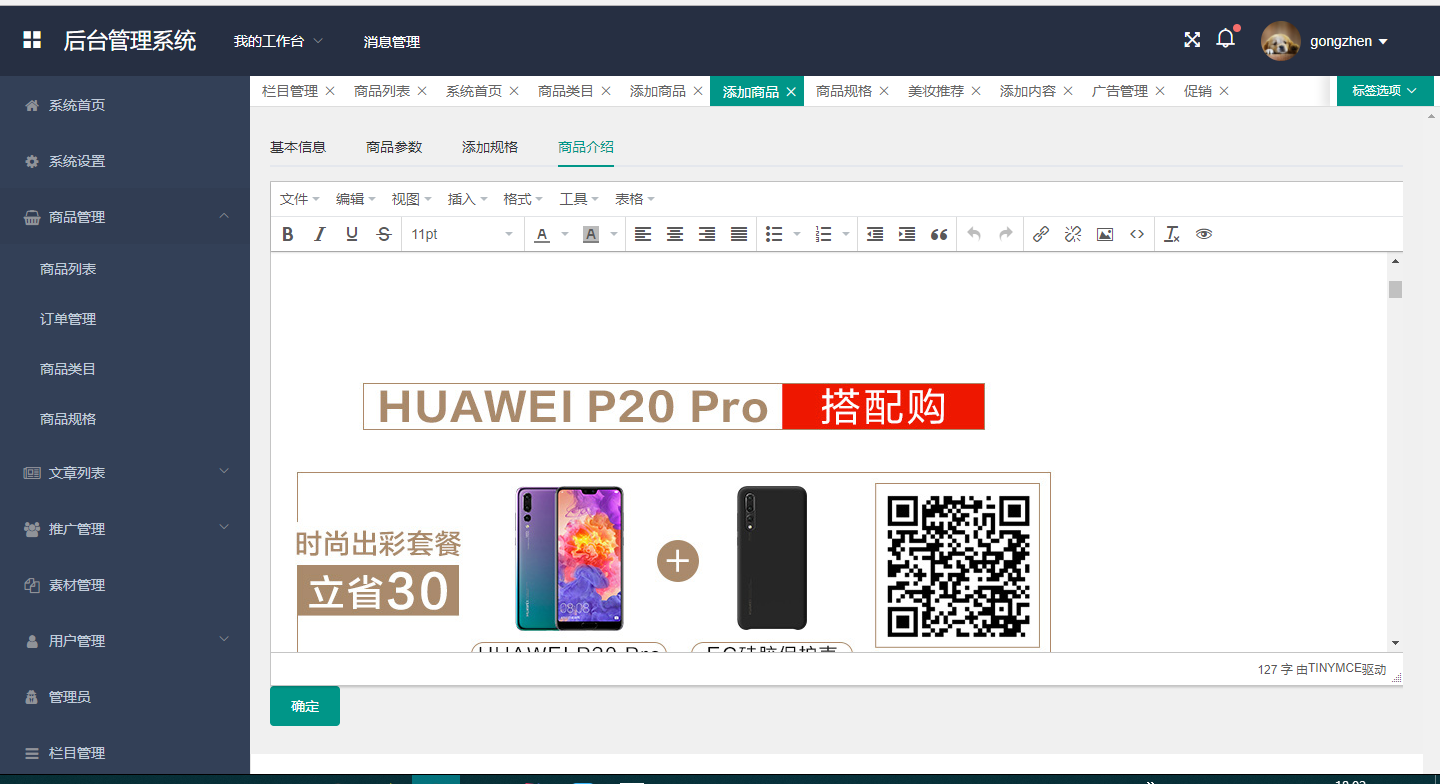
基于jfinal+element ui+vue的开源商城管理系统 演示地址:http://gongzhen.site
软件架构说明 后台采用java语言,jfinal开源框架 数据库 采用 mysql 5.7
有些路径要配置 2. cms-model模块,配置主机地址Constant.java HOST_PATH = "http://192.168.199.175";//主机地址可以为域名 3. 图片加载路径Constant.java ,FILE_PATH=HOST_PATH+"/";//图片文件预览下载地址,'/'表示cms-admin项目根路径,如为admin则此值为HOST_PATH+"/admin/" 4. 修改vue-admin-web\config\index.js的/api和uploadPath路径 5. 打包部署时修改vue-admin-web\main.js 的Vue.prototype.HOST和Vue.prototype.UPLAODPATH
Vue.prototype.HOST=process.env.NODE_ENV === 'development'?"/api":"http://192.168.1.150"//部署后的后台服务地址,如项目根路径为admin则为http://192.168.1.150/admin
Vue.prototype.UPLAODPATH=process.env.NODE_ENV === 'development'?"/uploadPath":"http://192.168.1.150/file/upload"//部署后的后台文件上传地址,如项目根路径为admin则为http://192.168.1.150/admin/file/upload
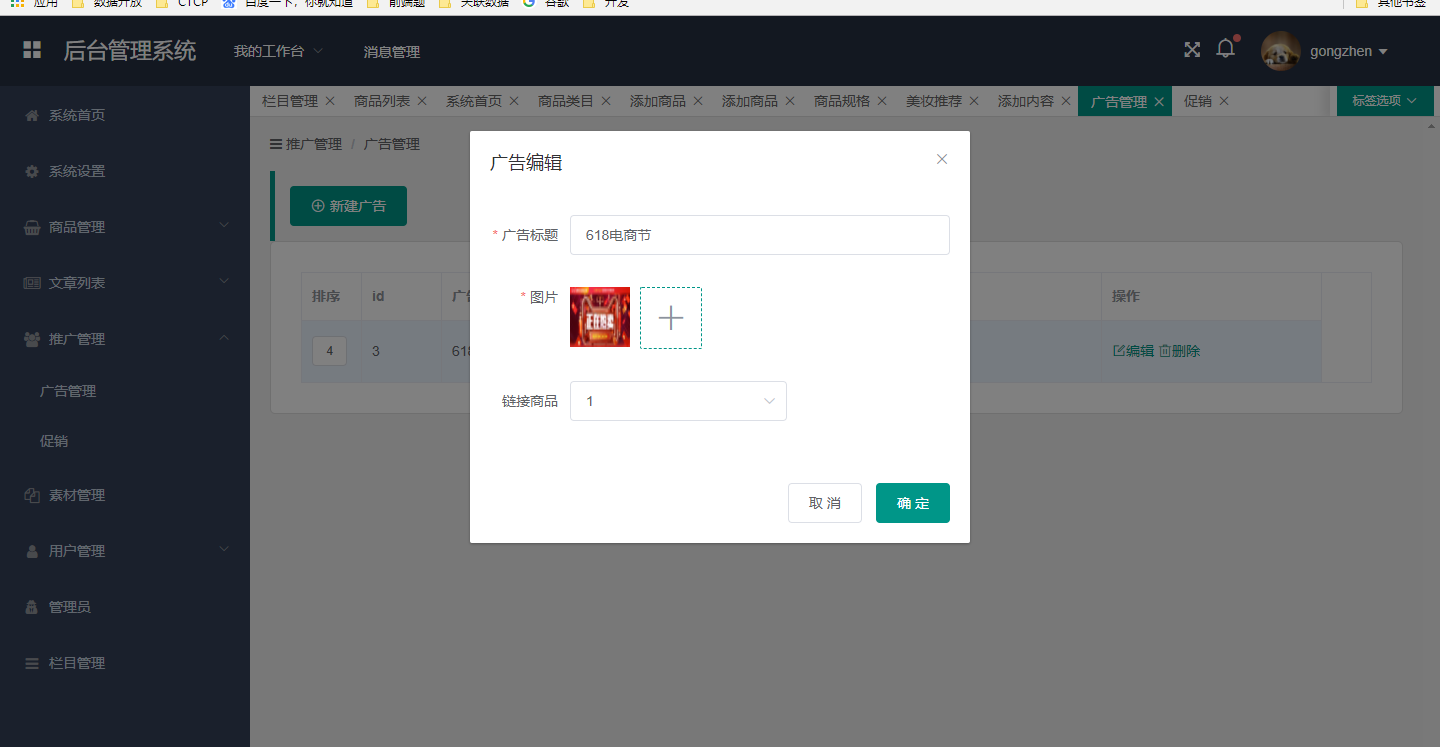
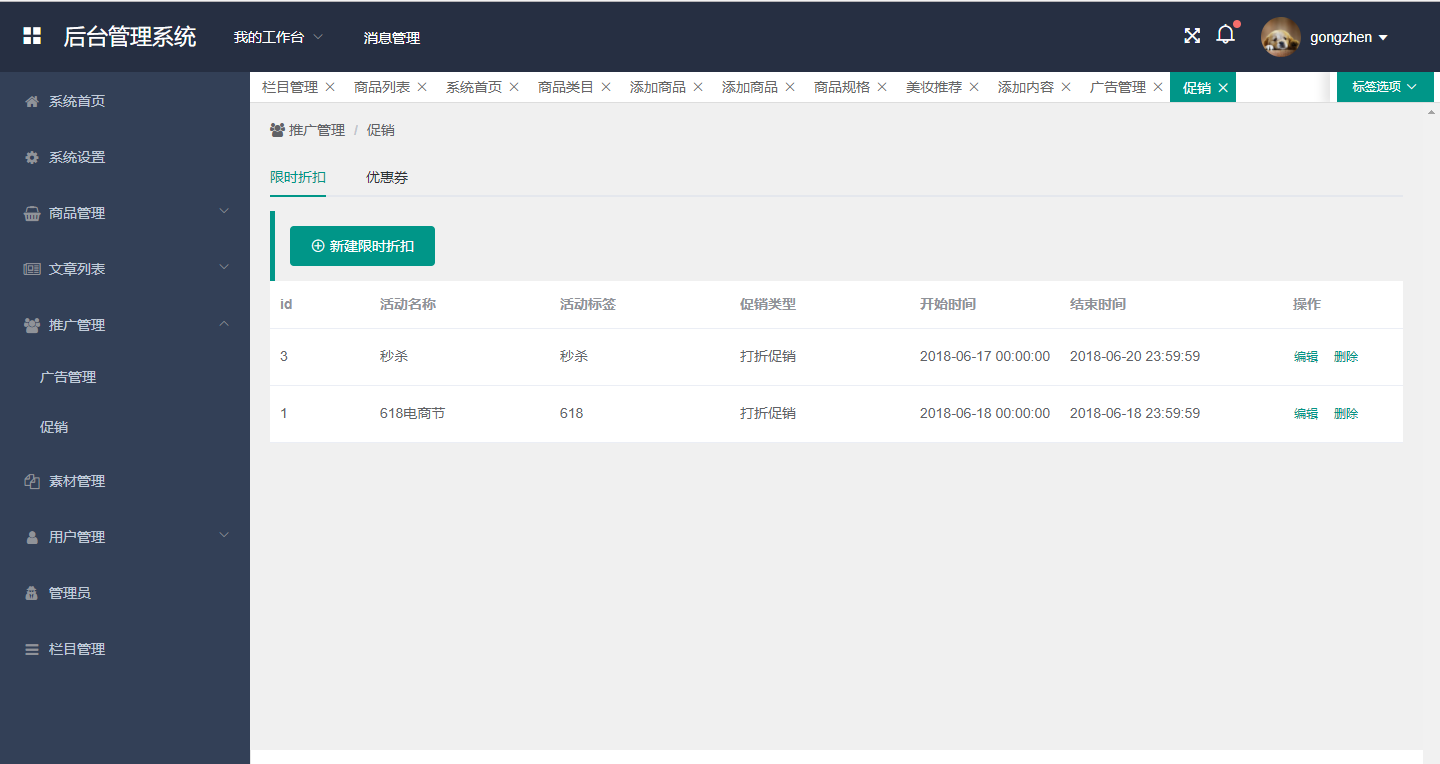
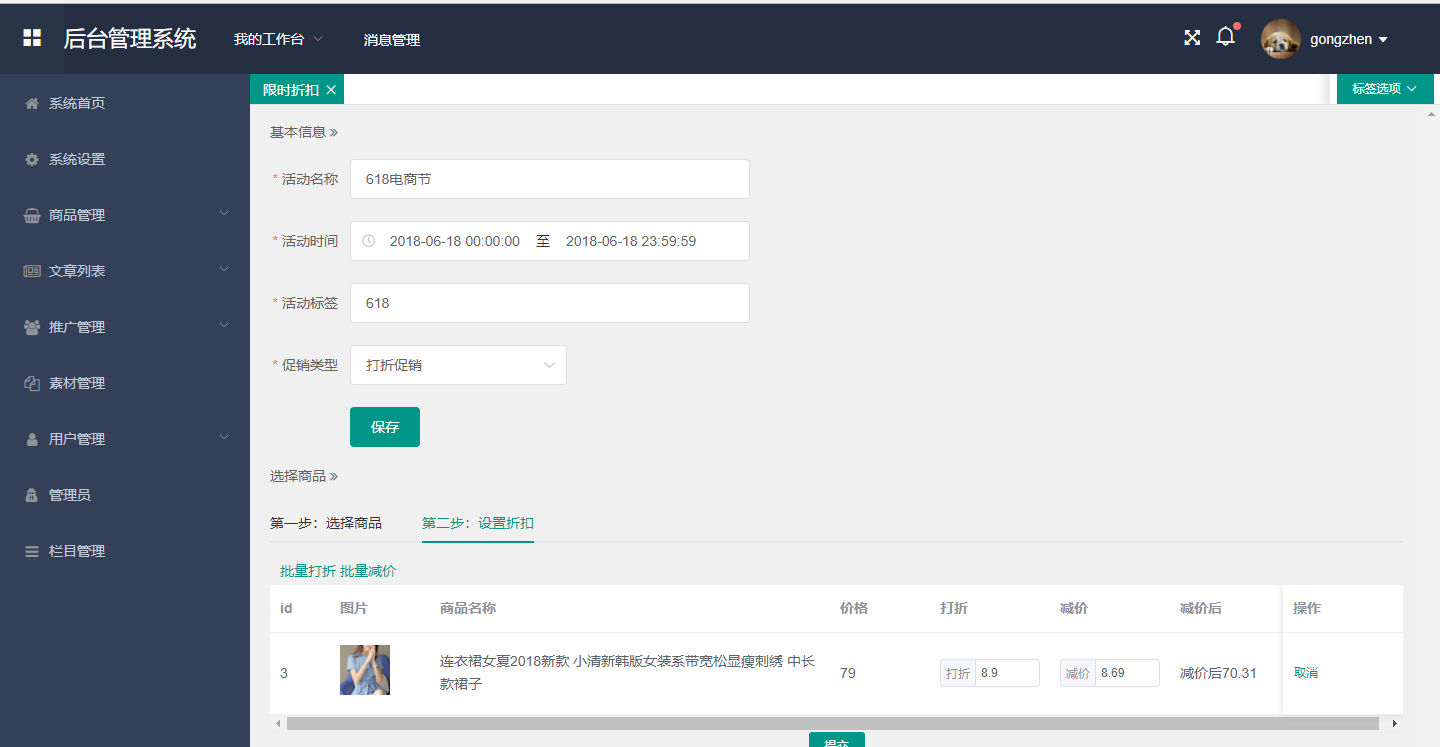
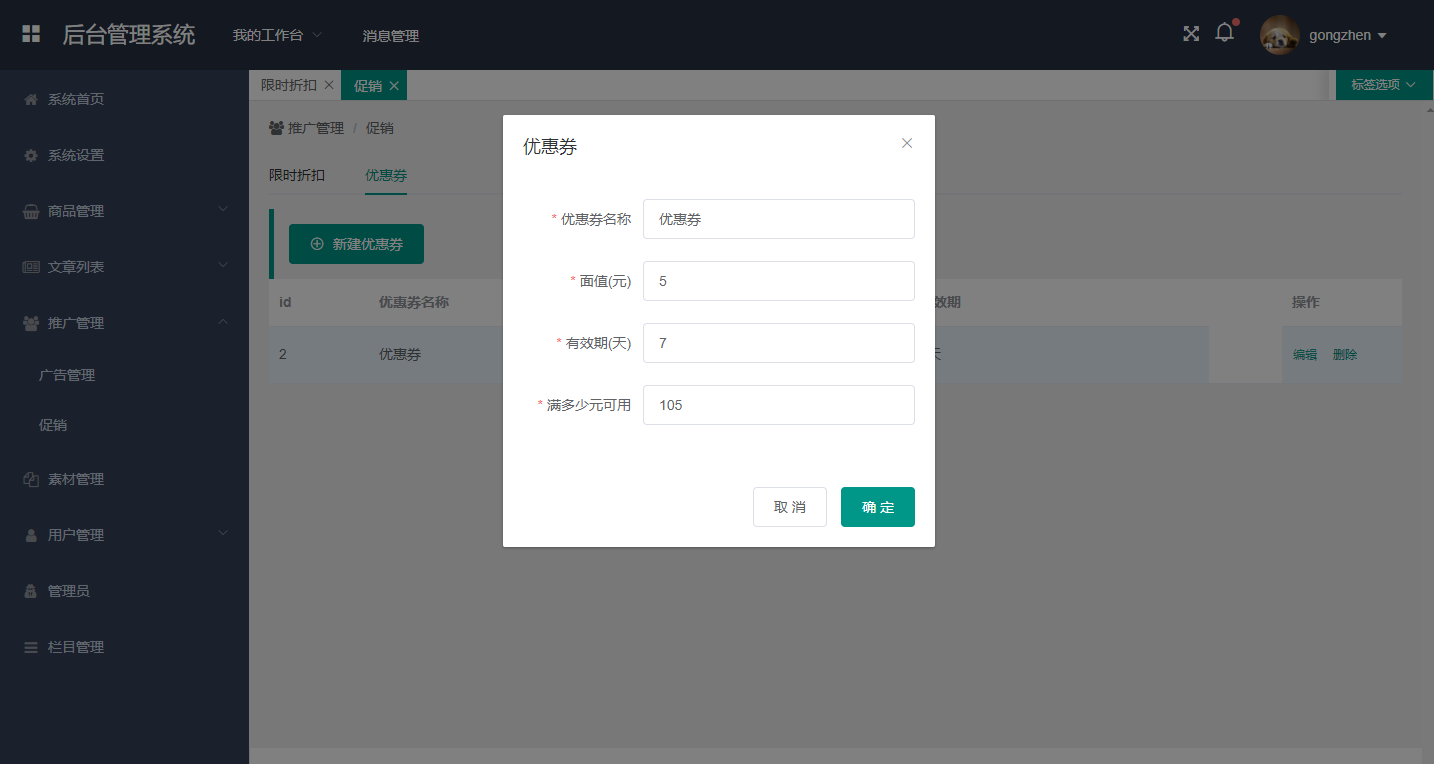
功能列表
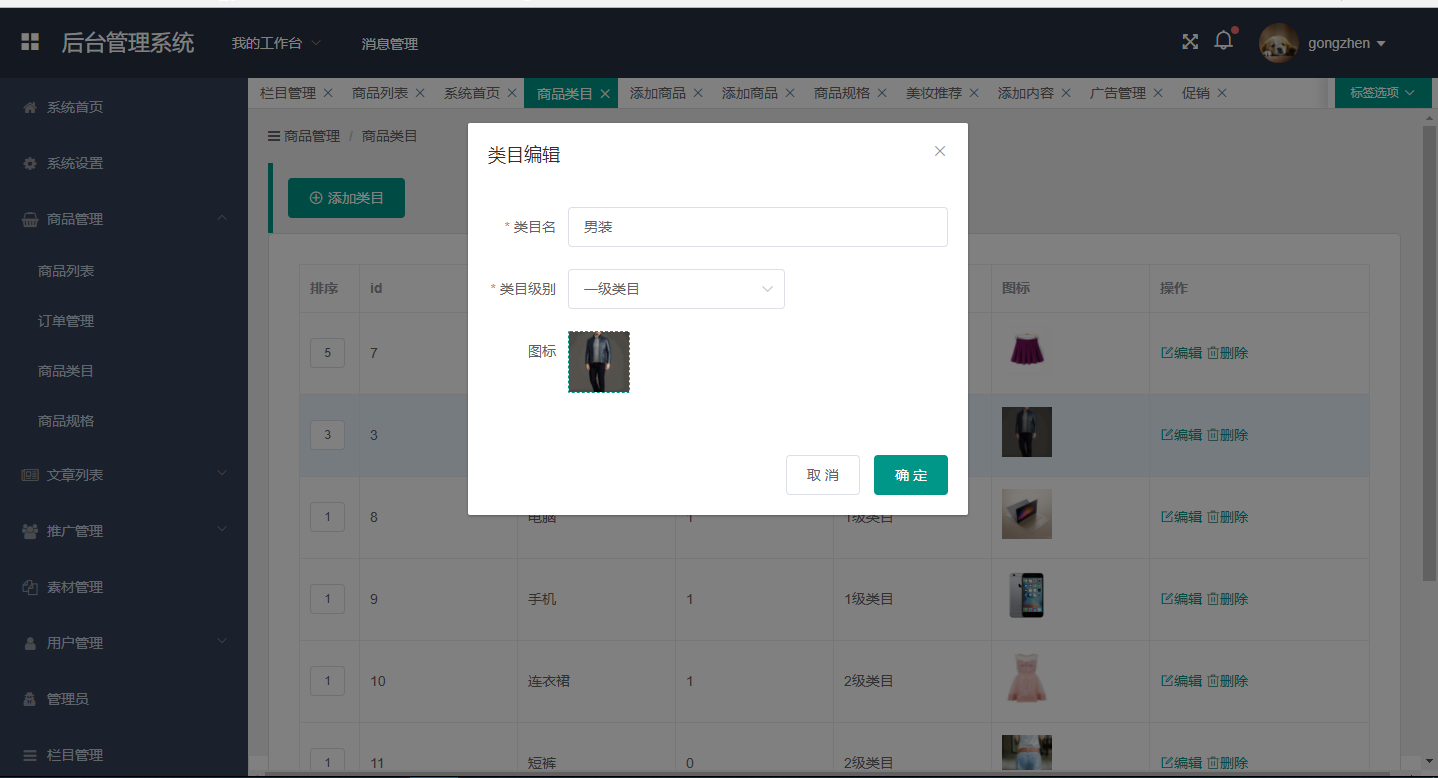
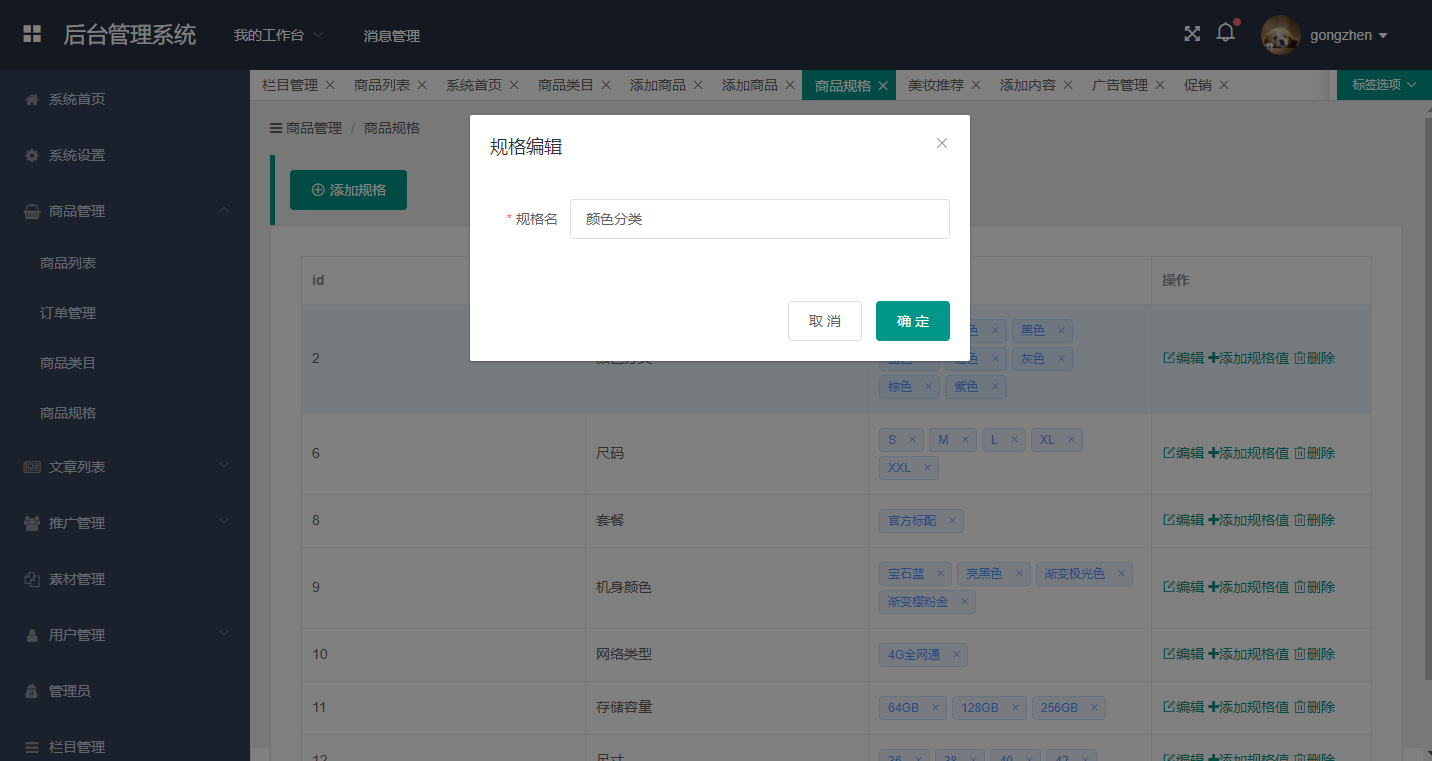
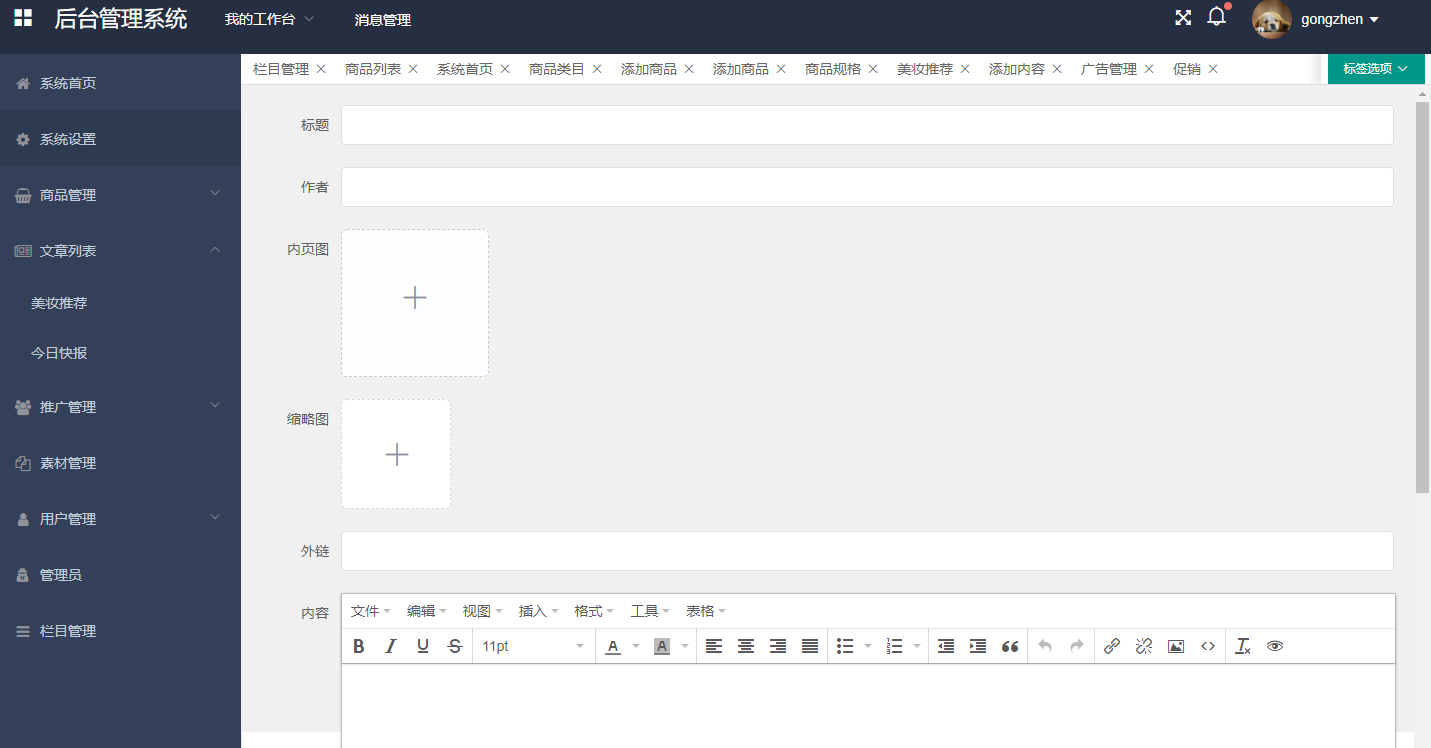
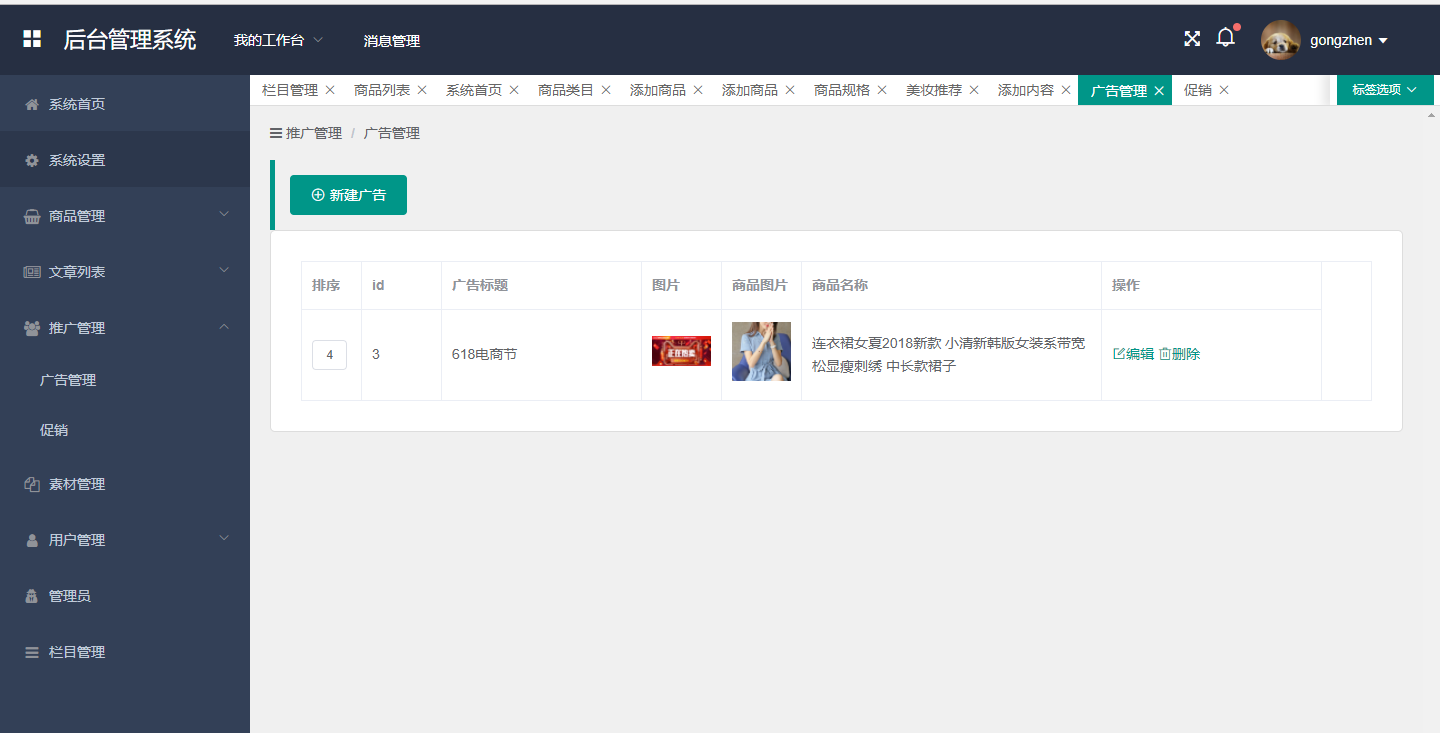
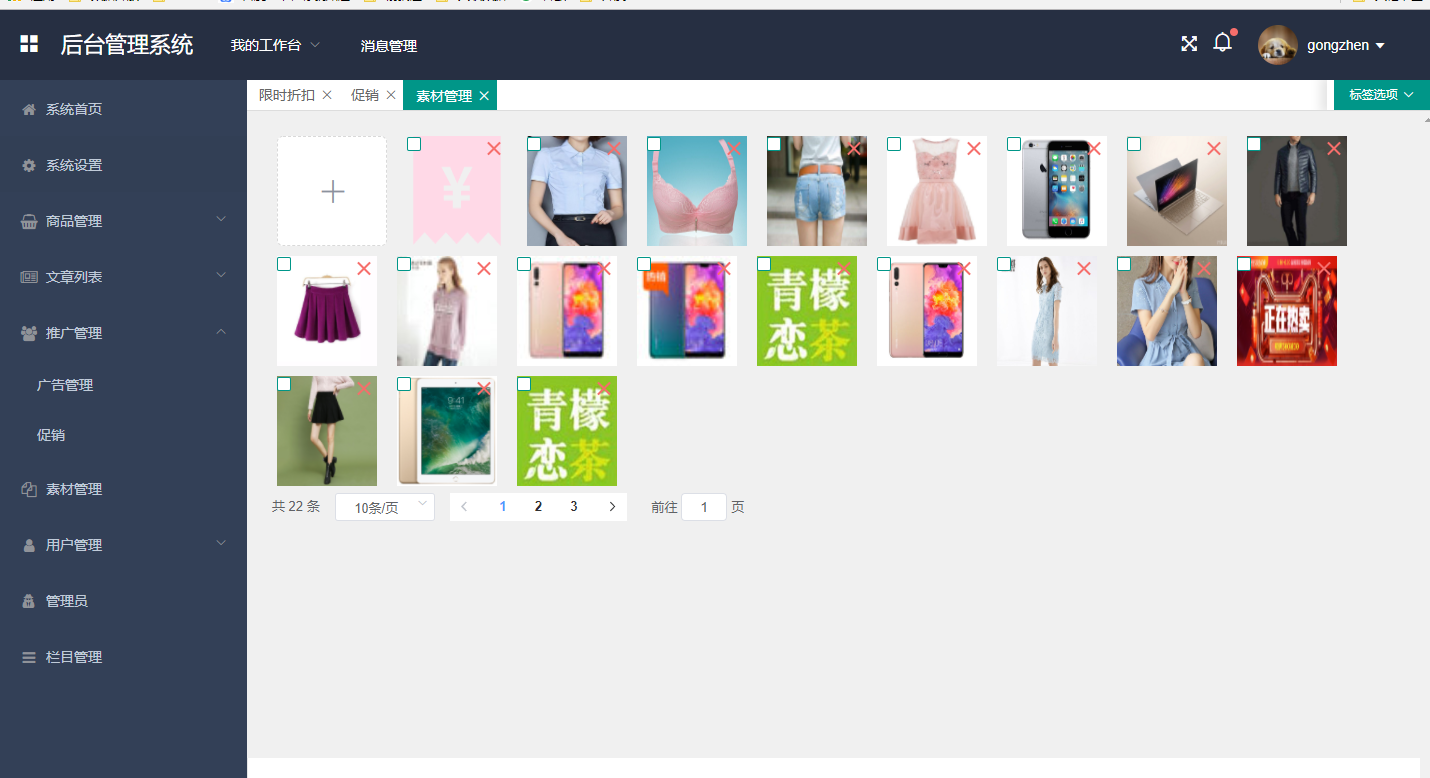
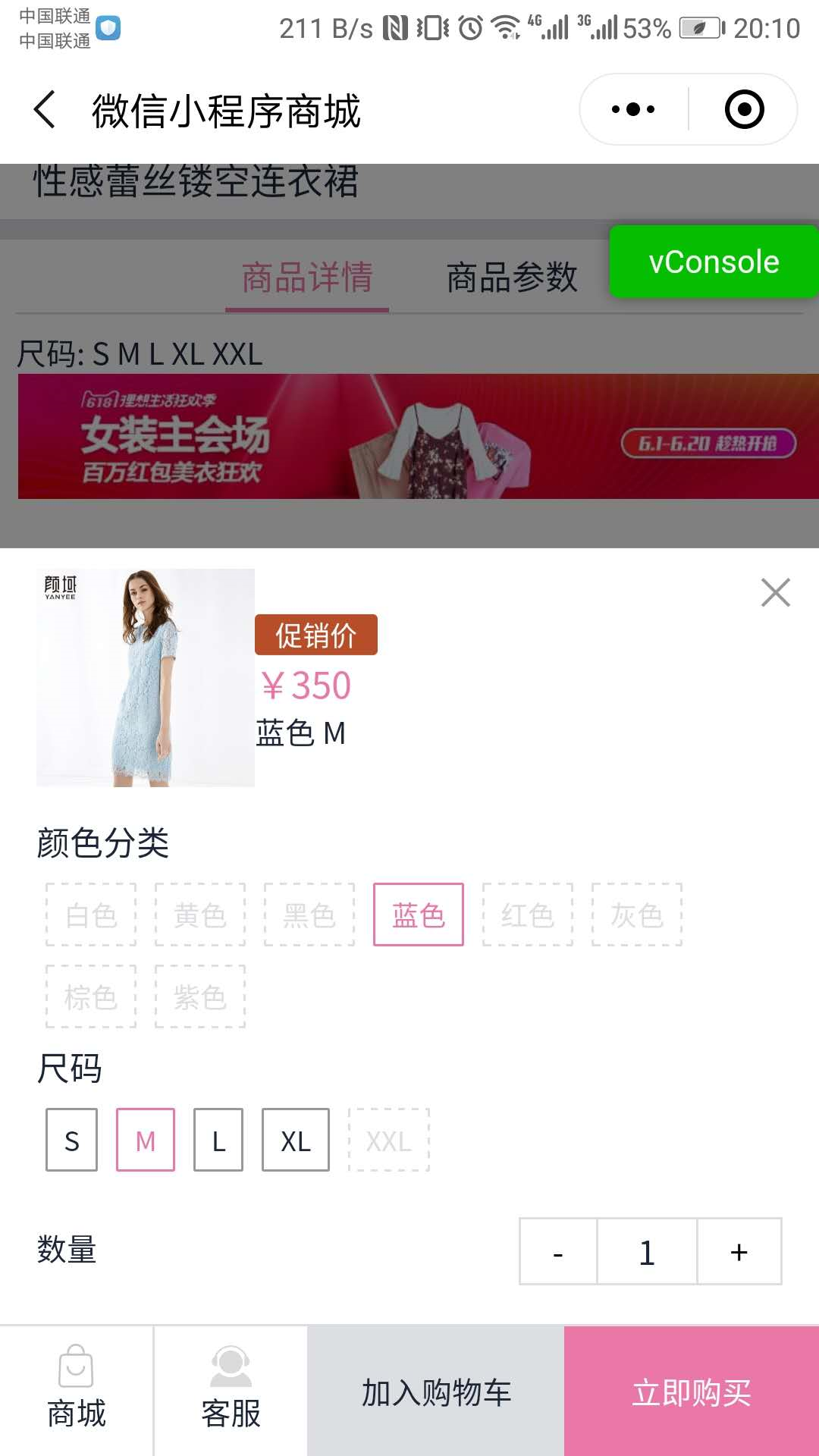
项目展示














小程序端









此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。