代码拉取完成,页面将自动刷新
#TimeModule
由于能找到的类似模块都相对较丑,因此仿照Material Design风格,做了这一个时间选择模块。
调用极其简单,颜色设置也相当容易。
#特殊说明
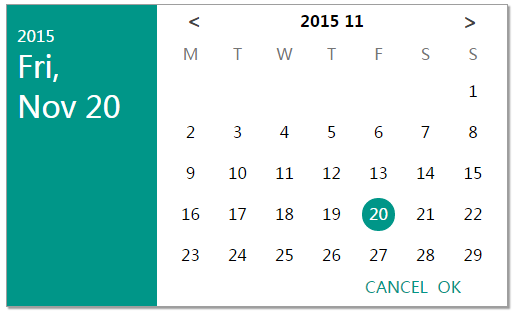
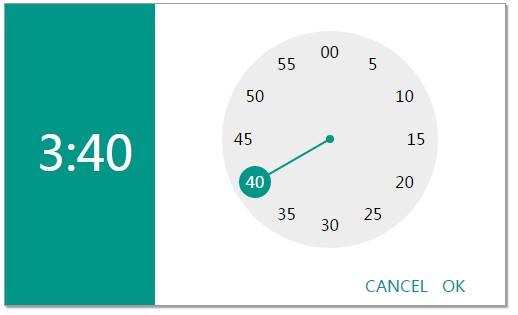
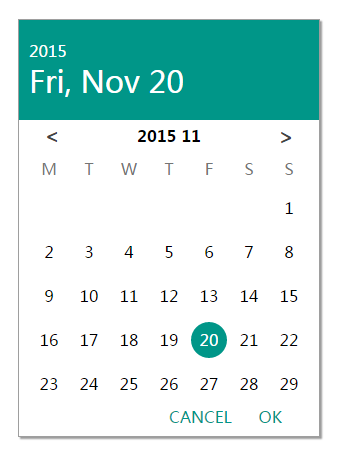
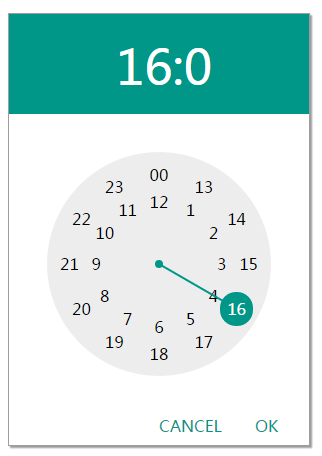
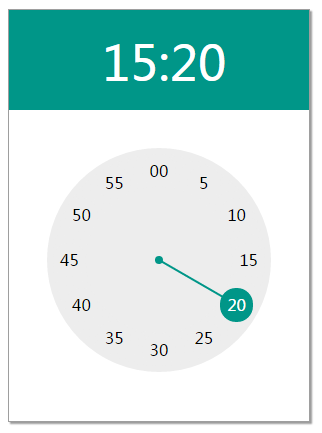
目前模块正在重写中,目前样式如下图所示。
新的代码已上传,目前暂时处于测试版本。
接下来的工作主要是完善接口,以及优化显示效果。
但是目前已经开放的接口将会被全部保留,因此如果急切需要的话可以暂时使用,不用担心后续的不兼容问题,主要问题是显示效果还待进一步优化。
#模块展示
模块提供了较为强大的接口方便自定义,你可以自定义语言、时钟进制、颜色、底部按钮是否显示、竖直还是水平、模块显示位置等。






 注:旧样式如下图所示。
注:旧样式如下图所示。
 #使用方法
模块依赖jquery。
本模块仅有一个js脚本即TimeModule.js脚本,如果不追求自定义功能的话,不需要任何设置即可工作。我们将其下载到本地并在网页中导入。
然后使用时,我们赋予输入框点击触发函数TimeModule即可。
当然,如果希望仅通过该方式输入时间,我们可以设置input readonly="readonly",这样用户就不能手动输入数据了。
自定义说明请参见ReadMe.pdf.
#使用示例
#使用方法
模块依赖jquery。
本模块仅有一个js脚本即TimeModule.js脚本,如果不追求自定义功能的话,不需要任何设置即可工作。我们将其下载到本地并在网页中导入。
然后使用时,我们赋予输入框点击触发函数TimeModule即可。
当然,如果希望仅通过该方式输入时间,我们可以设置input readonly="readonly",这样用户就不能手动输入数据了。
自定义说明请参见ReadMe.pdf.
#使用示例
<body>
<input type="text" class="Date" readonly="readonly"/>
</body>
<script src="jquery.js"></script>
<script src="TimeModule.js"></script>
<script>
$(document).ready(function (e)
{
$("input.Date").click(TimeModule);
}
)
</script>
那么在点击输入框的时候即可弹出该模块。 #Bug说明 触屏端的大小将会做更好的调整。 #更新方向
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。
1. 开源生态
2. 协作、人、软件
3. 评估模型