CHANGELOG to see more about recently changes.
If you are interested in the old version, select coditor-old branch in this repo. if there is something that you think needs to be add on coditor, open an issue to have a discussion about that.
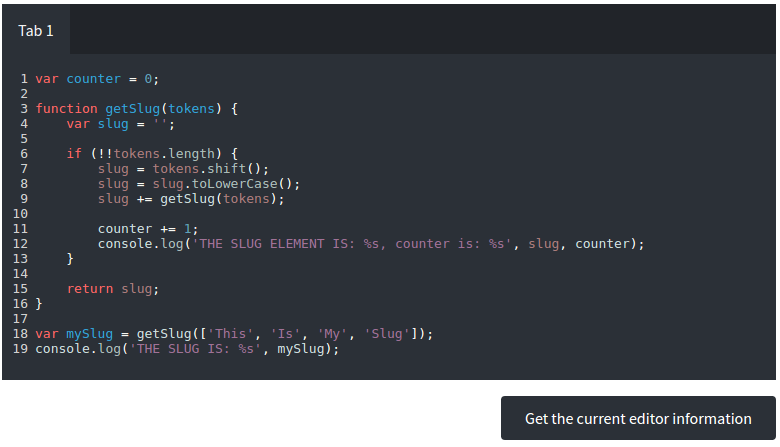
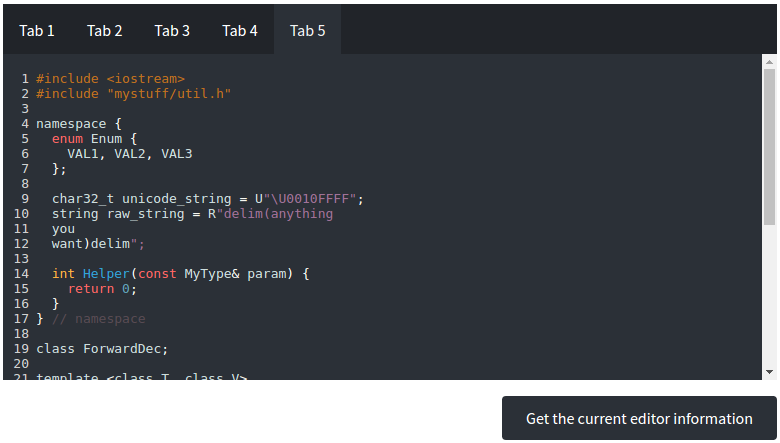
Coditor is a multi-tab code editor as a component with extra features, now based on vue.js and codemirror.js
npm install coditor --save
cd coditor && npm install
npm run dev
Your browser will be automatically launch into http://localhost:8080. By default is set javascript language, but if you need to add a new language, you need to add some line codes in main.js. See how to customize coditor.
You need to customize your own preferences for coditor. This include:
main.js inside the src folder.
node_modules/codemirror/theme/ So, you must import like any other js module. For example://import monokai theme
import monokai from 'codemirror/theme/monokai.css'
config.json inside the src folder to the new value (monokai).See literal 1 to switch to another theme. You must import each themes that you want to use.
You must specify for each props the theme that you want to use. (see props for coditor)
main.js inside the src folder you must import each library that coditor should be support. See here all modes that support codemirror. For example:import clike from 'codemirror/mode/clike/clike.js'
import php from 'codemirror/mode/php/php.js'
main.js inside the src folder):internals.loadCodeMirror = (() => {
window.CodeMirror = Codemirror
window.modejs = modejs
window.clike = clike
window.php = php
// add support to a new programming language
})()
Now, you can specify in props what programming language will be use for each tab.
Into config.json you must specify a type request (get, post, etc) and url.
For example:
{
"theme": "coditor",
"lineNumbers": true,
"http": {
"url": "",
"type": "",
"options": {
"emulateHTTP": true,
"emulateJSON": true
}
},
"init": {
"name": "tab init",
"mode": "javascript",
"value": "function helloWorld () {\n console.log('Coditor');\n}"
}
}
Or via props you must speficy a type request (get, post, etc) and url. For example:
coditor.http = {
url: 'http://localhost:8080/post',
type: 'get'
}
There are others settings for vue-resource (see here for more settings and type of request)
In development mode you can test this option. When you click get the current editor information button you will be receive a response from the server and it will be show in console. (only for methods get and post)
Use npm run build to build the project minified version. Inside the dist folder will you have minified assets.
If you already built assets, continue with the tutorial. If you haven't already done so, please see how to customize coditor.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>coditor</title>
<link href=/static/css/app.bcbf3089697ef644d789a2bd1d4034b1.css rel=stylesheet>
</head>
<body>
<coditor></coditor>
<script type=text/javascript src=/static/js/manifest.dc23b23c8948b8e3b634.js></script>
<script type=text/javascript src=/static/js/vendor.23969caa477a638a5a0a.js></script>
<script type=text/javascript src=/static/js/app.9219903ee545d47d5660.js></script>
</body>
Now, you can execute your application and by default you will see only one tab with the options that you configured into config.json or via props.
| type | key | value |
|---|---|---|
| [string] | name | a name whatever |
| [string] | mode | language programming |
If you want init with a piece of code, you must specify a third key:value in settings:
| type | key | value |
|---|---|---|
| string | value | piece of code |
See below the basic and advanced settings.
To a basic configuration for each tab, you must specify minimum two values. (name and mode)
<script>
window.coditor = {}
coditor.cfg = [{
name: 'Tab 1',
mode: 'javascript'
}, {
name: 'Tab 2',
mode: 'text/x-java'
}];
</script>
To have more control over the each tab, see here all configuration options for codemirror. (By default, theme is set with coditor theme and lineNumbers is true, but if you want, you can change this values)
Example advanced setting:
<script>
window.coditor = {}
coditor.cfg = [{
name: 'Tab 1',
value: 'function holaMundo () {\n var name = "Coditor";\n console.log(name);\n console.log("at has been replaced");\n}',
mode: 'text/javascript',
lineNumbers: false
}, {
name: 'Tab 2',
mode: 'text/x-java',
theme: 'monokai'
}];
</script>
window.coditor objectwindow.coditor object contain two values:
whether you specified http config or not, also will be have the value information that was captured when clicked button get the current editor information.



You are welcome to contribute to this repo with anything you think is useful. fixes are more than welcome.
If you need help using coditor, or have found a bug, please create an issue on the GitHub repo
MIT Licence
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。
1. 开源生态
2. 协作、人、软件
3. 评估模型