代码拉取完成,页面将自动刷新
npm install @douyinfe/semi-ui
这是一个快速开始的例子:
import React from 'react';
import { createRoot } from 'react-dom/client';
import { Button, Form } from '@douyinfe/semi-ui';
const App = () => (
<Form>
<Form.Input field='name' initValue='semi design'></Form.Input>
<Button htmlType='submit'>submit</Button>
</Form>
);
const root = createRoot(document.querySelector('#app'));
root.render(<App />);
Semi UI 官网 拥有上千个支持实时调试的例子,欢迎体验使用。
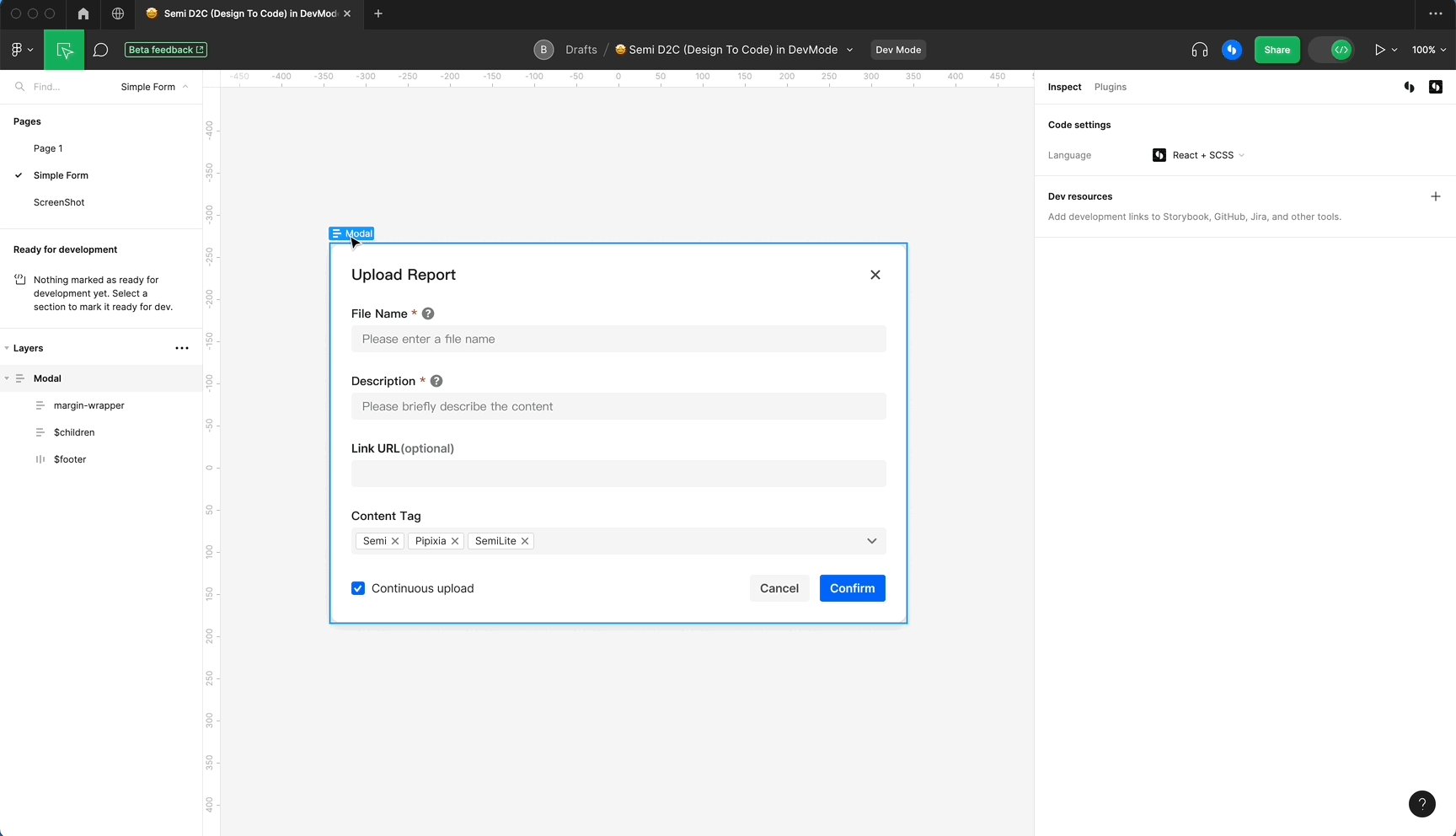
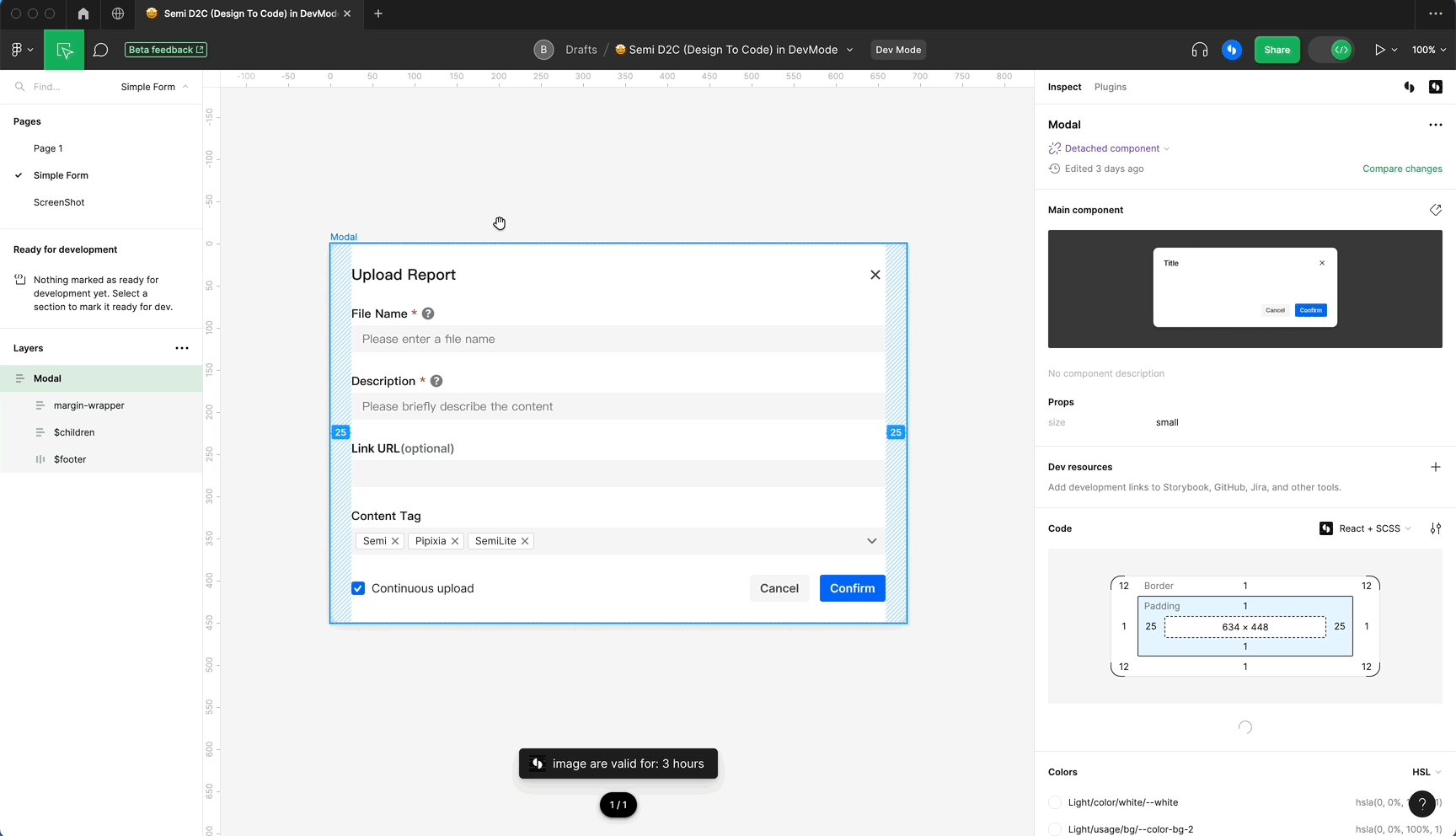
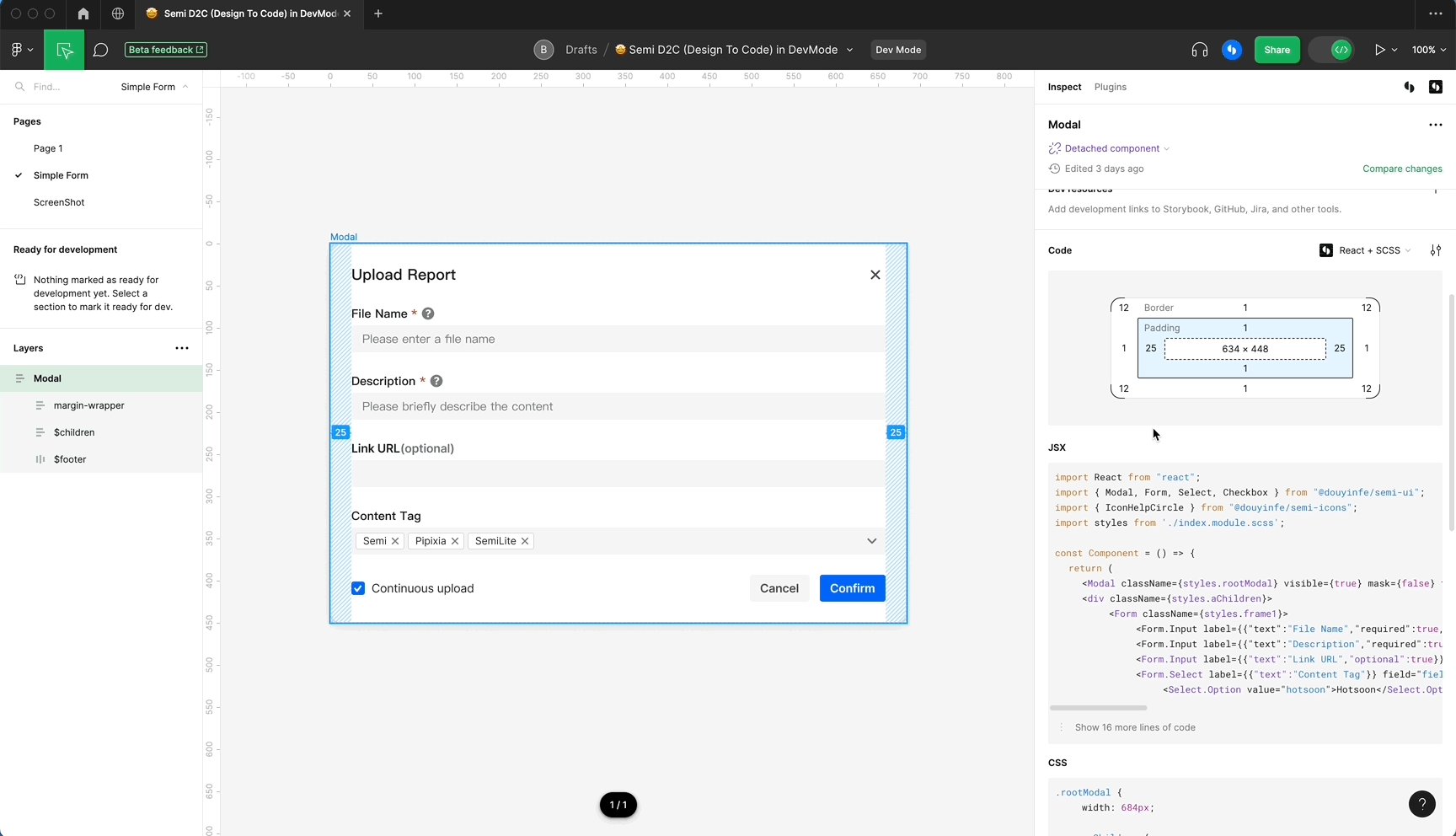
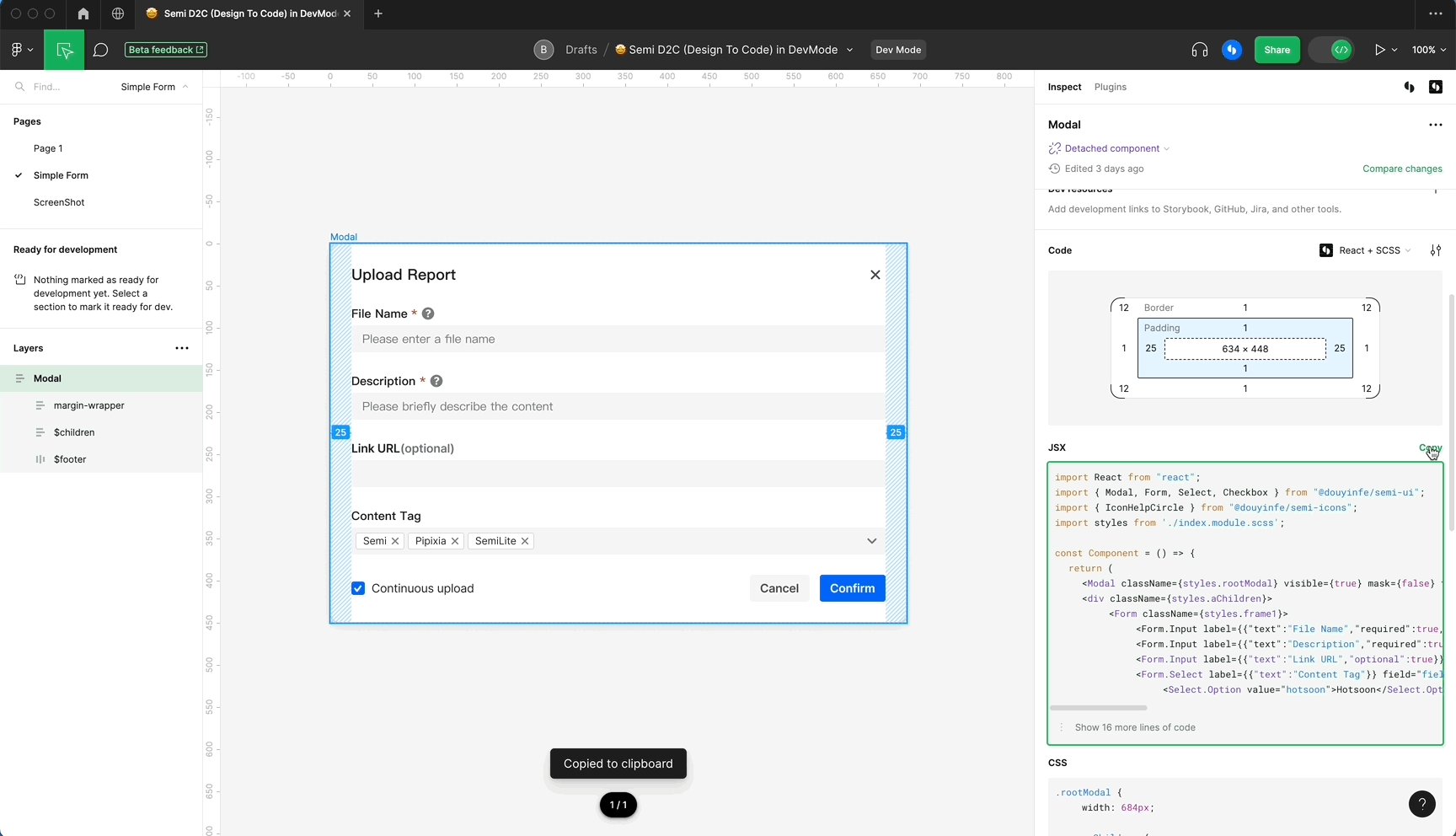
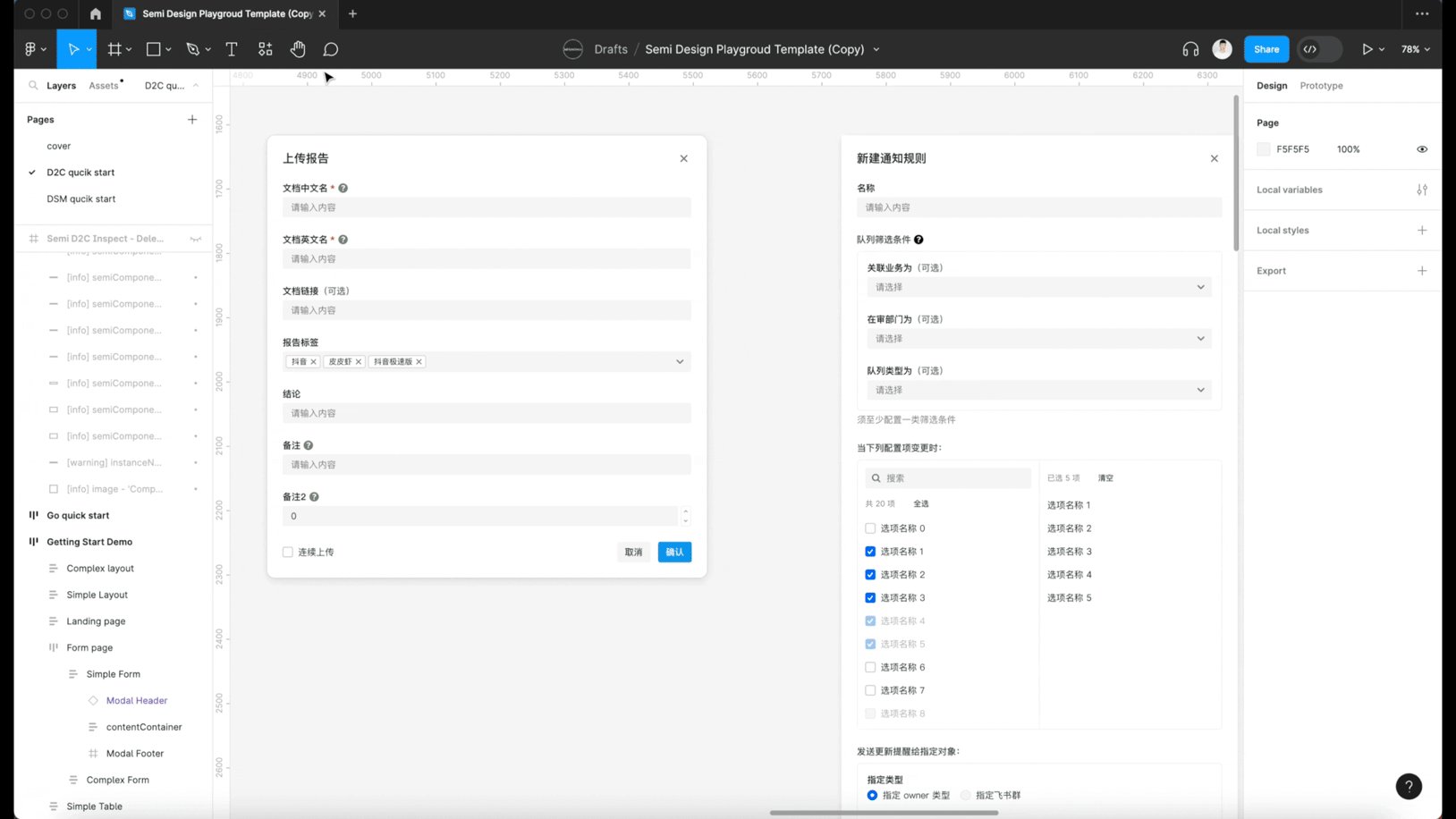
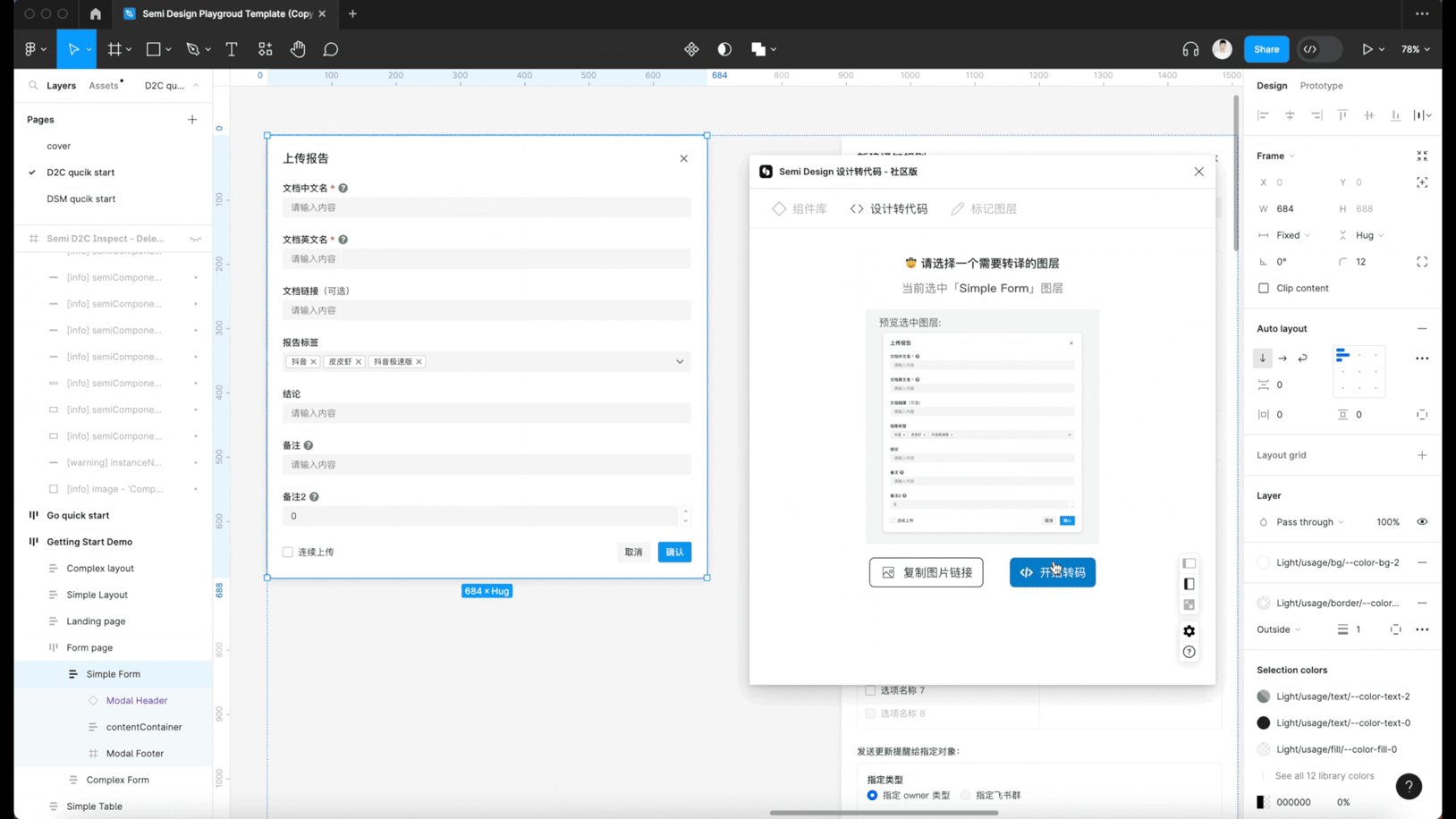
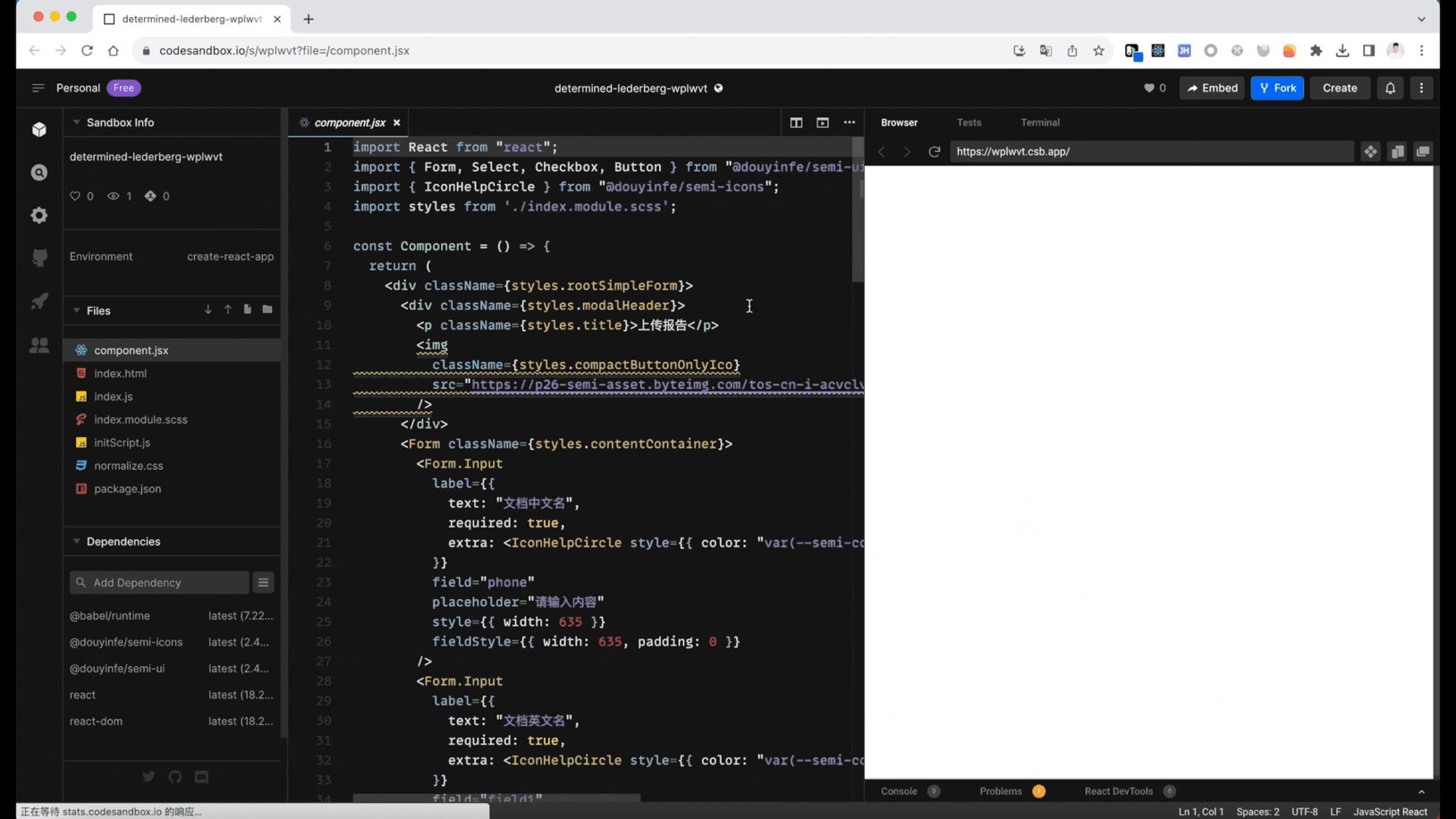
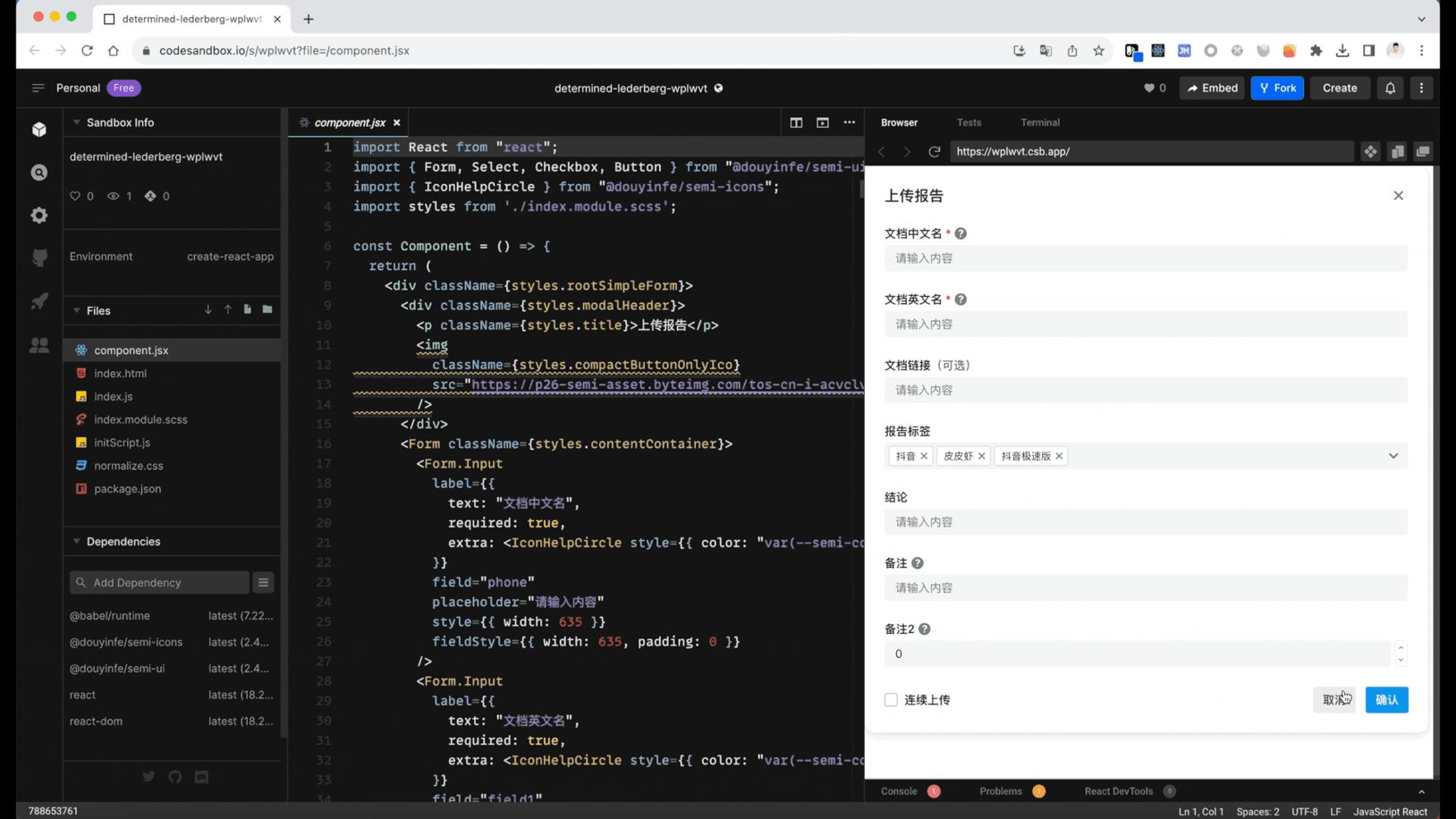
安装插件 Semi Figma Plugin. 数秒内将 Figma 转为真实前端代码,支持多种出码格式: JSX + SCSS / Emotion/Tailwind、 JSON Schema DSL


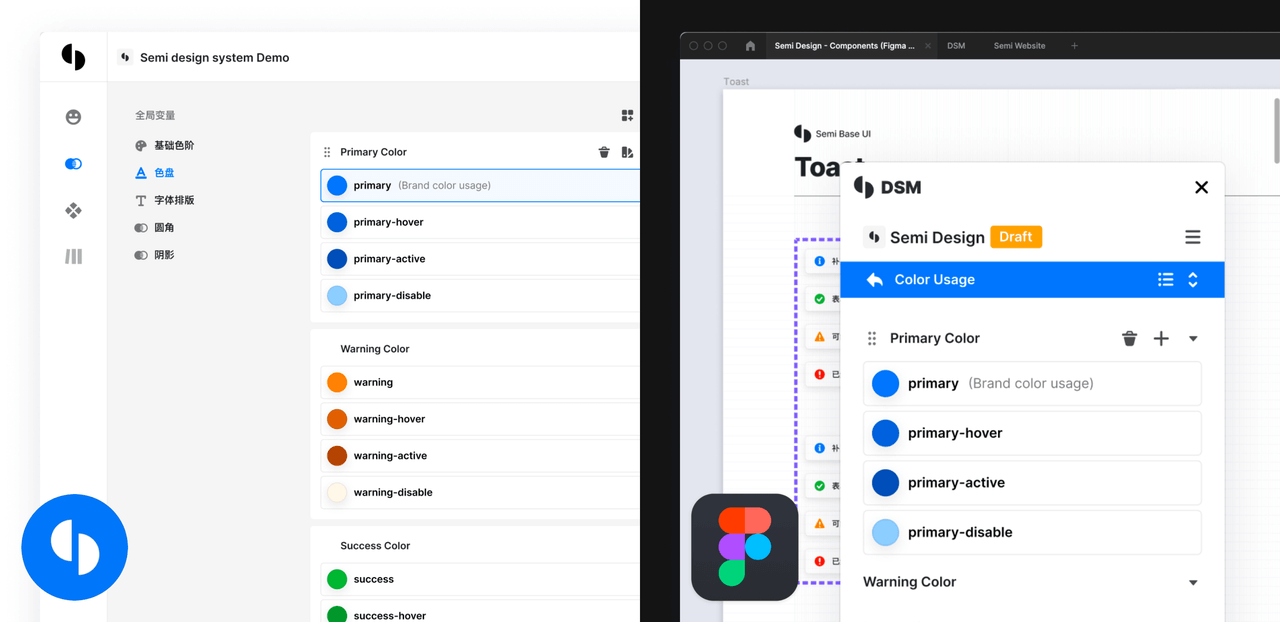
基于 Semi UI 定制你的专属设计系统, 提供高达 2700+ Token 允许你定义每一处细节. 并时刻在 Figma 与主题商店间保持同步。

Semi UI 支持所有主流浏览器。
 chrome |
 firefox |
 safari |
 IE/Edge |
 Electron |
|---|---|---|---|---|
| latest 2 versions | latest 2 versions | latest 2 versions | Edge | latest 2 versions |
有任何问题可以进群交流,我们会及时给予解答和反馈。
加入飞书用户群.
感谢 Chromatic 提供可视化测试平台,帮助我们审查 UI 更改和提供视觉回归测试。
感谢 Cypress 提供 E2E 测试。
Semi Design 欢迎社区开发者参与共建,衷心感谢每一位协作者的付出
阅读贡献指南了解我们的开发流程,包括开发规范、测试规范和构建规范等: CONTRIBUTING
Semi UI 使用 MIT 协议
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。
1. 开源生态
2. 协作、人、软件
3. 评估模型