基于react(v15.)+dva(v1.2.1)+antd(2.13.)+webpack+node
需要依赖服务端(.Net Core 2.0)运行,地址:https://gitee.com/teambp/ScaffoldServer
项目相关文章:点击这里
项目演示地址:点击这里
演示站是公司项目,是基于这个项目开发的,该项目只包含了权限管理这些基础菜单,演示站的其他功能并没有。
测试账号:test1/test1,test2/test2,test3/test3,test4/test4,test5/test5
升级antd到3.1.0版本,PS:后续版本可自行升级,不过最好看下官网的升级日志,如果明确说明不支持react16.0以下版本,那就不要升级了
更新首页loading层加载,避免资源未加载完毕,就登录
增加npm run dev命令,开发环境启动请用此命令(同以前的npm run start),不用配置静态资源服务器!!!!
npm run start现在是生产环境启动命令,启动前,请先配置好静态资源服务器!
QQ群 点击加入 17078075
学习的路是艰辛的(国内文章太少),曲折的(并不知道路走的对不对)。
该项目可以拿去作为脚手架(需要C#基础),也可以拿来作为学习react的参考项目。
基本没有难度,无难懂的代码(如果学习过react,C#)
推荐使用: vscode 开发
dva是什么:差不多就是react-router+redux
dva版本的问题,为什么现在不升级,v2.0版本使用的react-router版本是v4版本,react-router V4和V2/3版本区别太大,已在初始项目开始升级,确定服务端渲染没有问题后,就会更新。
antd是什么: 前端UI框架
修改文件需要F5刷新页面,才会有更改
建议使用cnpm
npm i
npm run static
npm run dev
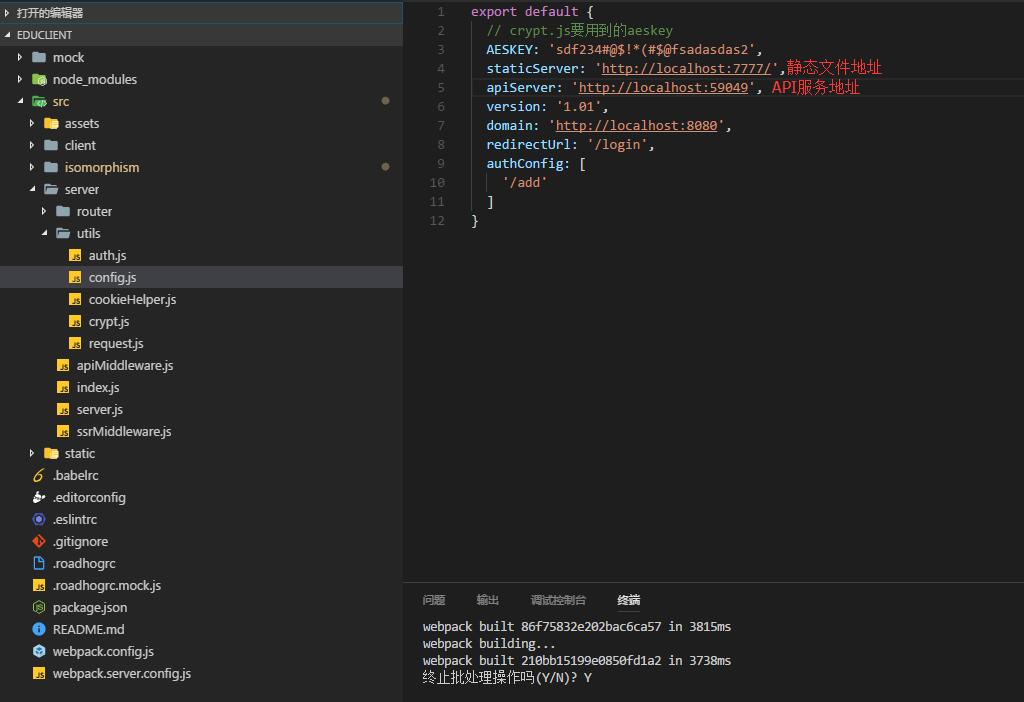
注意,如果是生产环境(npm run start),需要将IIS指向项目里面的static文件夹,并在修改server/utils/config里面的地址,参考如下图

前端内容就启动完毕了!
登录

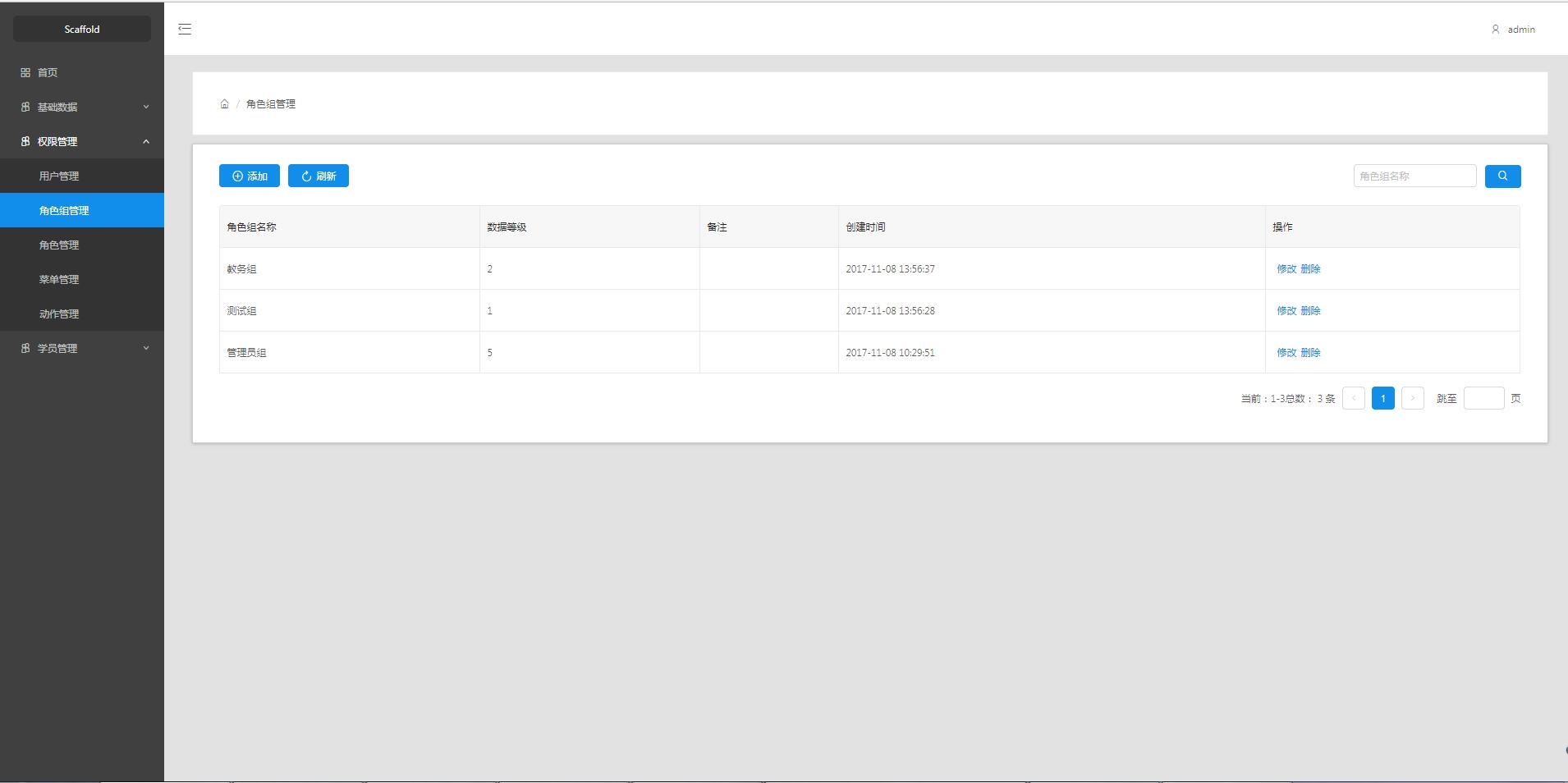
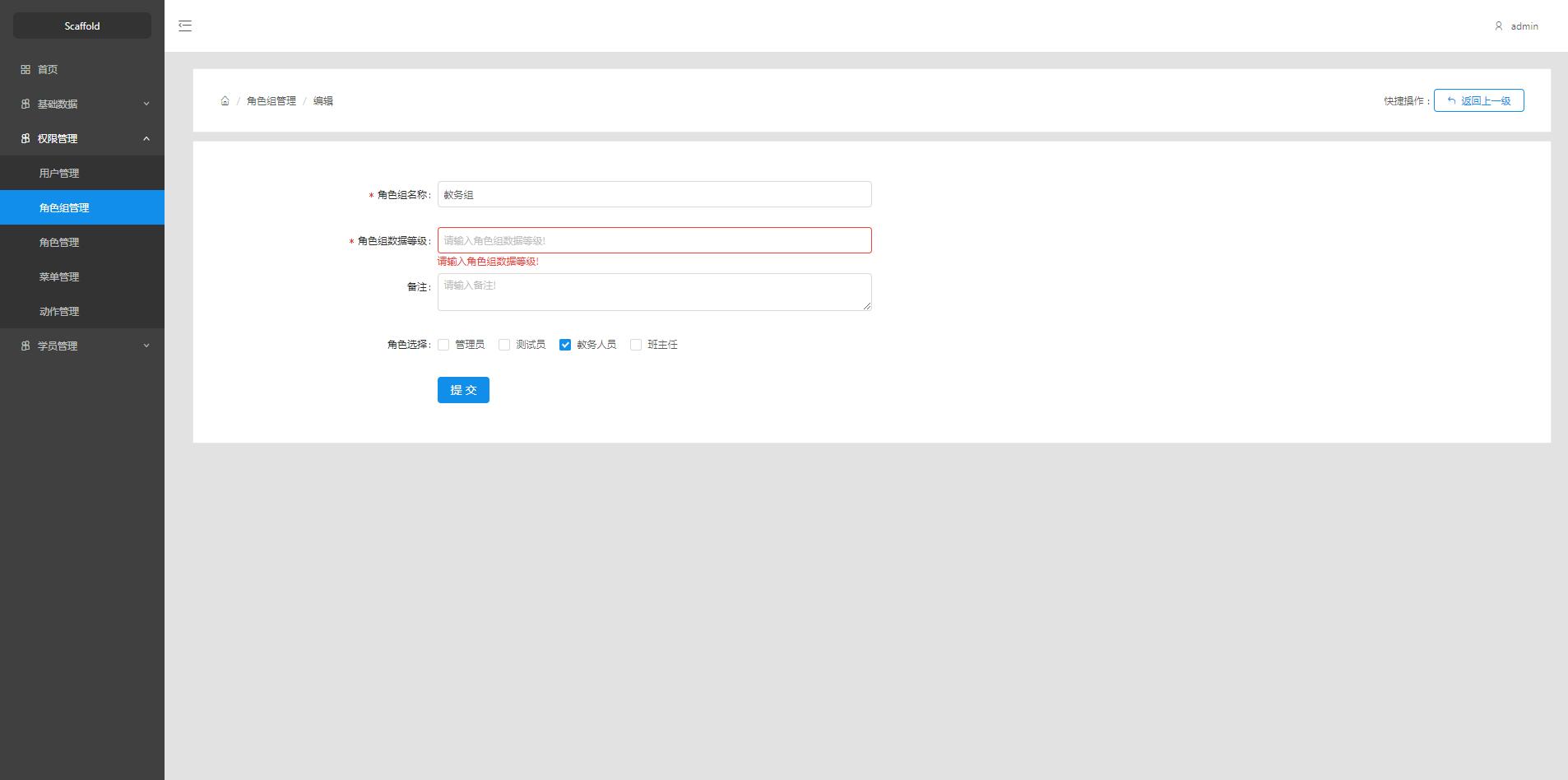
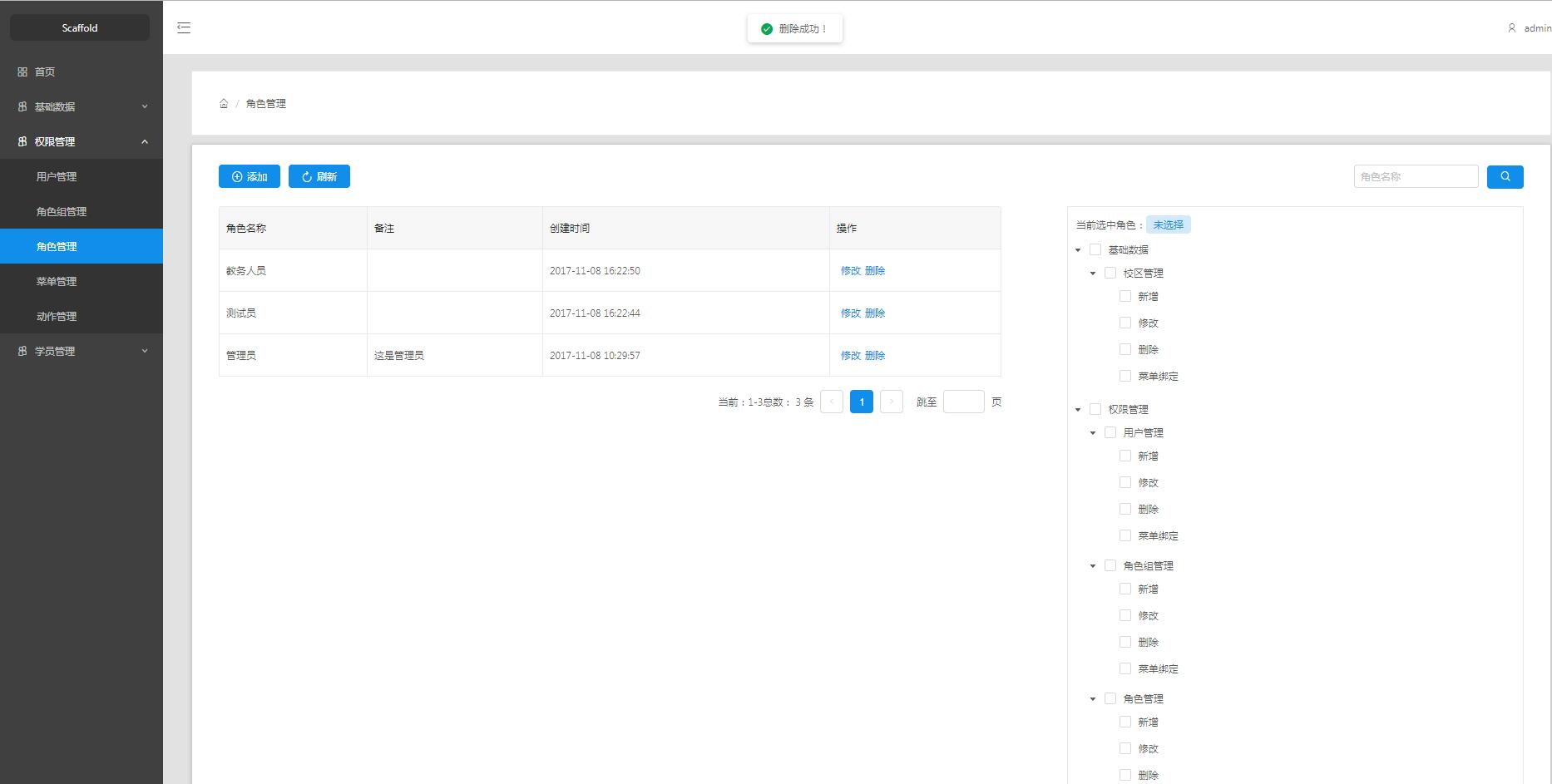
页面展示



此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。