代码拉取完成,页面将自动刷新

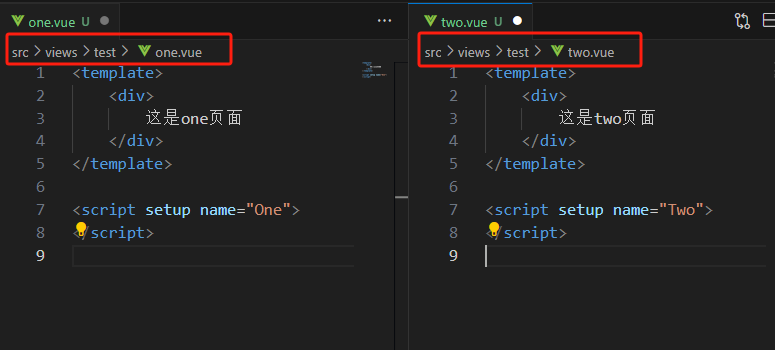
代码结构为test目录下有三个文件(同级文件):index.vue(主界面),one.vue, two.vue.
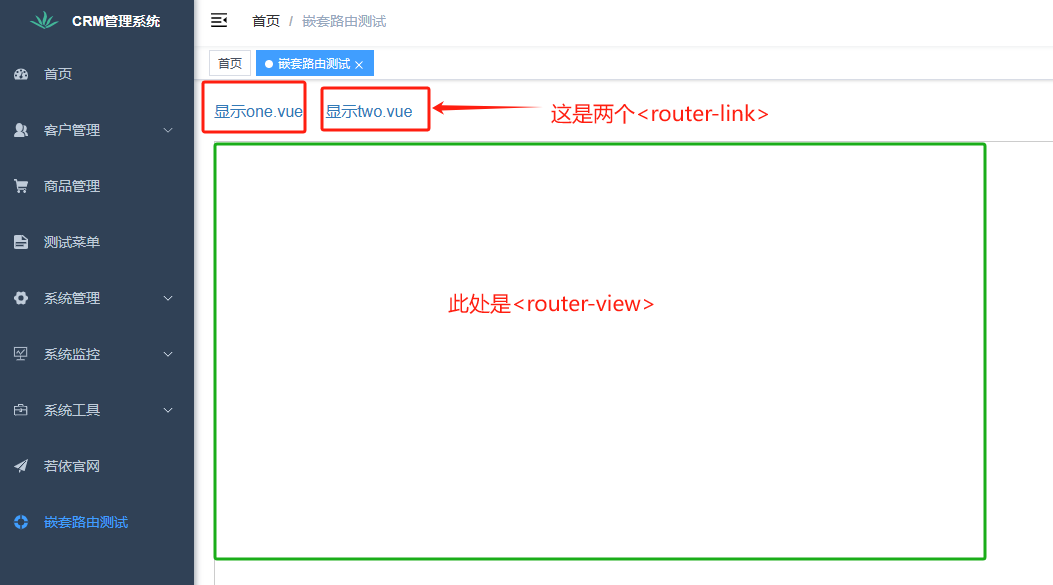
想实现的效果是点击上图中的router-link,让one.vue和two.vue两个组件显示到router-view里。

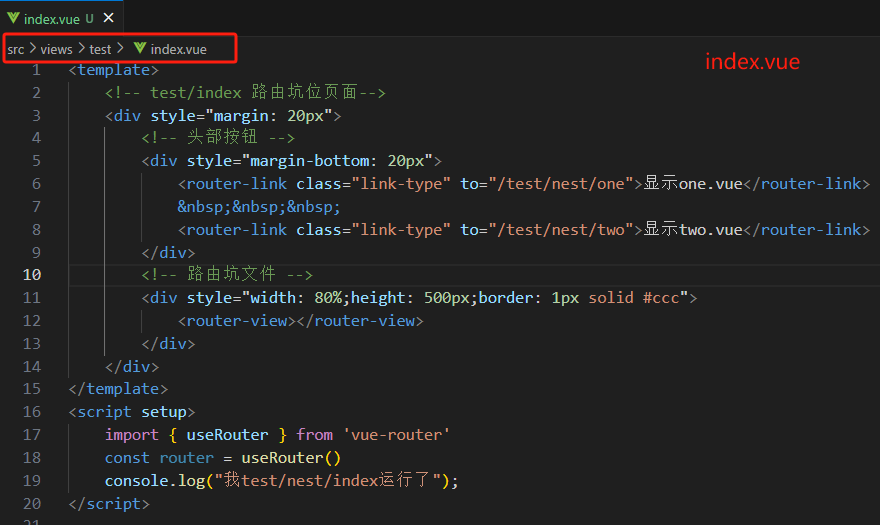
index.vue的代码
<template>
<!-- test/index 路由坑位页面-->
<div style="margin: 20px">
<!-- 头部按钮 -->
<div style="margin-bottom: 20px">
<router-link class="link-type" to="/test/nest/one">显示one.vue</router-link>
<router-link class="link-type" to="/test/nest/two">显示two.vue</router-link>
</div>
<!-- 路由坑文件 -->
<div style="width: 80%;height: 500px;border: 1px solid #ccc">
<router-view></router-view>
</div>
</div>
</template>
<script setup>
import { useRouter } from 'vue-router'
const router = useRouter()
console.log("我test/nest/index运行了");
</script>


路由配置的代码
{
path: "/test",
hidden: true,
component: Layout,
children: [
{
path: "nest",
hidden: true,
meta: { title: '测试', icon: 'user' },
component: () => import('@/views/test/index'),
children: [
{ path: "one", component: () => import('@/views/test/one'), hidden: true},
{ path: "two", component: () => import('@/views/test/two'), hidden: true}
]
}
]
}
现有代码点击后也能显示进去,但是整个tab页面进行了刷新,而不是局部刷新。两个链接点击都会再次加载运行index.vue。
我在index.vue里写了句console.log("我test/nest/index运行了"),点一次链接按钮就打印一次,从而可以看出不是局部刷新的。