二次开发,定制化属于自己的独特主题风格:
git clone git@github.com:Enziandom/cnblogs-theme-silence.git // 克隆代码
cd cnblogs-theme-silence // 进入目录
npm install // 安装依赖
npm start // 本地调试
npm run build // 编译生成
在安装博客园皮肤之前,你必须要开启 JS 权限、CSS 权限。

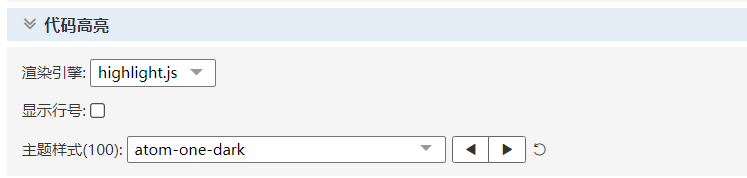
你的博客圆代码高亮必须是 highlight.js,主题样式选择 atom-one-dark:

@import url(https://Enziandom.gitee.io/cnblogs-theme-silence/dist/silence.min.css);
<script>
window.$silence = {};
</script>
<script src="https://Enziandom.gitee.io/cnblogs-theme-silence/dist/silence.min.js"></script>
<div class="dark-loading">
<div class="box">
<h2>Loading</h2>
<span></span><span></span><span></span><span></span><span></span><span></span><span></span>
</div>
</div>
有一些选项在原主题文档中有说明,在这里我就不过多赘述。这个随笔用于说明新增添的配置选项,也有可能改变了原主题的配置选项,我尽量不去修改。
statusKey是头像状态的配置项。在你的首页头像处的右下角可以展示你当前的状态。可选配置项:
| 选项 | 说明 | 描述 |
|---|---|---|
| activity | 活跃中 | 显示的颜色 rgba(66, 185, 131, 0.95) |
| busyness | 忙碌中 | 显示的颜色 rgba(255, 69, 0, 0.95) |
| growing | 升级中 | 显示的颜色 rgba(240,230,140, 0.95) |
| idle | 摸鱼中 | 显示的颜色 rgba(112,128,144, 0.95) |
window.$silence = {
statusKey: "idle"
};
文章目录有四个可选的配置,默认显示目录的索引,最多可以显示 3 层目录,pc 端默认自动打开目录,移动端默认不自动打开目录。
window.$silence = {
catalog: {
pcAutoOpen: true,
pmdAutoOpen: false,
index: true,
enbale: true,
levels: ["h1", "h2", "h3"]
}
};
技能雷达展示你当前掌握的技术程度,下面是基本的配置项:
window.$silence = {
radarMap: {
iscollapse: false,
alpha: 0.85, // 数据区域透明度
sides: 6, // 多边形面数
layer: 5, // 雷达层数
step: 15, // 每一层多边形距离多少
lineWidth: 1, // 雷达图线宽
lineColor: "#A7A7A7", // 雷达图线颜色
textSize: 14, // 文本大小
textColor: "#A7A7A7", // 文本颜色
data: [
// 数据
{ title: "js", star: 4 },
{ title: "ts", star: 2 },
{ title: "html", star: 4 },
{ title: "css", star: 4 },
{ title: "vue", star: 4 },
{ title: "jq", star: 4 }
]
}
};
iscollapse设置为 true 表示默认是折叠状态;false 默认为展开状态。
myLinks是常用链接的配置项。主要目的是收藏自己常用的网址,更多的是添加一些开发手册等等。
window.$silence = {
myLinks: {
iscollapse: false,
data: [
{
title: "Vue3",
href: "https://v3.cn.vuejs.org/"
}
]
}
};
iscollapse设置为 true 表示默认是折叠状态,如果数据较多,可以选择默认折叠;false 默认为展开状态。
niceBooks是推荐书籍的配置项。主要目的是收藏自己所读的书籍,推荐给大家。
window.$silence = {
niceBooks: {
iscollapse: false,
data: [
{
title: "《JavaScript权威指南》",
cover: "https://img0.baidu.com/it/u=3565672953,1063732653&fm=253&fmt=auto&app=138&f=JPEG?w=381&h=499",
author: "(美)弗拉纳根"
}
]
}
};
iscollapse设置为 true 表示默认是折叠状态,如果数据较多,可以选择默认折叠;false 默认为展开状态。
navs是自定义导航栏的配置选项。
window.$silence = {
navs: [
{
title: "标签",
href: "https://www.cnblogs.com/Enziandom/tag/"
}
]
};
博客园 markdown 支持 HTML 标签插入图片,在标签添加desc可以给图片添加“描述”。
<img src="your picture url" desc="这是图片描述..." />
Mini 菜单栏的最上方支持添加你的个性签名或者其他文字描述,最大的作用体现在移动端。菜单栏默认的宽度是 247 px。
window.$silence = {
menu: {
signature: "Time tick away, dream faded away!",
width: 247
},
github: "",
gitlab: "",
gitee: ""
};
左右两边侧边栏的宽度、头部的宽度以及内容的宽度都可以根据喜好调整:
window.$silence = {
pageOps: {
contentWidth: 0.65,
siderbarWidth: 0.18
}
};
contentWidth代表内容、头部的宽度系数,sidebarWidth代表左右两边侧边栏的宽度系数。
文章页可以通过标题右边的按钮修改文章字体显示的大小,默认是 16~20 之间,达到最大值自动回归到默认最小值。
window.$silence = {
postFontOps: {
min: 16,
max: 20
}
};
给你的博客设置一个或多个背景图片,urls 设置为 null 时,不设置背景图片。
window.$silence = {
backgroundOps: {
urls: null,
// urls: ['image01', 'image02']
blur: 4,
bgOpacity: 1,
mainOpacity: 0.9,
objectFit: "cover"
}
};
bgOpacity 表示除背景的透明度;blur 表示图片的模糊度;mainOpacity 表示背景以外的透明度;objectFit 表示背景图片的适应模式,与 CSS 的 object-fit 属性相同。
2022 年 8 月 26 日:删除原主题皮肤手机版菜单栏的功能,添加新版的菜单侧边功能,拥有更多的信息和可操作按钮。
2022 年 8 月 27 日:
2022 年 8 月 28 日:文章标题下展示文章数据。
2022 年 8 月 30 日:文章标题添加文章字体调节按钮。
2022 年 8 月 31 日:文章目录跟随标题滑动添加样式提示。
2022 年 9 月 20 日:可以设置背景图片,且背景图片以及内容区域的透明度可调节。背景图片可以随机变化。
2022 年 9 月 30 日:左侧边栏可以折叠,展示更多内容。
2022 年 10 月 26 日:文章 li 标签、标题、p 标签内的文本内容可以 break-word,减少突兀的感觉。
2022 年 11 月 21 日:白昼、黑夜,以及白昼黑夜自动切换功能完成改造。取消在配置项中配置模式,改为通过 toolbar 修改模式,且可以常驻,变量保存在浏览器本地存储中,可以循环切换这三个模式。
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。
1. 开源生态
2. 协作、人、软件
3. 评估模型