代码拉取完成,页面将自动刷新
同步操作将从 uCharts/uCharts 强制同步,此操作会覆盖自 Fork 仓库以来所做的任何修改,且无法恢复!!!
确定后同步将在后台操作,完成时将刷新页面,请耐心等待。
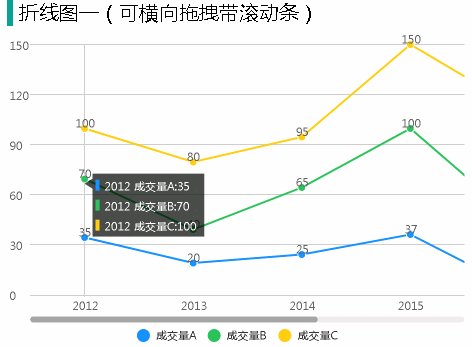
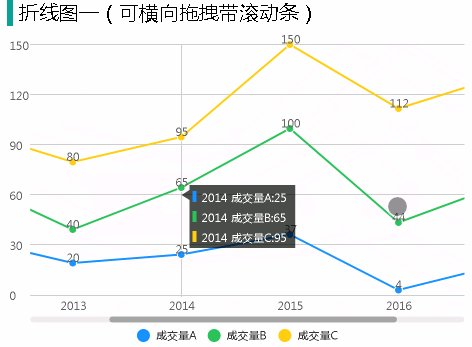
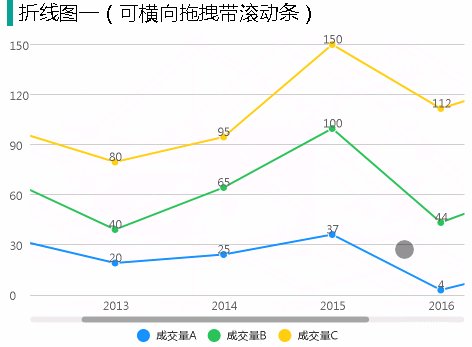
应用->K线图与柱状图联动。opts.xAxis.labelCount参数,X轴可见区域标签数量(即X轴数刻度标签单屏幕限制显示的数量),用于解决x轴文案问题。opts.extra.touchMoveLimit 图表拖拽时,每秒重新渲染的帧数用于图表拖拽卡顿。animation ,参见API更新图表方法。scrollPosition,参见API更新图表方法。
一套代码编到7个平台,依次扫描二维码,亲自体验uCharts图表跨平台效果!IOS因demo比较简单无法上架,请自行编译。

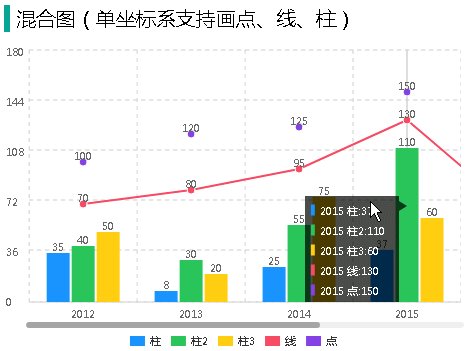
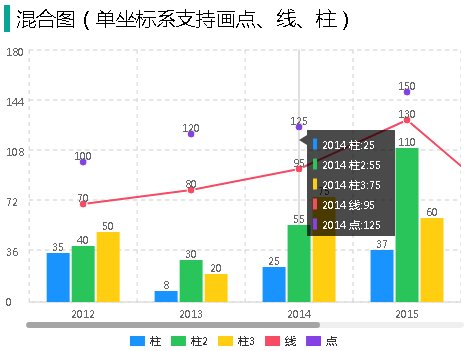
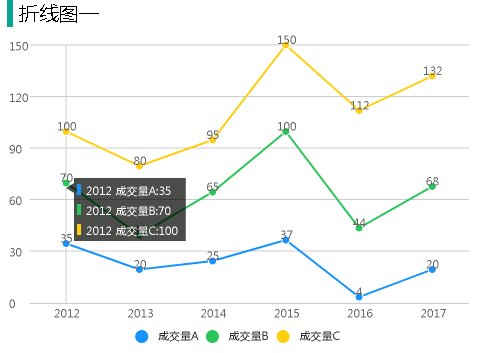
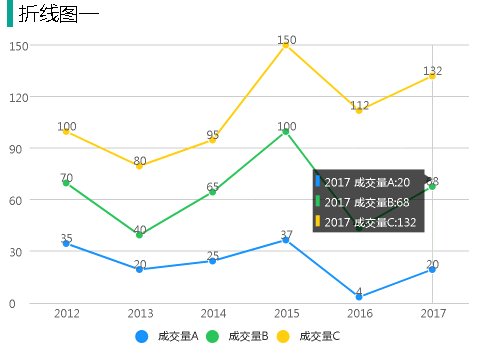
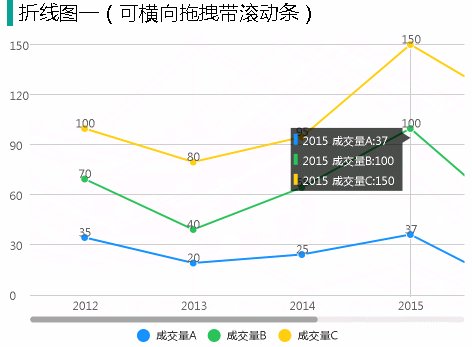
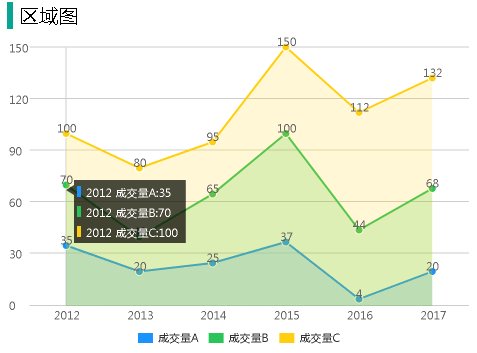
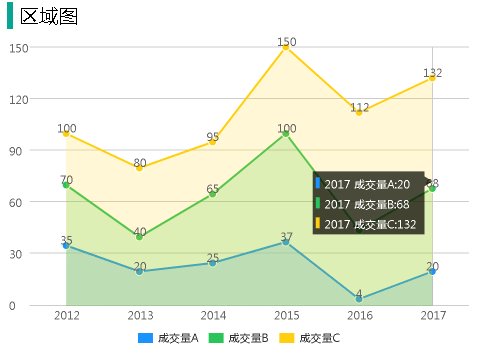
ToolTip事件组件内使用示例
条状图、分时图、玫瑰图、漏斗图
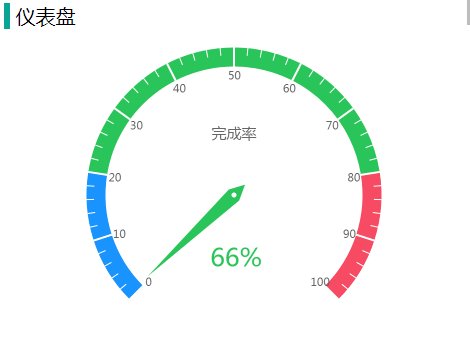
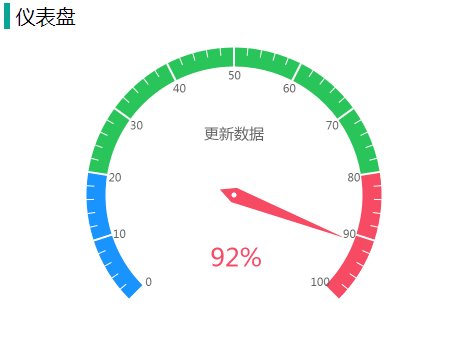
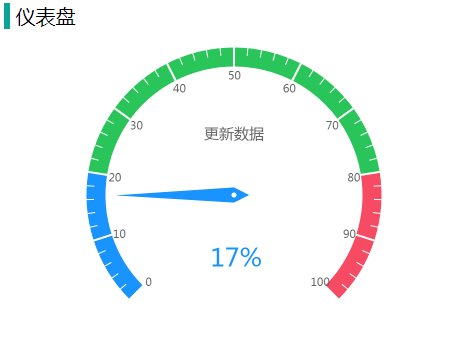
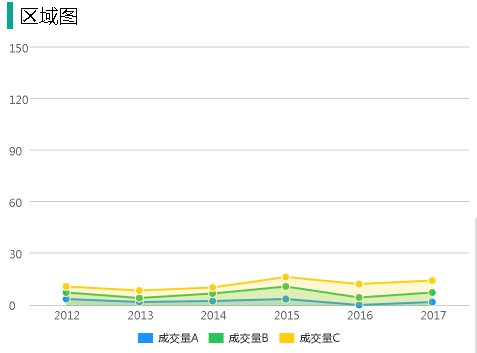
第二种仪表盘样式,增加《亲手教您如何改造uCharts,打造您的专属图表》教程。渐变颜色填充功能辅助线(标记线)功能,支持柱状图、折线图、区域图、K线图
pie
ring
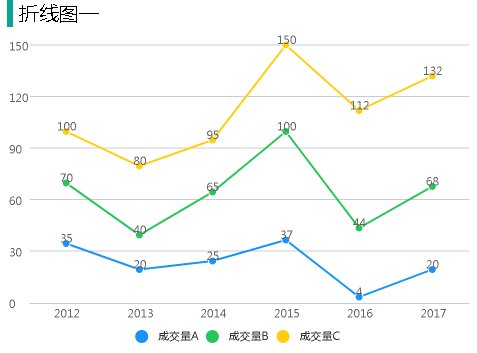
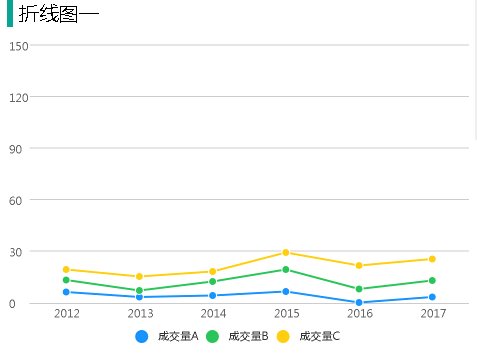
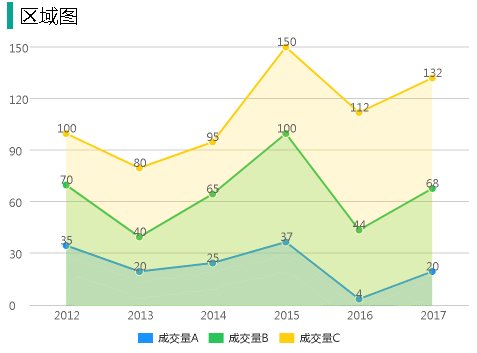
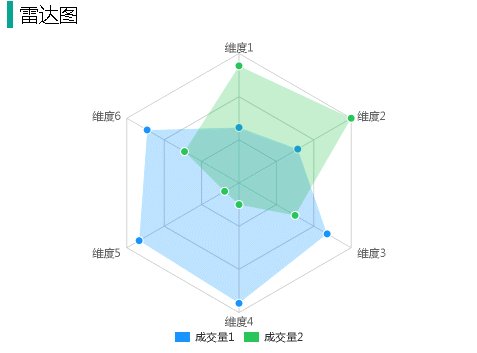
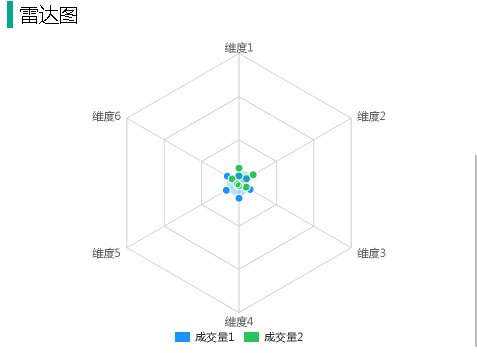
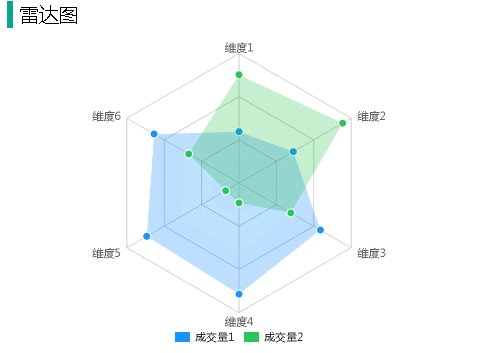
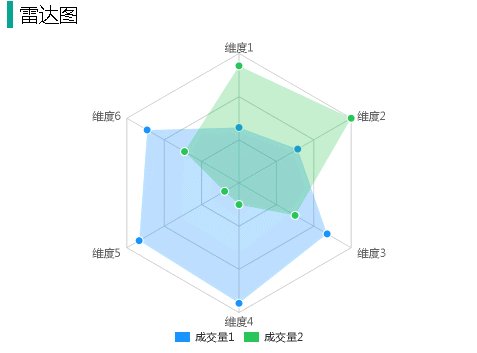
line(直线、曲线)column(分组、堆叠、温度计)area(直线、曲线)radar
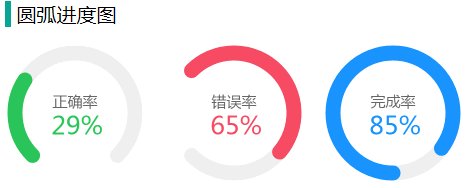
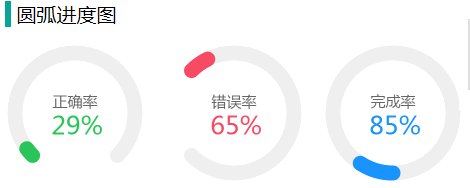
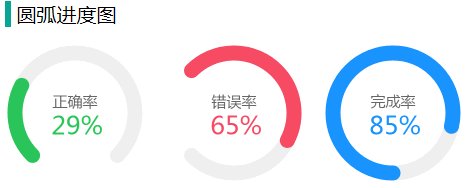
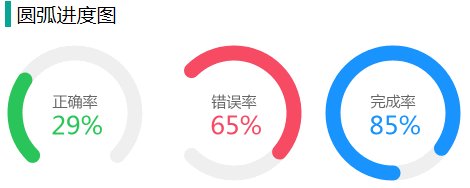
arcbar
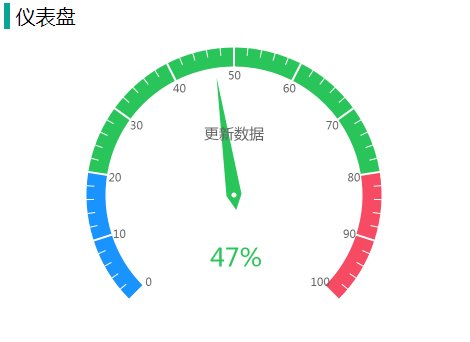
gauge
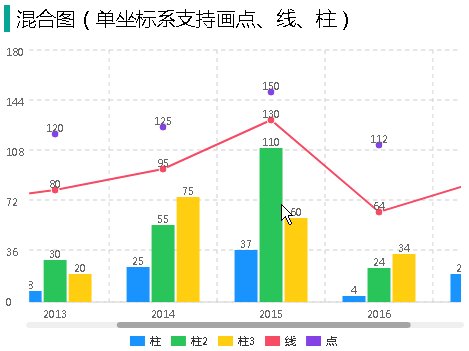
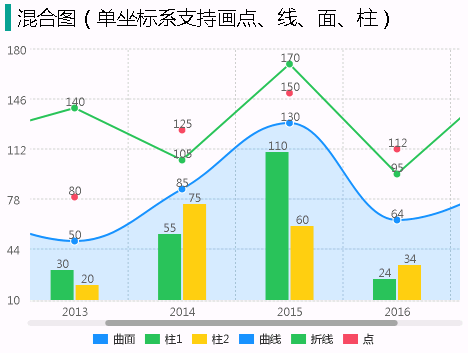
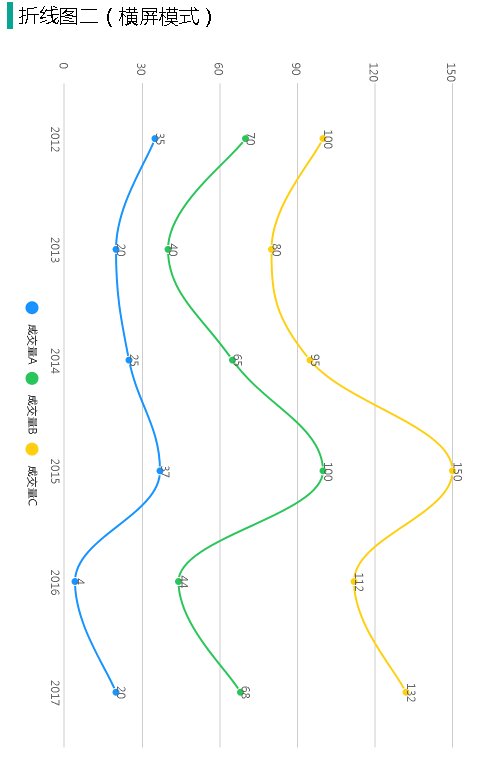
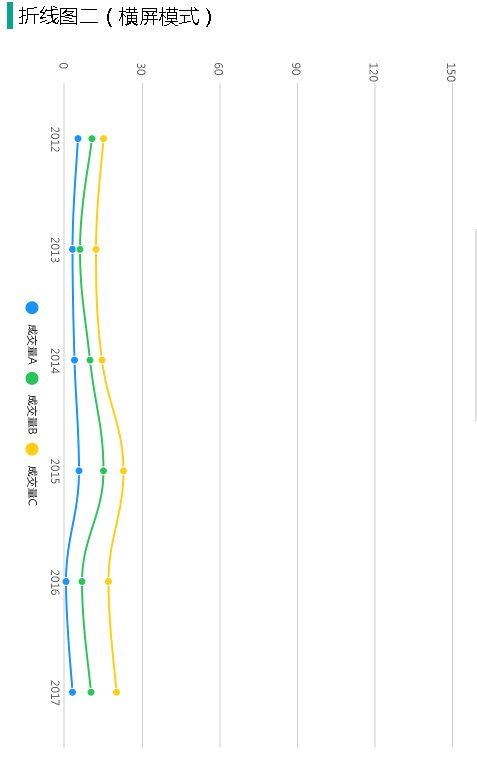
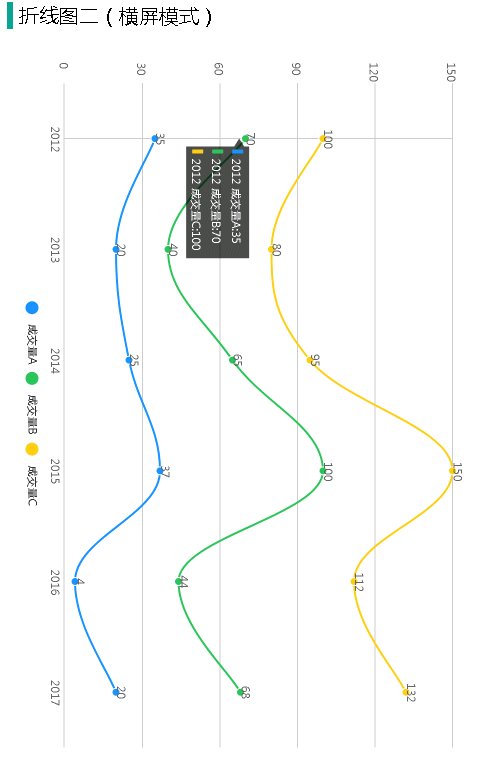
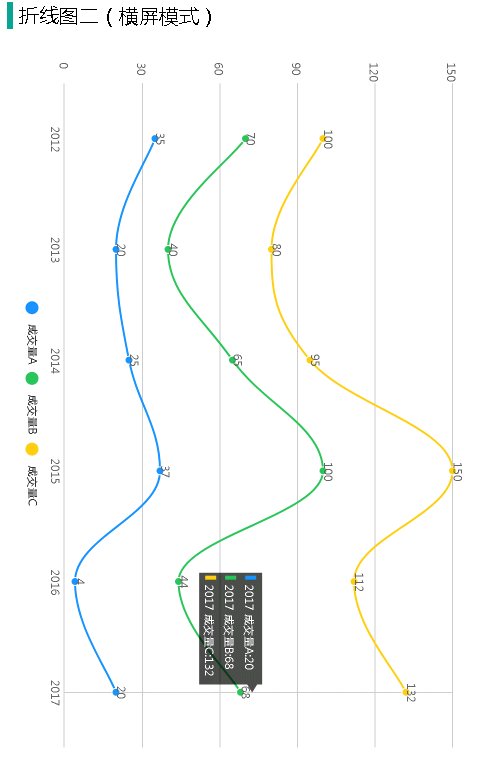
candle(完善中)bar(开发中)mix(支持point、line直线曲线、column、area直线曲线)横屏模式感谢masterLi提供需求。<canvas>标签轻松区别搞定,代码整洁易维护。


















各位遇到问题请先参考以下问题,如果仍不能解决,请留言。
canvas的样式,如有请取消。客户端卡死的状况,请在实例化图表前(即调用showColumn(canvasId,chartData)前)检查传入图表数组(chartData.categories和chartData.series)是否为空,如果为空则不要实例化图表。后续将在源码中解决此问题。背景颜色问题,很多朋友设置图表背景颜色时候,只修改了view和canvas的css,忘记了修改实例化参数中的background:'#FFFFFF',导致图表画板右侧有一道白条(这个是图表配置中的右边距),所以特修改了demo中的柱状图的背景颜色供大家参考。view容器的样式,为了解决高分屏canvas模糊问题,使用了css的transform,所以请修改上级样式使canvas容器缩放至相应位置。touch事件中增加以下代码解决。//#ifdef MP-ALIPAY || MP-BAIDU || MP-TOUTIAO
e.mp.currentTarget.offsetTop+=uni.upx2px(510);
//#endif
uni.upx2px(510);是canvas组件的上级组件的高度
组件内使用问题,感谢342805357@qq.com提出组件问题解决方案,增加opts.$this参数,组件使用时实例化前请传递this。后续会增加组件使用示例,请关注。支付宝小程序IDE中不显示,但运行到真机是可以显示的,请真机测试。
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。