代码拉取完成,页面将自动刷新
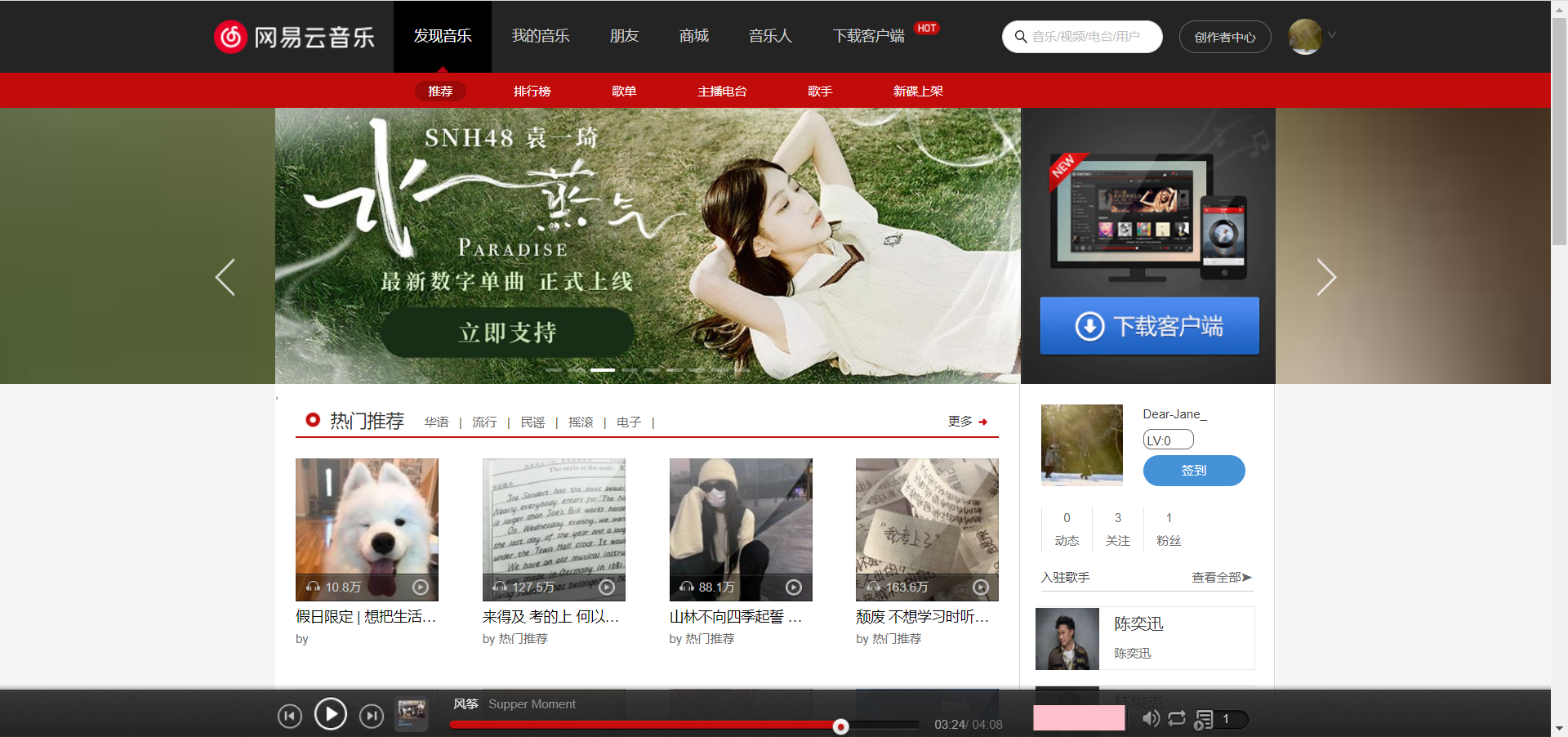
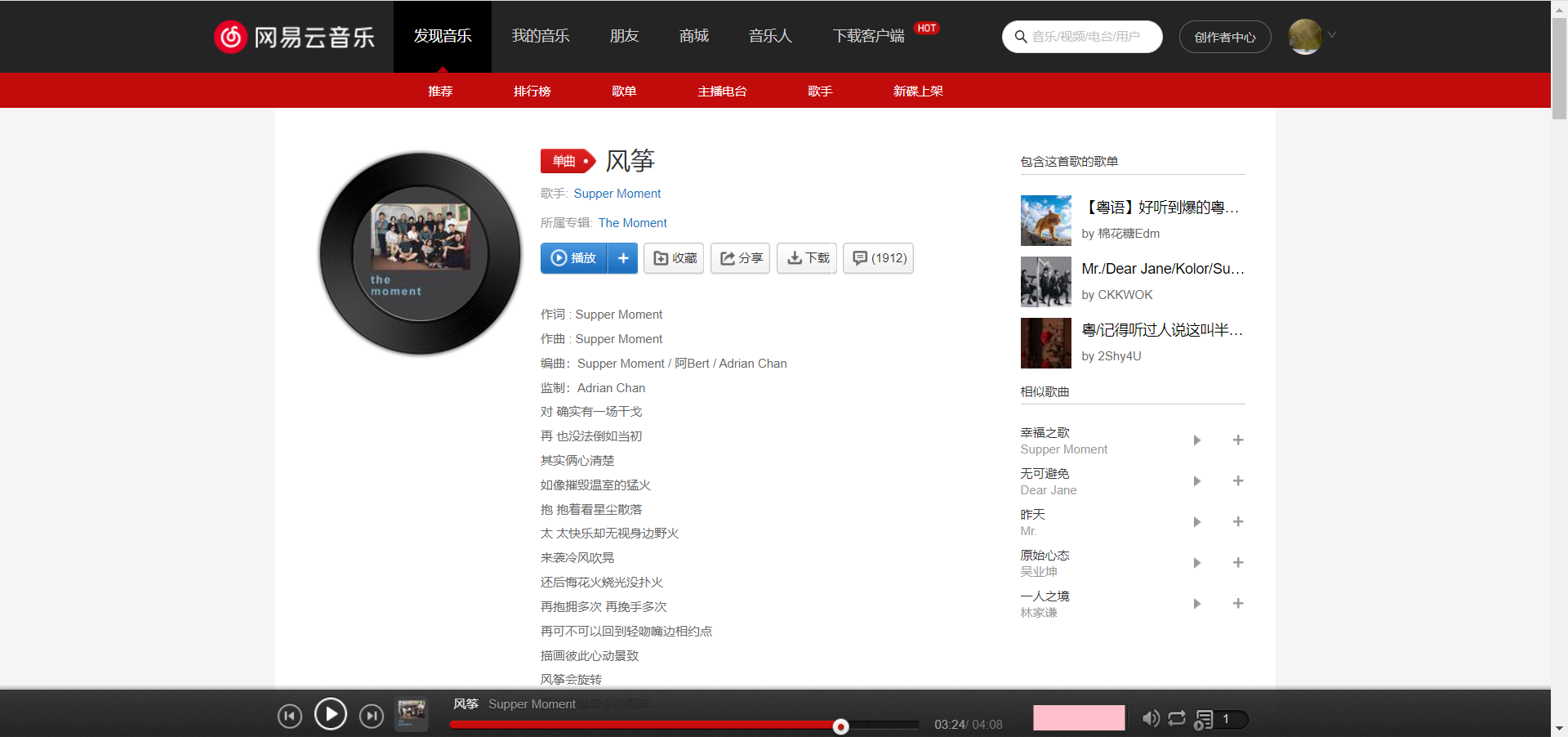
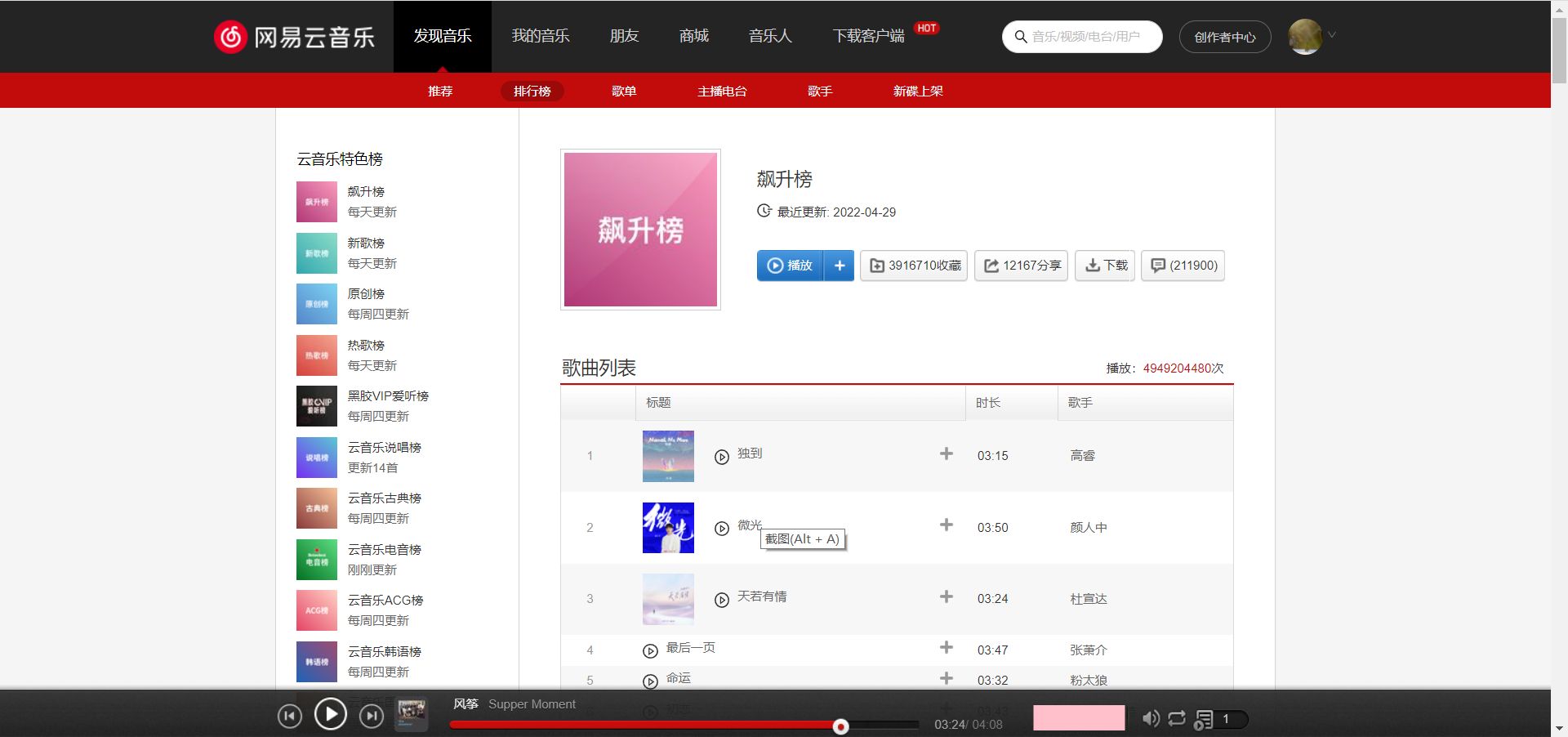
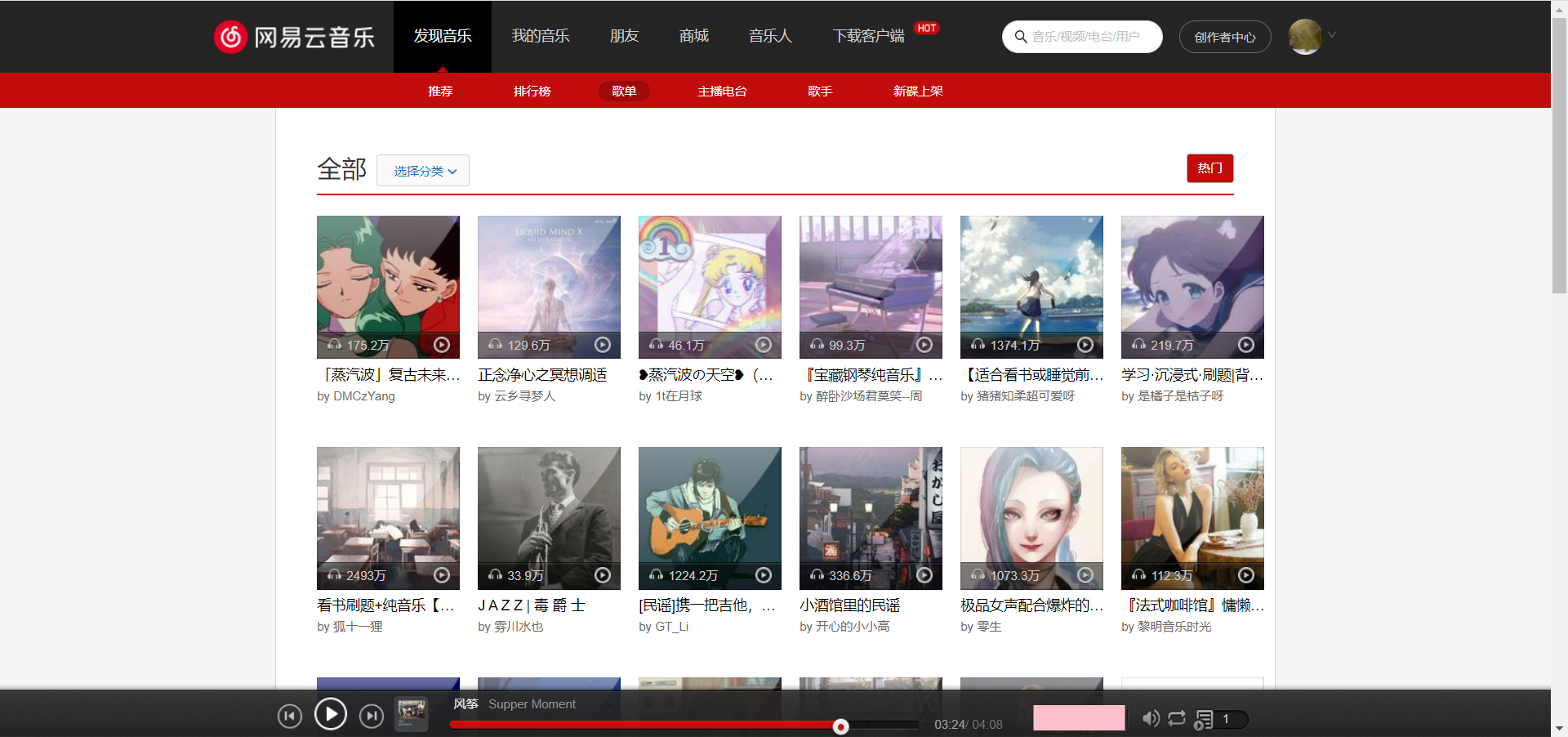
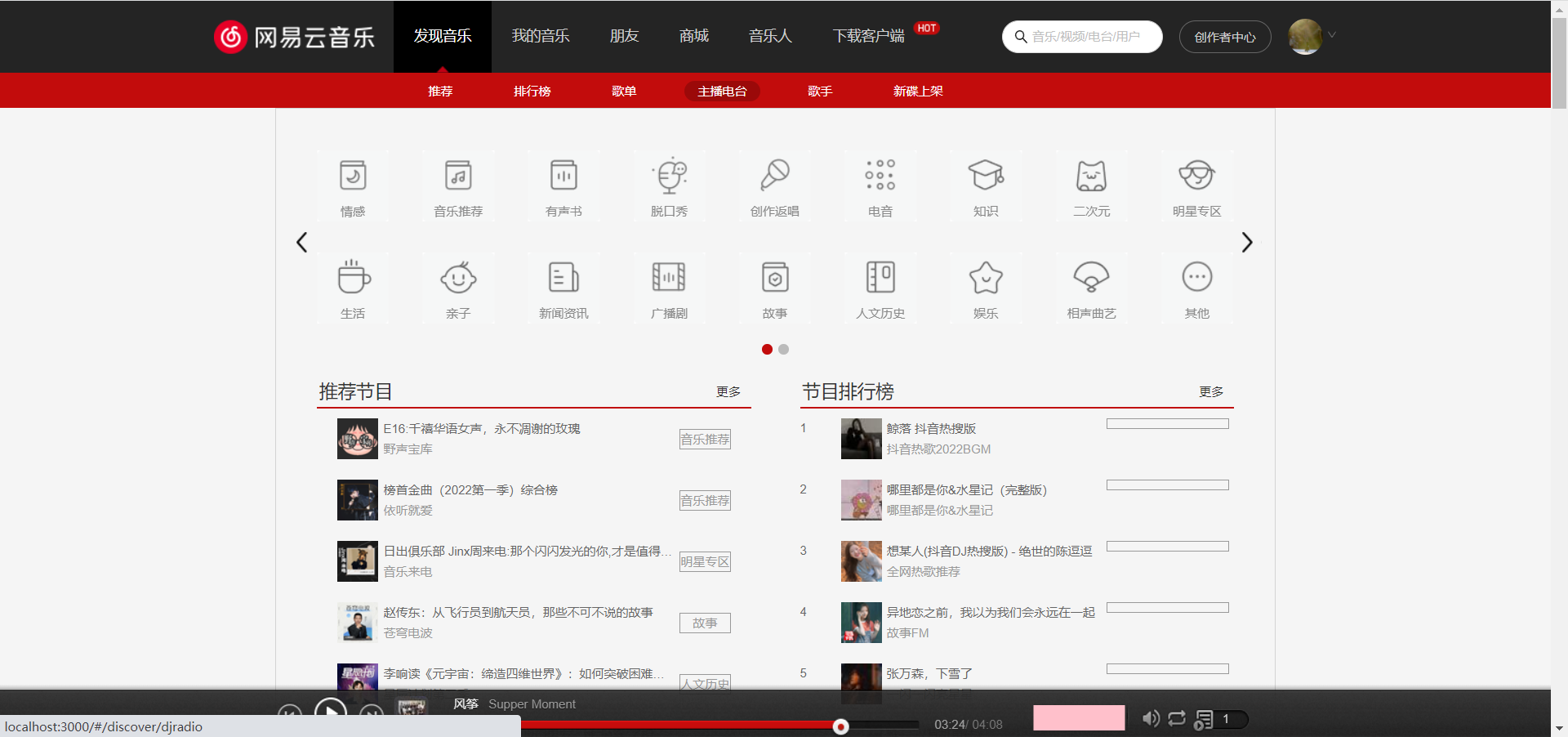
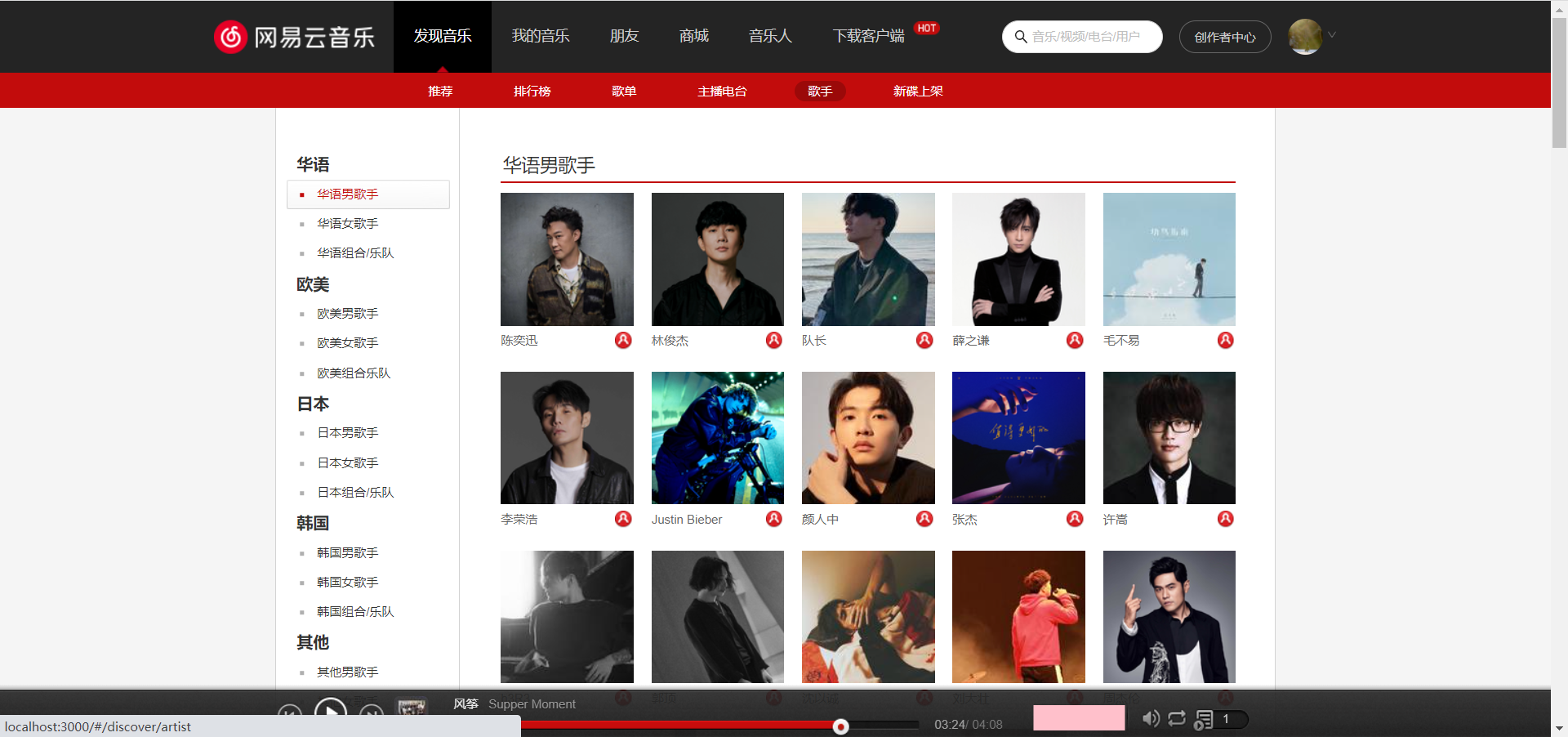
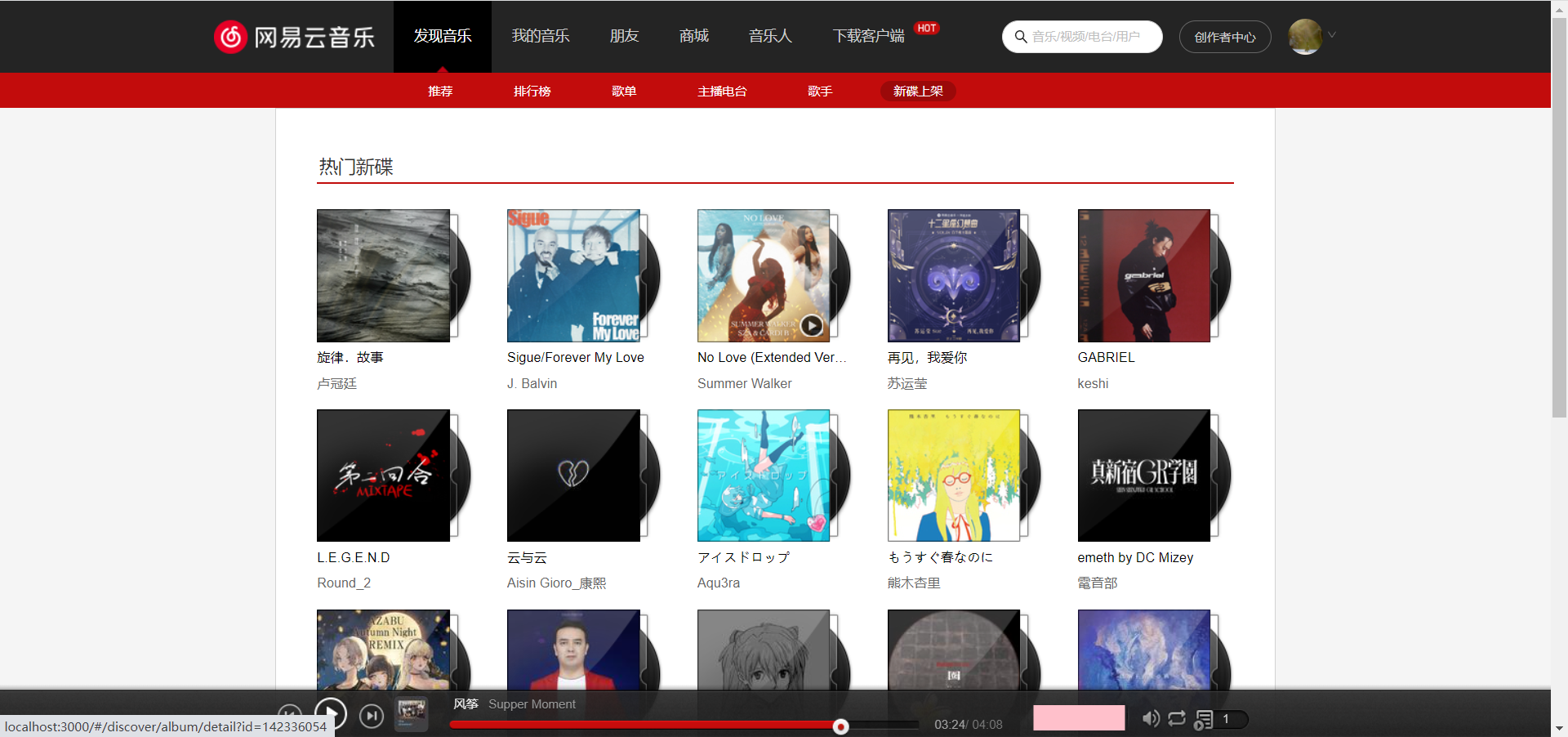
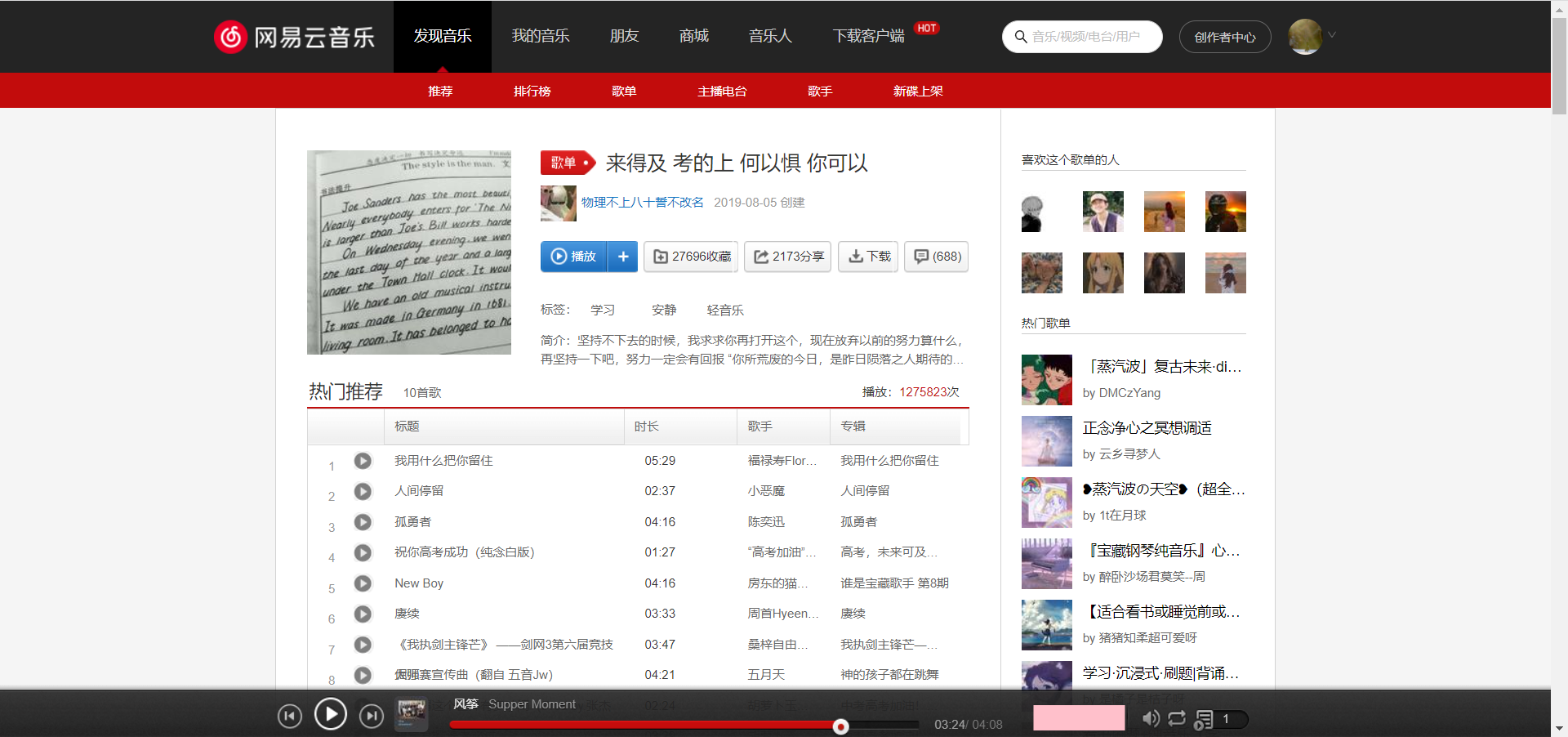
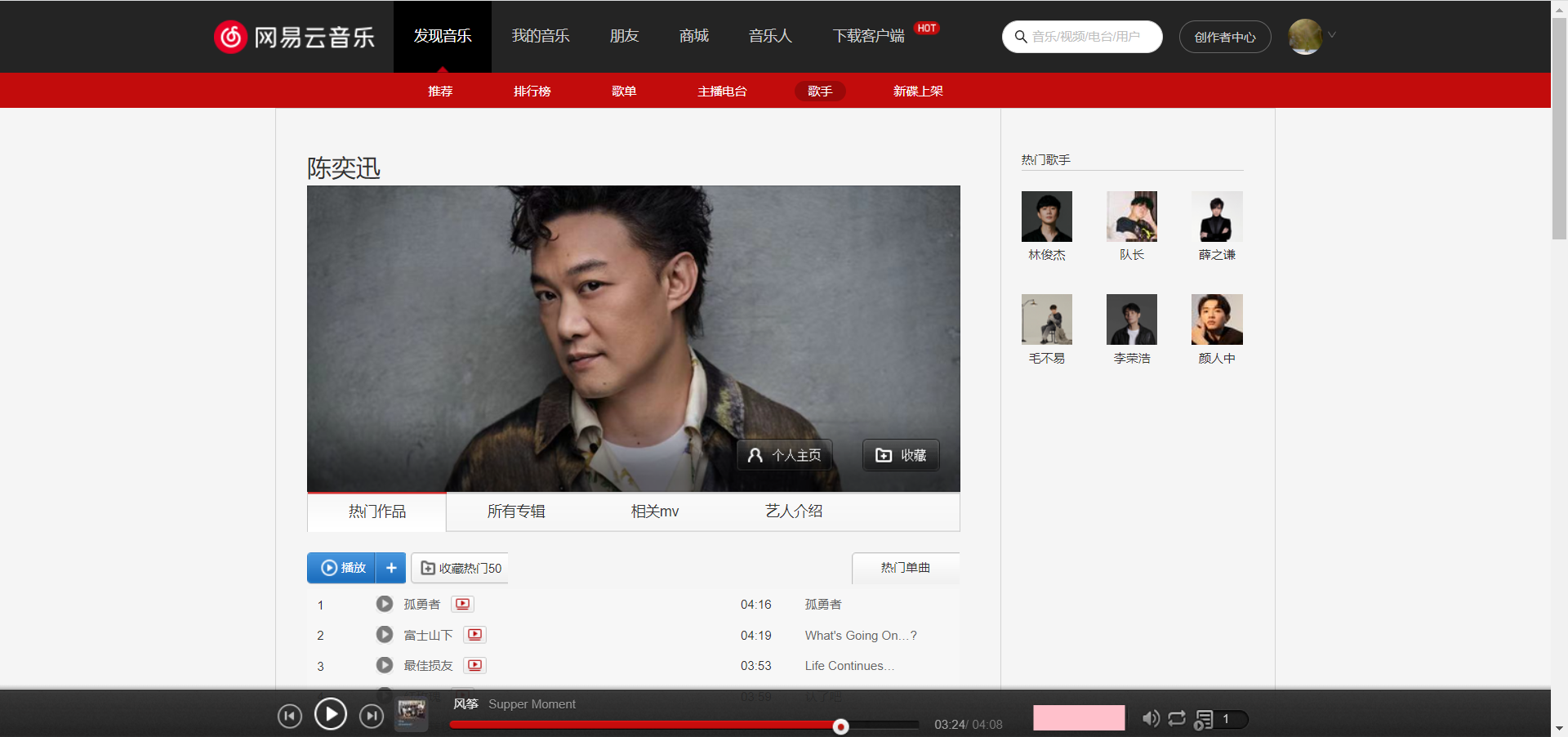
基于 react + redux + react-router + styled-components + axios + ant design + react-redux + redux-thunk immutable + redux-immutable + react-transition-group 等开发一款 PC 端「网易云音乐 PC」 Web 项目,UI 界面参考了 PC 版的网易云音乐、flex 布局。










React:用于构建用户界面的 MVVM 框架styled-components:解决组件内容编写样式会影响全局样式导致冲突axios: 发送网络请求,请求拦截和响应拦截react-router:为单页面应用提供的路由系统react-router-config:集中式路径映射表管理redux:React 集中状态管理,在多个组件共享某些状态时非常方便react-redux:帮助我们链及redux、react的辅助工具immutable:对reudx中保存的state使用immutable进行管理redux-immutable: 对根目录的reducer中state进行管理redux-thunk: 在redux中进行异步请求Node.js:利用 Express 搭建的本地测试服务器axios:用来请求后端 API 音乐数据NodeJS 版 API,提供音乐数据NodeJS 版 API,# yarn dependencies
yarn install | npm install
# serve with hot reload at localhost:3000
yarn start | npm start
# build for production with minification
yarn build | npm build
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。