代码拉取完成,页面将自动刷新
同步操作将从 uCharts/uCharts 强制同步,此操作会覆盖自 Fork 仓库以来所做的任何修改,且无法恢复!!!
确定后同步将在后台操作,完成时将刷新页面,请耐心等待。
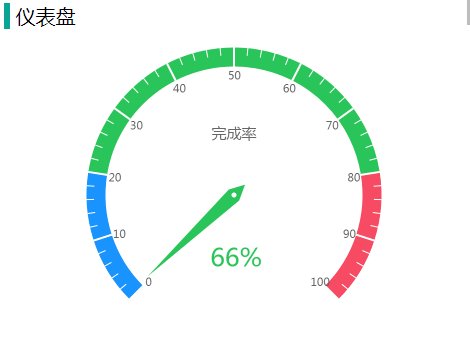
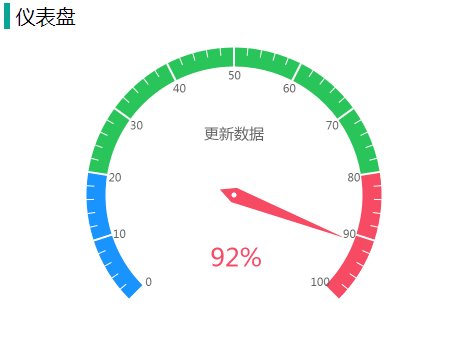
词云图(体验版),图表类型word,支持横向normal横纵混排vertical,详见demo。jusn详见。opts.colors 图表配色方案,不传则使用系统默认配置。opts.area 图表主区域配置,为将来多Y轴、图例位置自定义做准备。opts.legend 图例设置,未来将支持上下左右布局图例,目前仍为底部图例。opts.padding Array 默认 [10, 10, 10, 10] 画布填充边距,顺序为上右下左,同css,但必须4位 。categories及series更新,支持全部opts参数更新,支持变更图表类型,等同于new uCharts({})。饼图、圆环图、玫瑰图 的扩展配置labelWidth,之前的lableWidth拼写错误,更新版本后请注意替换,给您带来的不便请谅解。opts.extra.gauge.labelFormat 仪表盘数据标签格式化。示例:opts.extra.gauge.labelFormat:function(val){return val.toFixed(2)}。opts.xAxis.gridEval X轴网格线显示间隔,即假设为2时,是隔一个刻度显示间隔 |opts.series.addPoint 参数,混合图中是否增加折线或区域图上的标记点,仅针对 line , area 有效。point的时候,如设置 opts.dataPointShape 为false的情况下不显示标记点的bug。module.exports 方法,增加判断,兼容vue及H5方式普通引用。opts.duration 动画展示时长单位毫秒。小伙伴们,需要 star 哦~~~
gitee】
一套代码编到 7 个平台,依次扫描二维码,亲自体验 uCharts 图表跨平台效果!iOS 因 demo 比较简单无法上架,请自行编译。

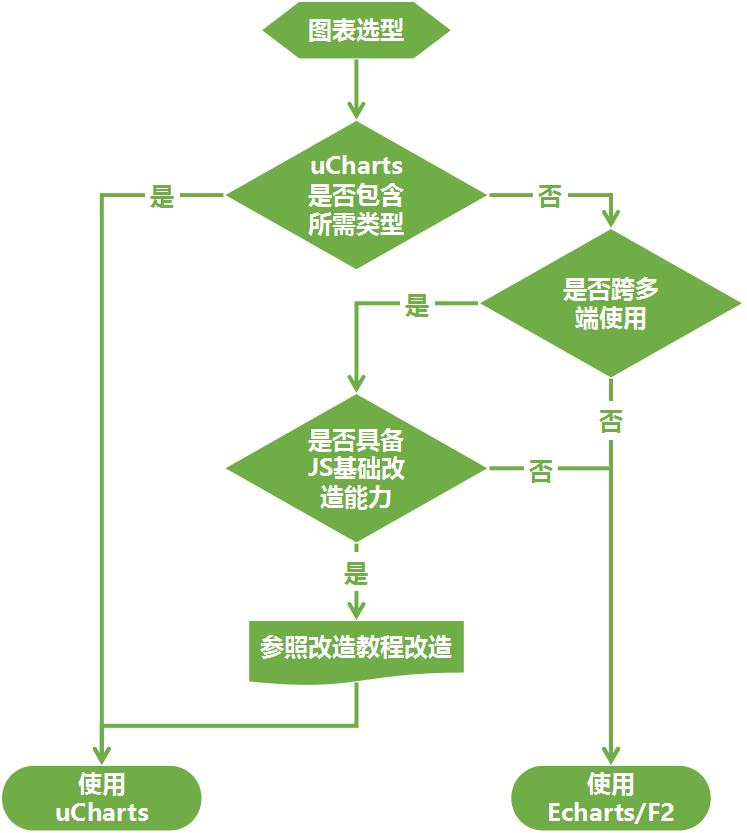
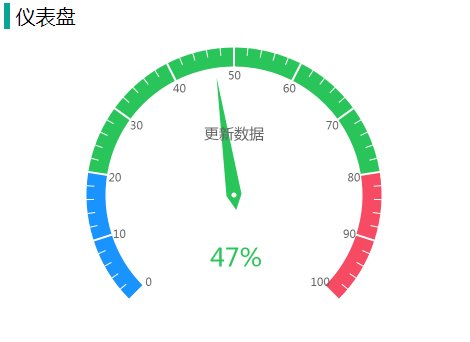
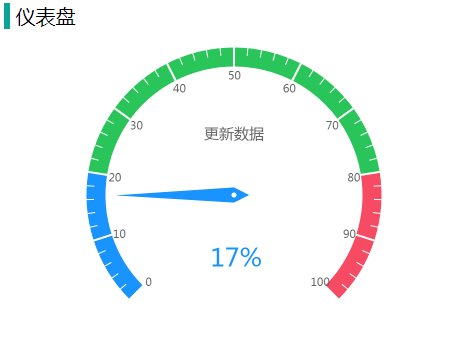
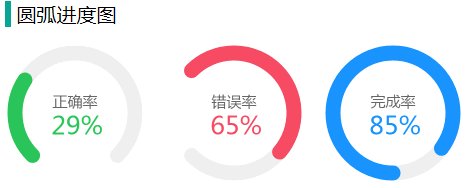
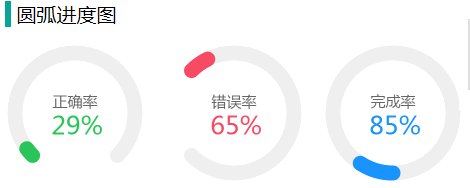
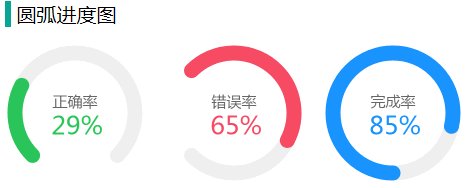
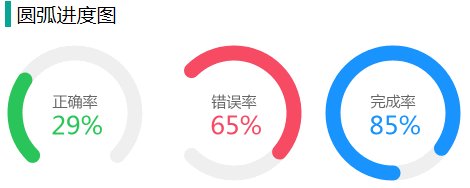
条状图、漏斗图。第二种仪表盘样式,增加《亲手教您如何改造 uCharts,打造您的专属图表》教程。渐变颜色填充 功能,支持柱状图、区域图、混合图、圆弧进度条。X 轴的问题。辅助线(标记线) 功能,支持 柱状图、折线图、区域图、K线图、混合图。Y 轴功能,支持 Y 轴双坐标系。Y 轴、多 X 轴、自定义图例位置、以及更多图表类型,请各位敬请期待。Pie
Ring
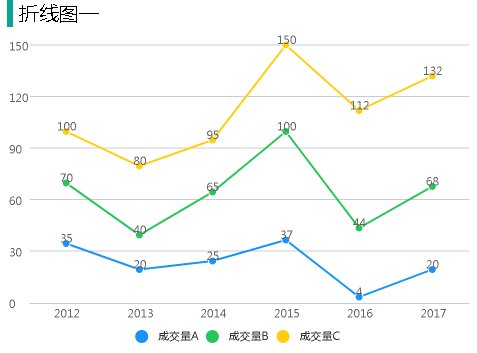
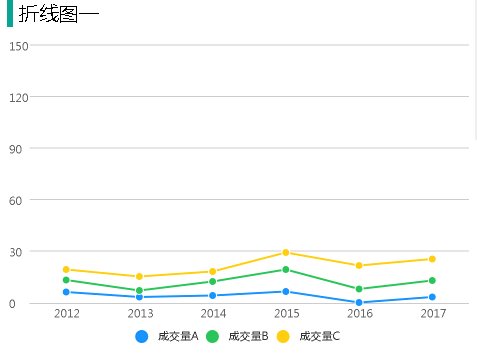
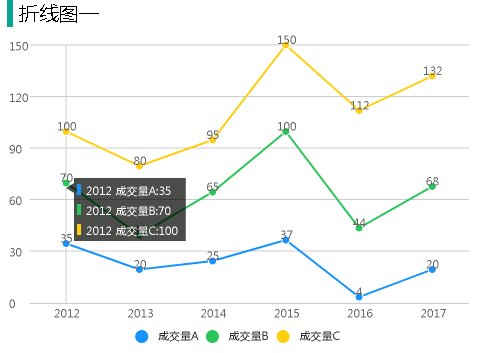
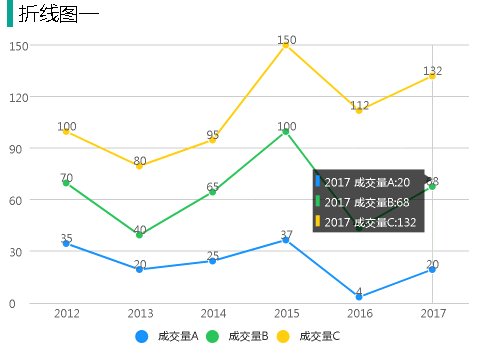
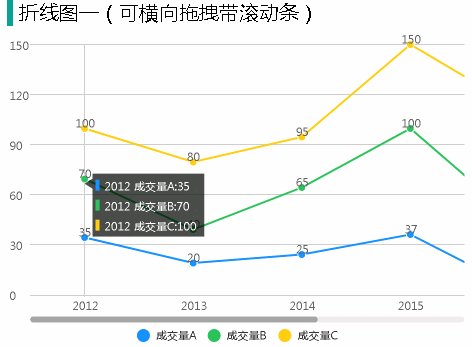
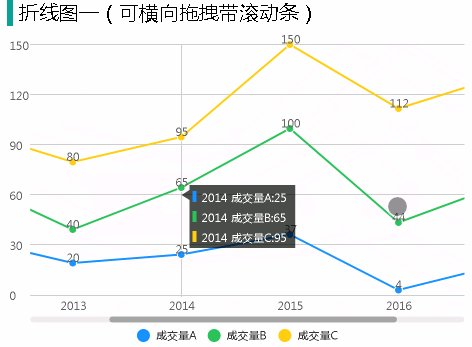
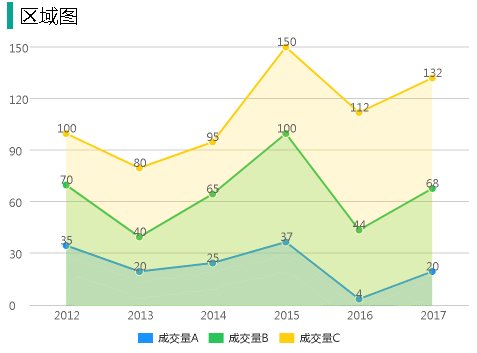
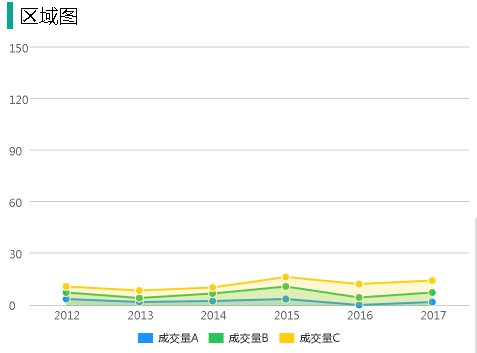
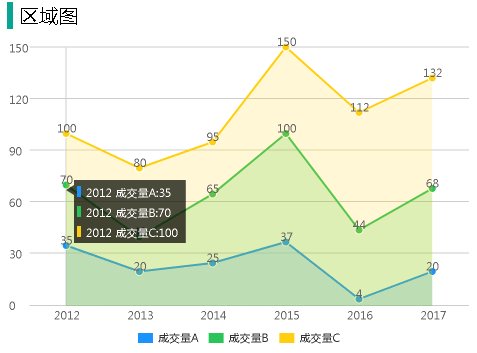
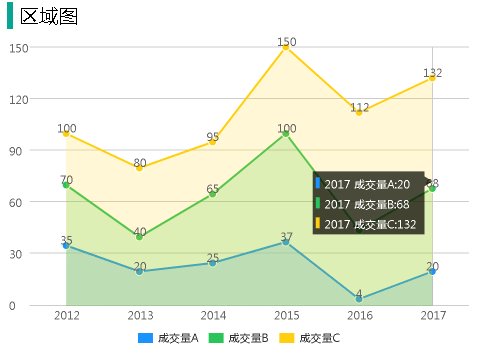
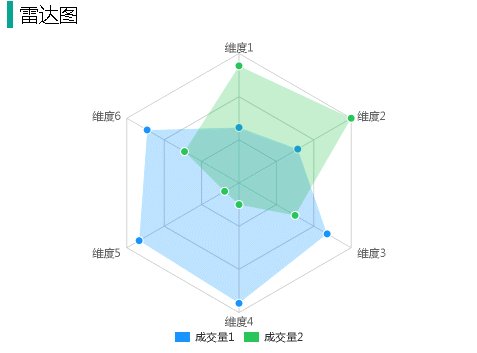
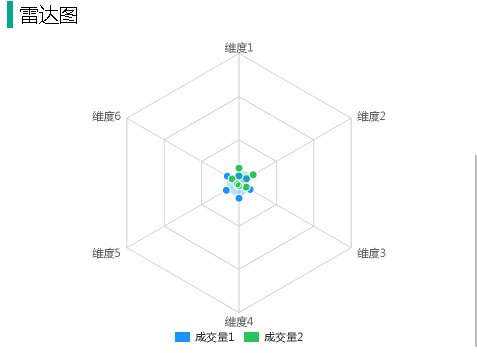
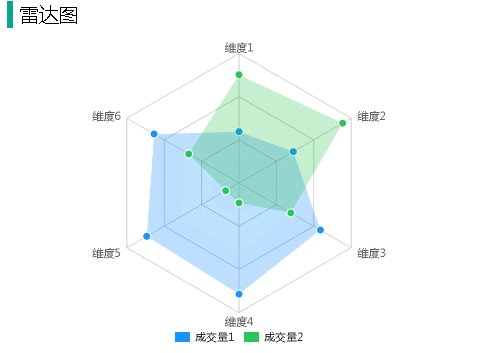
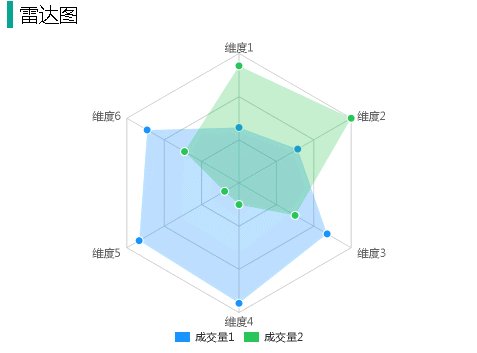
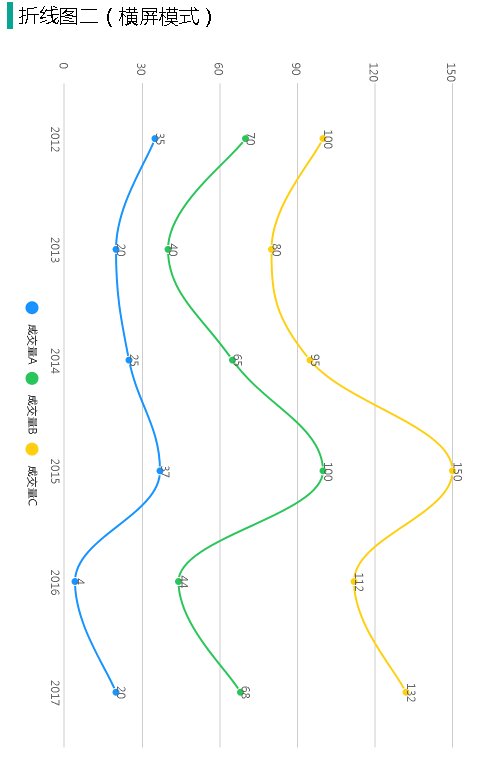
Line(直线、曲线)Column(分组、堆叠、温度计)Area(直线、曲线)Radar
Arcbar
Gauge
Candle
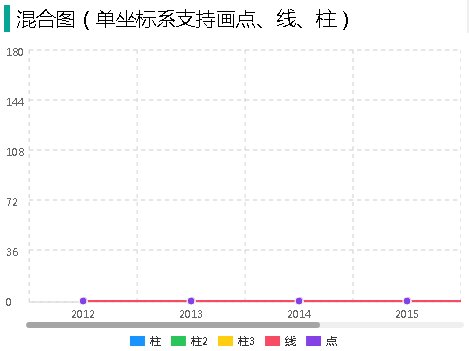
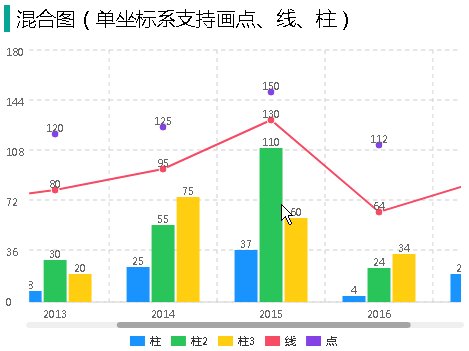
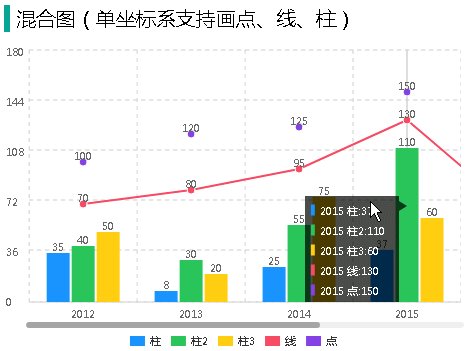
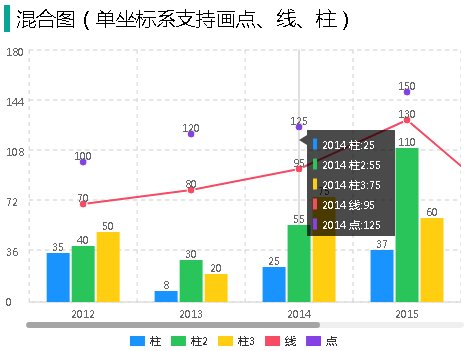
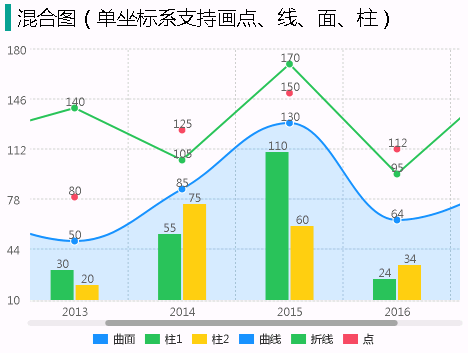
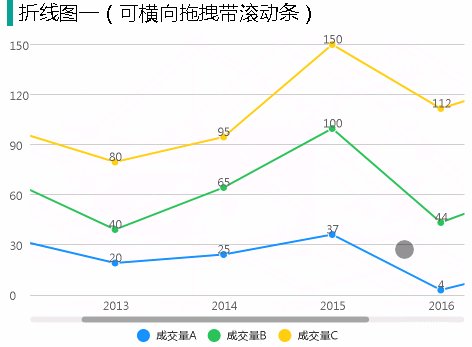
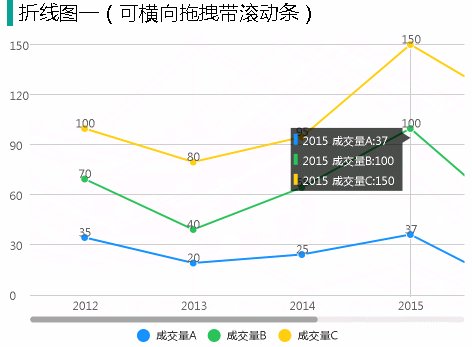
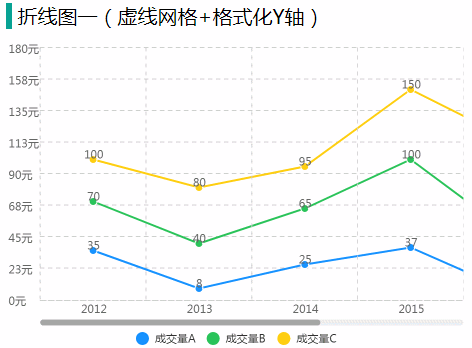
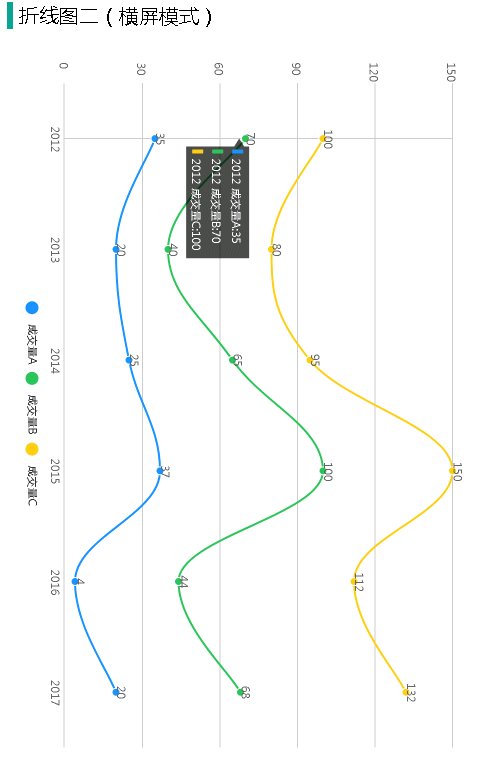
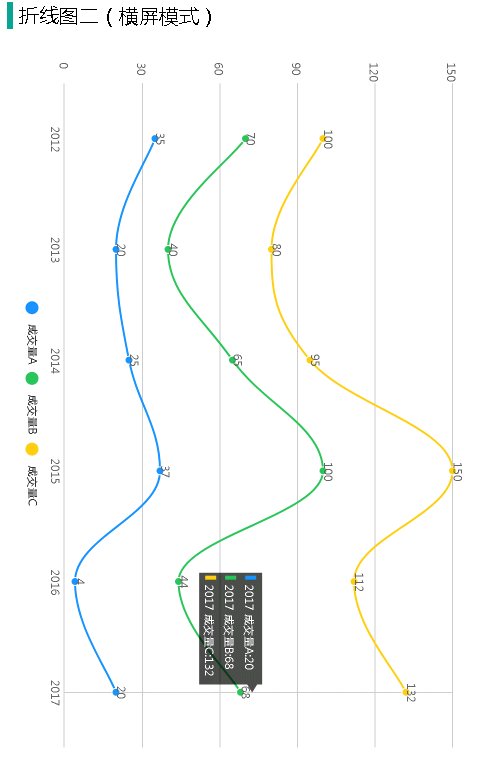
Mix(支持 Point、Line 直线曲线、Column、Area 直线曲线)Rose(面积模式、半径模式)Word(横向、横纵混排)Bar(开发中)Funnel(开发中)ToolTip 动画效果。横屏模式。<canvas> 标签轻松区别搞定,代码整洁易维护。iOS 端图表显示错位,只能引用网页解决。uni-app 初学者,那么强烈建议您使用 uCharts,并且目前可以跨全端通用,减少工作量,增强一致性体验。JS 的都可以读懂插件源码,直接修改 u-charts.js 源码即可。


















各位遇到问题请先参考以下问题,如果仍不能解决,请留言。
canvas 的样式,如有请取消。背景颜色问题,很多朋友设置图表背景颜色时候,只修改了 view 和 canvas 的 css,忘记了修改实例化参数中的 background:'#FFFFFF',导致图表画板右侧有一道白条(这个是图表配置中的右边距),所以特修改了 demo 中的 柱状图 的背景颜色供大家参考。图表与预期尺寸不符合,请检查 canvas 标签上的 css 与 cWidth、cHeihgt 设置的值是否相符,css 请用 upx 为单位,cWidth、cHeihgt 的单位为 px,请参考 demo 用 uni.upx2px() 方法转换。无法拖拽 的情况,请先检查 canvas 标签是否绑定的 touch 事件。v-if 切换显示图表组件,第二次可能会变空白,建议用 v-show 替代 v-if 切换显示图表组件。JS 文件,直接可用。view 容器的 样式,为了解决高分屏 canvas 模糊问题,使用了css的 transform,所以请修改上级样式使 canvas 容器缩放至相应位置。canvas 放在多级组件下,遇到 ToolTip 不显示或点击区域不正确,请在 touch 事件中增加以下代码解决。支付宝小程序 IDE 中不显示,但运行到真机是可以显示的,请真机测试。
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。