代码拉取完成,页面将自动刷新


你还在为项目的用户体验和UI的颜值发愁吗?
曾经,我们也是,公司的各个部门,每做一个项目都要对应的搭一套前端的项目,
对于只擅长写后台的代码汪来说,这个过程相当的苦恼,各种问题让你抓狂不已,
我们一怒之下,找了当下比较流行的技术,又不想跟Bootstrap千篇一律,
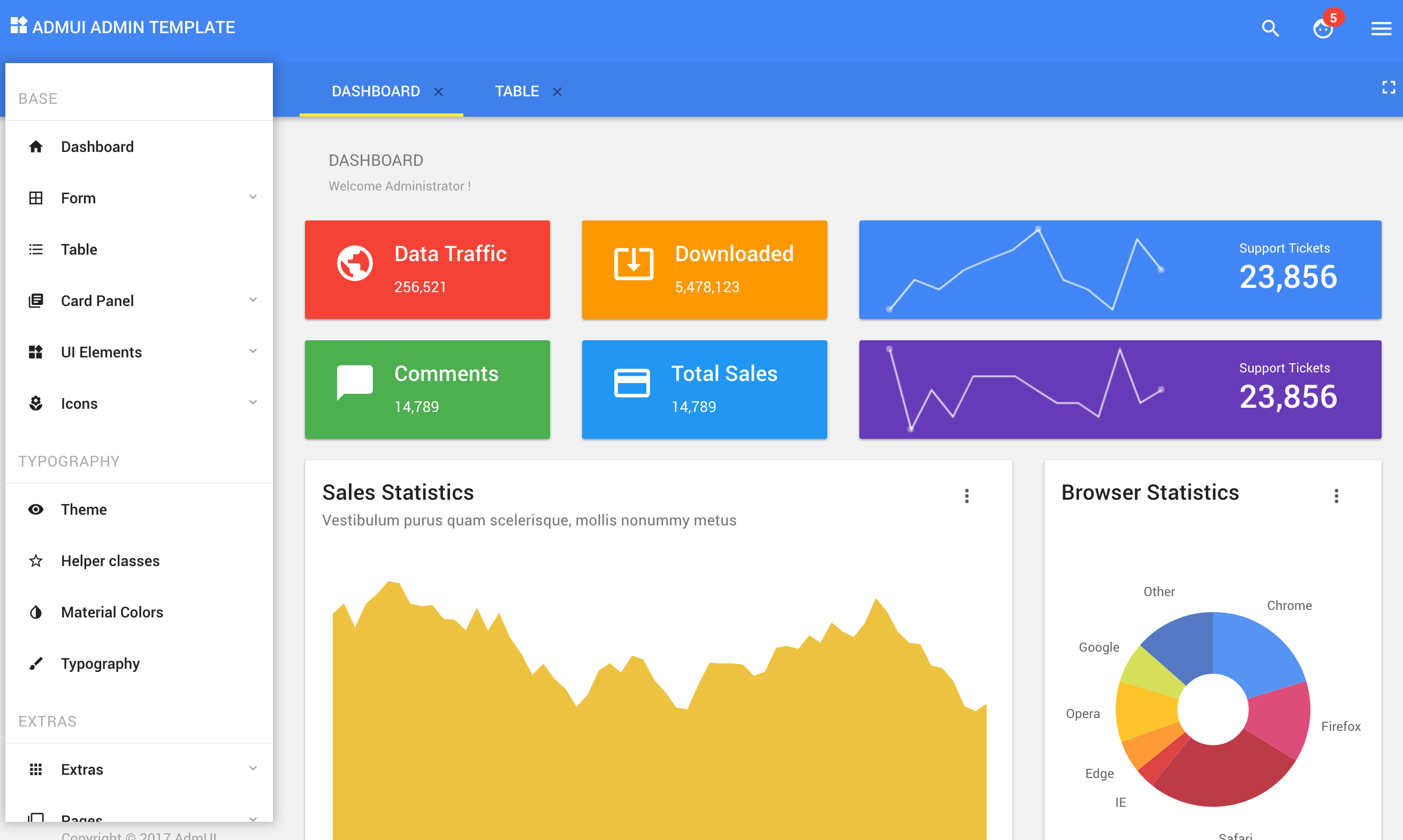
于是我们采用了Google Material Design做为设计语言,开发了适用于中后台管理类型的UI Template项目,
你只需要根据自己的需要,简单的修改几个配置就能搞出一个华丽的前端UI
你可以打开这个链接看一下效果,http://guoruifeng.oschina.io/admui/
所以,
AdmUI它是一个中后台管理UI快速开发模板,采用Bootstrap、AngularJS等技术,已完成项目整体基础搭建,只需要在App/modules下添加自己的view和js你就可以开始干活了 ![]() 。
。
你需要熟(control+c)悉(control+v)并使用的技术:
Master是基础依赖框架整合分支,最终会生成单独的js和css包,供App开发引用, Pages是实践项目,包括App开发中所用到的文件。
克隆pages分支,在 app/modules/目录中添加模块即可,plugins是你项目依赖的第三文件组件,运行npm start启动项目,默认地址:localhost:9800。

此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。
1. 开源生态
2. 协作、人、软件
3. 评估模型