考虑到某些场景下需要 隐藏部分内容,在需要时点击链接再弹出一个层显示 功能,特添加 弹出层 功能。

以前点击对脚注的引用会自动跳到脚注区,这样影响阅读。后来发现 epub 电子书阅读器在处理脚注时会自动弹出一个小窗口,十分方便。于是现在改成了这样。
注意:在使用 LME 导出 epub 电子书时, 不支持此功能。原因有二:一是因为某些电子书阅读器本就支持此功能,LME 再实现可能产生冲突;二是因为 LME 在导出 epub 电子书时不支持 javascript 脚本,而这个功能是依赖脚本实现的。
隐藏的 div 块 的写法
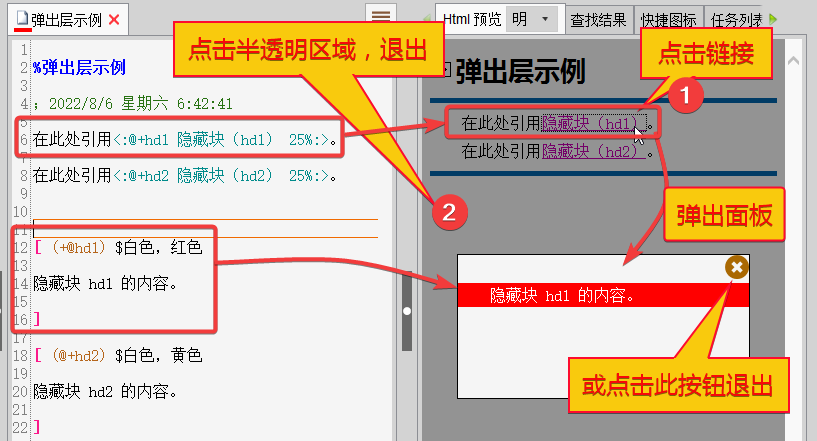
[ (+@hd1) $白色,红色
隐藏块 hd1 的内容。
]
$白色,红色是简单样式表,可以省略。
+@也可以写成@+,顺序不重要。
它实际上相当于:
<div id="hd1" style="color:white;background:red;display:none;">
<p>隐藏块 hd1 的内容。</p>
</div>
自定义链接写法
在此处引用<:@+hd1 隐藏块(hd1) 25%:>。
<:@+hd1 隐藏块(hd1) 25%:> 是个快捷链接的特殊形式,会转换成 Html 的 a 元素。它由空格分为三部分:
@+id 表示链接指向的 目标隐藏块 的 id,而不是 a 元素本身的 id!(@+或 +@ 均可!)隐藏块(hd1) 表示 a 元素的字面字符串,是显示在网页上的链接文本。25% 是弹出面板的高度。如果要添加高度,可以写成
<:@+hd1 隐藏块(hd1) 40% 25%:>。但要注意:此时,40%是宽度,而25%才是高度。也就是说,如果只设置一个尺寸算 高度;如果设置两个尺寸,先宽度,后高度。这样设计的原因是:宽度设置的需求相对较少;而同时设置宽、高时,先 x轴 后 y轴 又比较符合平时的习惯。
这三段里,第 1 段的 目标id 是不能省略的,另两个可以省略(会按默认值)。
这个链接在转换为 html 的 a 元素后,实际上就是:
<a href="javascript:void(0);" onclick="showPopupPanel(this);" link-to="hd1" popup-height="25%">隐藏块(hd1)</a>
因为依赖 javascript 脚本实现功能,而 LME 在导出 epub 电子书时不支持脚本,故在导出 epub 时,此功能不可用。
这个功能的应用场景并不局限于被隐藏的内容。请考虑如下情况:
我们正在浏览文档的 A 处,此时打算临时让观众察看一下文档中 B 处的内容,但 B 处距离 A 处很远,如果返回 A 处,要么可能得翻页好几次,要么就得加个返回链接。
使用这个功能,就可以将 B 处的内容直接在 A 处弹出,临时察看一下就立即退出——此时文档位置不变,仍在 A 处。
而且,不仅 div 可以支持弹出,其它块级元素,如 img pre blockquote table,只要加上一个 id 都可以弹出。
自定义折叠区、普通的方块、二维文字表都是用 table 模拟的,所以可以在它们前面靠近的位置写来加 id:
; > (@table1 table)
代码块、树型文字表都是用 pre 内嵌 code 块来实现的,所以可以这样加 id:
; > (@pre2 pre)
图像也可以,这样加 id:
; > (@img3 img)
这种分号注释是特别用来给特定位置的 Html 元素加 id 值的。它的基本语法元素含义如下(以 ; > (@img3 img) 为例说明):
分号表示这是个注释;
右尖括号表示向下找指定 tag 名称的元素(如果是左尖括号则向上找最近的),这里是给后面找到的最近的 img 元素加 id;
括号里由 @ 开头的字符串是要添加的 id 值,本例是 img3;
括号里空格后面的 img 是指要向下找什么 tag 名称的元素。
有了 id 之后,就可以随意折腾了(加点 CSS 样式、加点 js 脚本啥的都可以)。
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。
下面是弹出二维文字表的示例:

Sign in to comment