npm i @qiun/ucharts 倒入ucharts后直接使用绘制ring时提示labelWidth 错误
<view class="qiun-charts" >
<canvas canvas-id="canvasRing" id="canvasRing" class="charts"
:style="{'width':cWidth*pixelRatio+'px','height':cHeight*pixelRatio+'px', 'transform': 'scale('+(1/pixelRatio)+')','margin-left':-cWidth*(pixelRatio-1)/2+'px','margin-top':-cHeight*(pixelRatio-1)/2+'px'}"
@touchstart="touchRing"></canvas>
</view>
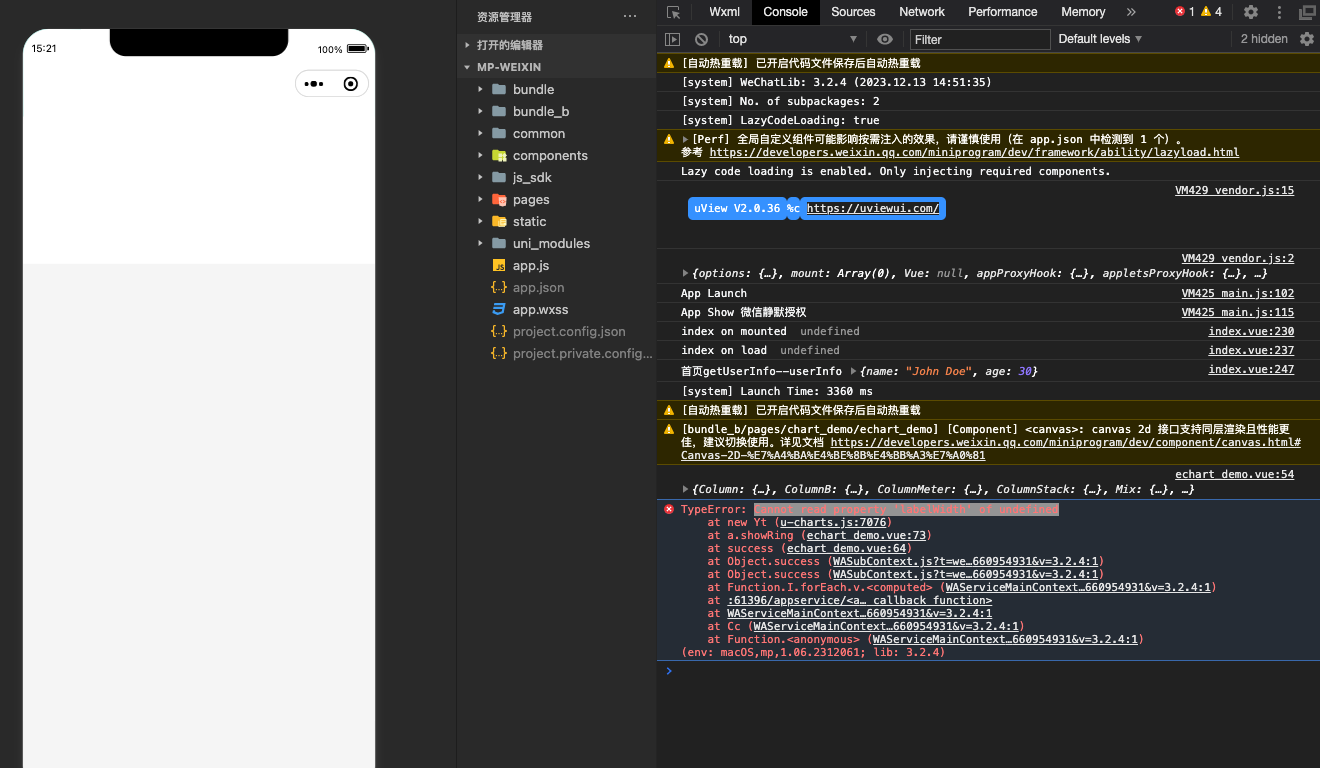
TypeError: Cannot read property 'labelWidth' of undefined
at new Yt (u-charts.js:7076)
at a.showRing (echart_demo.vue:73)
at success (echart_demo.vue:64)
at Object.success (WASubContext.js?t=wechat&s=1703660954931&v=3.2.4:1)
at Object.success (WASubContext.js?t=wechat&s=1703660954931&v=3.2.4:1)
at Function.I.forEach.v. (WAServiceMainContext.js?t=wechat&s=1703660954931&v=3.2.4:1)
at :61396/appservice/
at WAServiceMainContext.js?t=wechat&s=1703660954931&v=3.2.4:1
at Cc (WAServiceMainContext.js?t=wechat&s=1703660954931&v=3.2.4:1)
at Function. (WAServiceMainContext.js?t=wechat&s=1703660954931&v=3.2.4:1)(env: macOS,mp,1.06.2312061; lib: 3.2.4)