代码拉取完成,页面将自动刷新
vue有vue-cli脚手架,但uniapp的脚手架我下不下来(主要是npm下不来那脚手架),所以就上gitee随便找了个基本的脚手架,然后经过自己的深度改造
原项目:https://gitee.com/xlzy520/uniapp-tailwind-uview-starter
uni-simple-router,于src/router/index.js,使得路由变得和vue的一样,使用文档
值得注意的是,跳转到非tabbar用push,跳转到tabbar,用pushTabutils/setTokenAndUserInfo,然后在utils/request获取uni.getStorageSync('token').接下来在路由src/router/index.js中判断,如果有则加入vuex进行响应式使用better-mock做mock假数据请求,啥都不用封装拦截,很方便(本项目还没安装)better-mock
src/pages.json中npm install ,安装所需依赖npm run serve
先安装微信开发者工具和HbuilderX,2者都打开
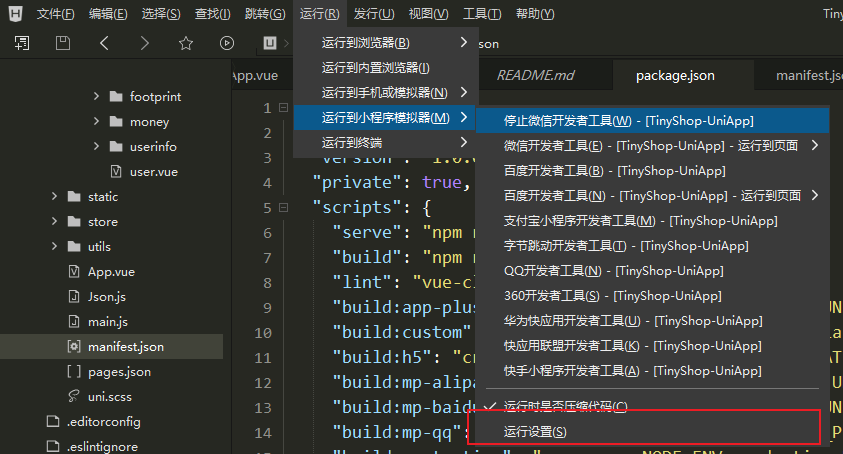
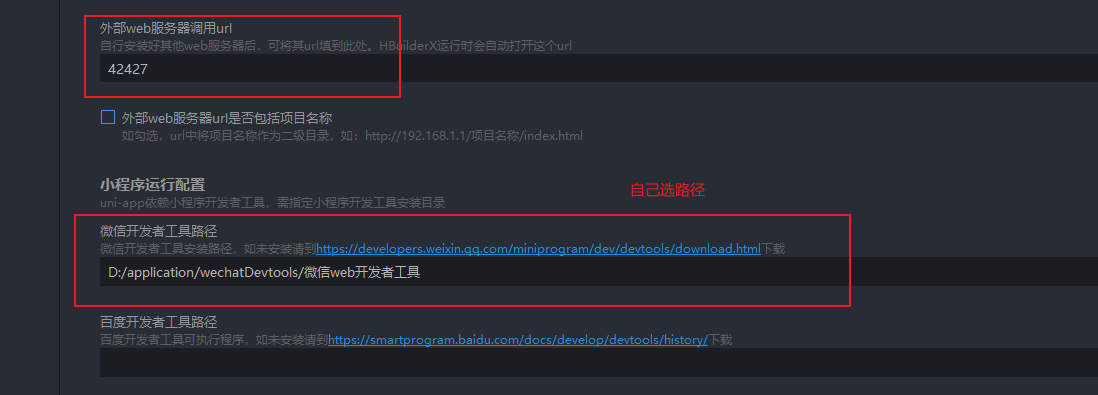
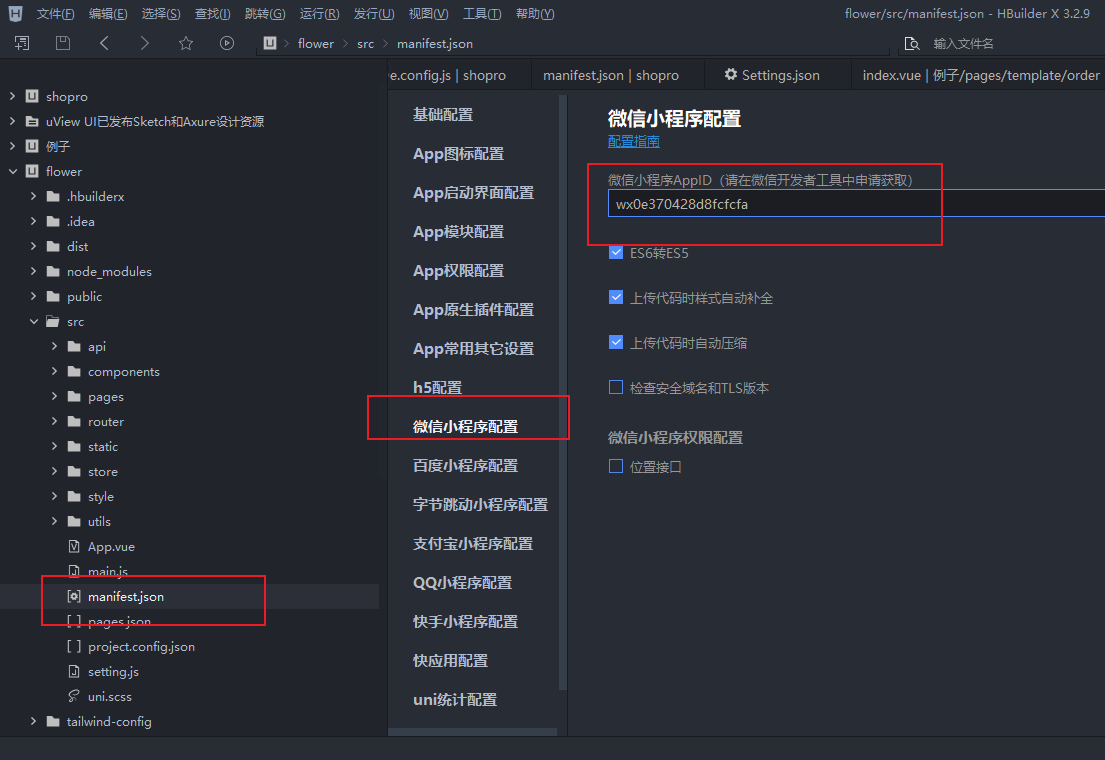
HbuilderX导入项目
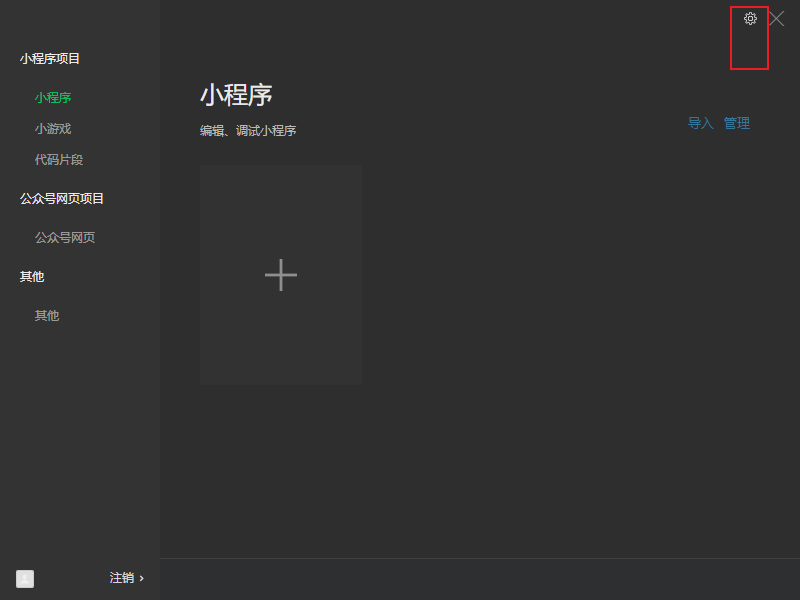
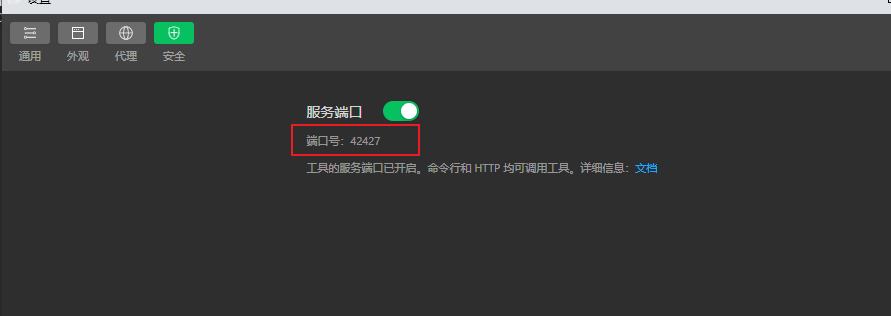
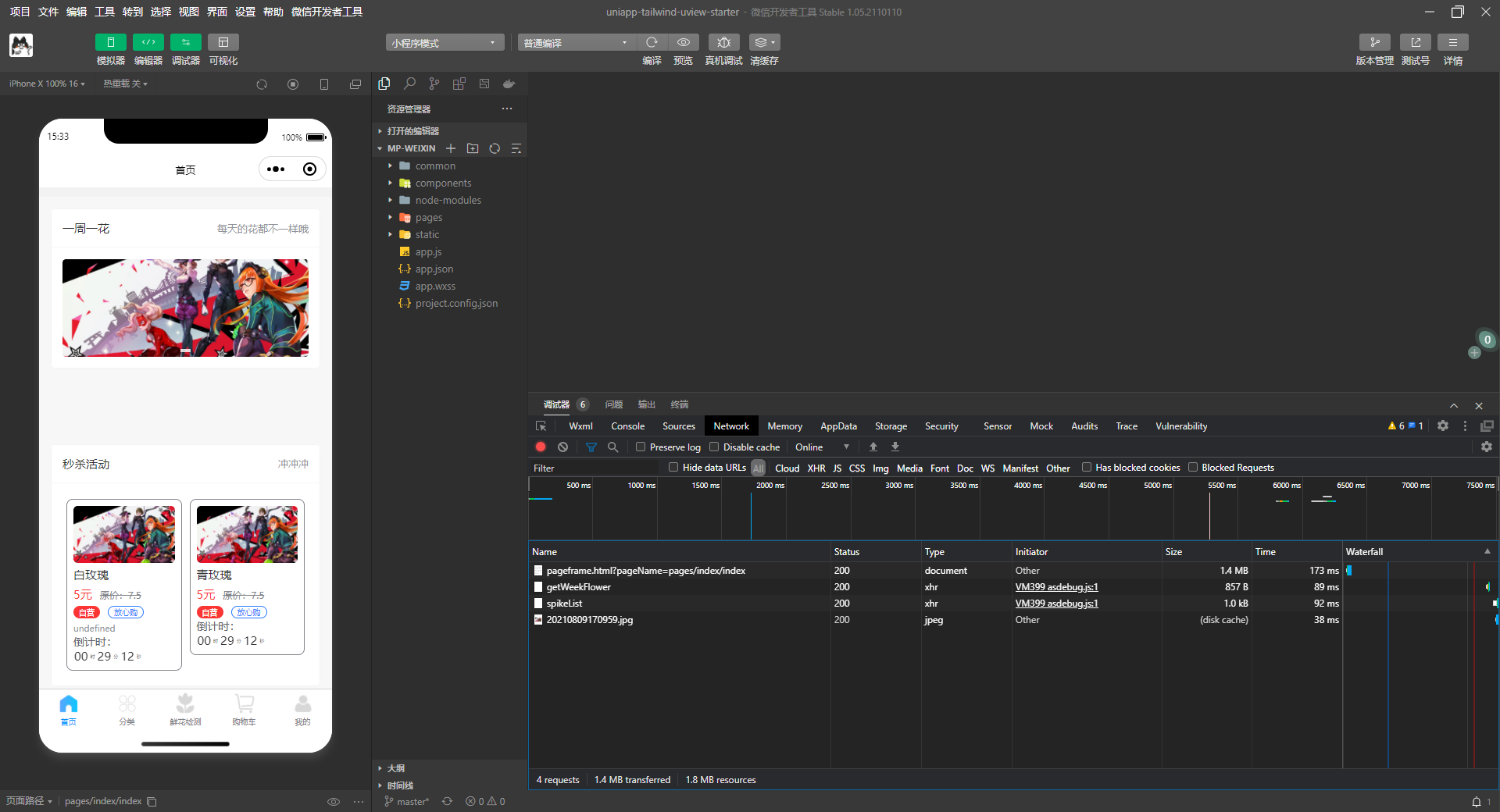
微信开发者工具获取服务端口




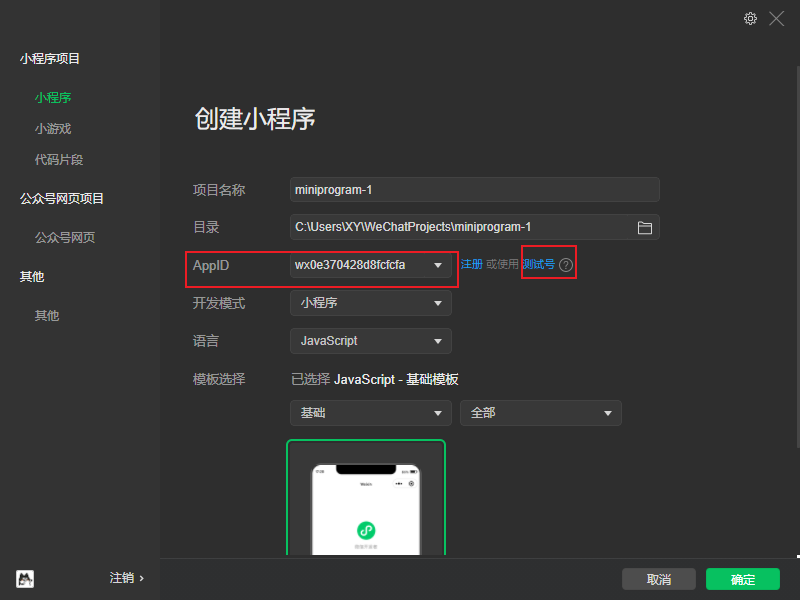
微信开发者工具获取AppId
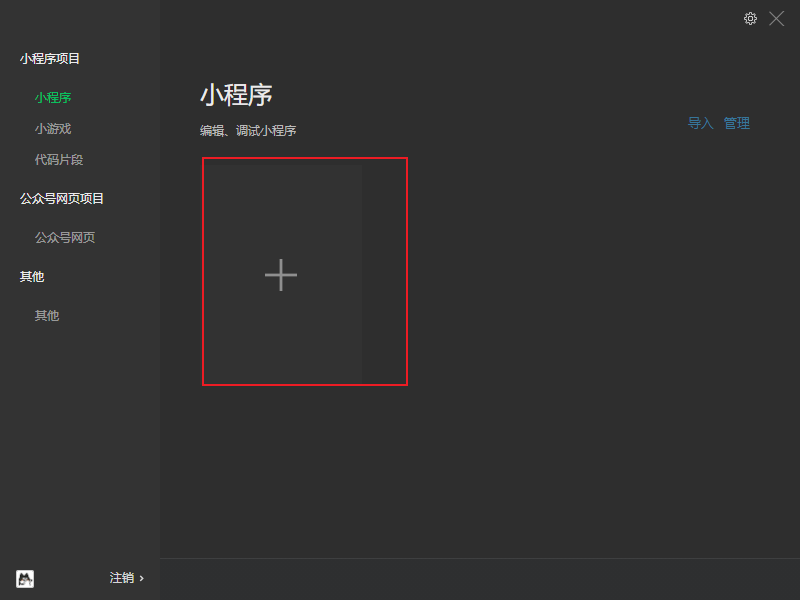
你先扫码登录,不要用游客模式登录微信开发者工具




会弹出来


上面一样在微信开发者工具获取AppId,然后
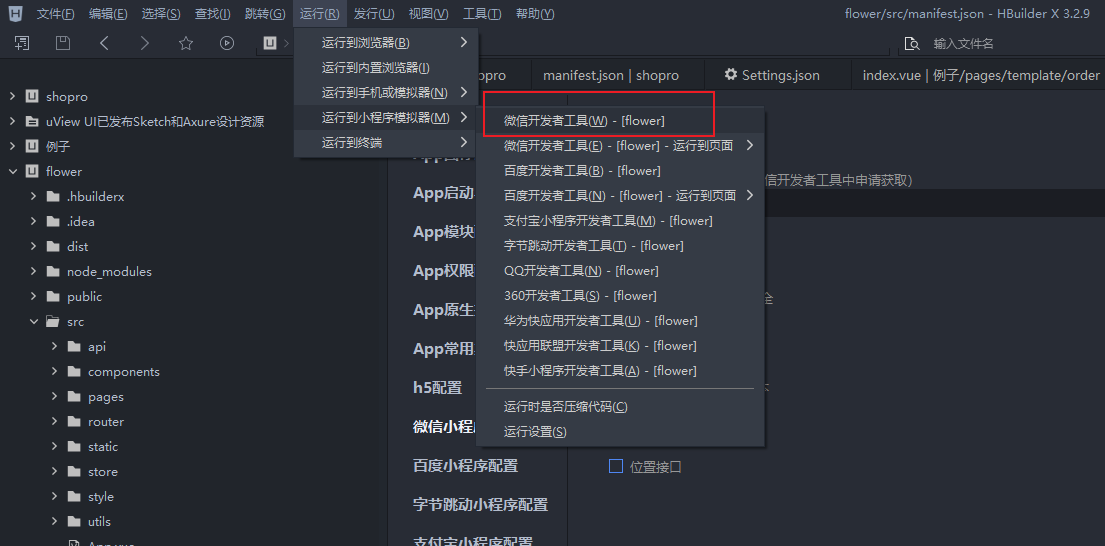
npm run dev:mp-weixin
直接导入就行






此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。