同步操作将从 京东零售/drip-table 强制同步,此操作会覆盖自 Fork 仓库以来所做的任何修改,且无法恢复!!!
确定后同步将在后台操作,完成时将刷新页面,请耐心等待。
DripTable 是京东零售推出的一款用于企业级中后台的动态列表解决方案,项目基于 React 和 JSON Schema,旨在通过简单配置快速生成页面动态列表来降低 CMS 页面列表开发难度、提高工作效率。
DripTable 目前包含以下子项目:drip-table、drip-table-generator、drip-table-driver-antd。
各个子项目具体介绍如下:
drip-table:动态列表解决方案的核心库,其主要能力是支持符合 JSON Schema 标准的数据自动渲染列表内容。
drip-table-generator:一个可视化的用于 DripTable 配置 JSON Schema 标准的配置数据的生成工具。
drip-table-driver-antd: 一个 Ant Design UI 组件库主题包。
DripTable 分为两种应用场景:配置端和应用端。配置端主要负责通过可视化方式和 low-code 方式进行 JSON Schema 标准数据的生成。应用端的职能则是将 JSON Schema 标准配置数据渲染成动态列表。
安装依赖
配置端依赖应用端,安装前先确保已安装 drip-table 和 drip-table-driver-{drivername}。
yarn
yarn add drip-table-generator
npm
npm install --save drip-table-generator
在文件开头引入依赖
import DripTableGenerator from "drip-table-generator";
import "drip-table-generator/dist/index.css";
在页面中引用
return <DripTableGenerator />;
配置端正常渲染效果如下:

安装依赖
同时安装 drip-table 和 drip-table 主题包:
yarn
yarn add drip-table drip-table-driver-{drivername}
npm
npm install --save drip-table drip-table-driver-{drivername}
目前可选列表如下:
在文件开头引入依赖
// 引入 drip-table
import DripTable from "drip-table";
// 引入主题包,以 antd 为例
import DripTableDriverAntDesign from "drip-table-driver-antd";
// 引入 ant-design 样式
import "antd/dist/antd.css";
// 引入 drip-table 样式
import "drip-table/dist/index.css";
引用
const schema = {
$schema: "http://json-schema.org/draft/2019-09/schema#",
configs: {
size: "middle",
},
columns: [
{
$id: "id",
title: "名称",
"ui:type": "text",
"ui:props": { mode: "single" },
type: "string",
dataIndex: "dataIndexName",
},
],
};
return (
<DripTable
driver={DripTableDriverAntDesign}
schema={schema}
dataSource={[]}
/>
);
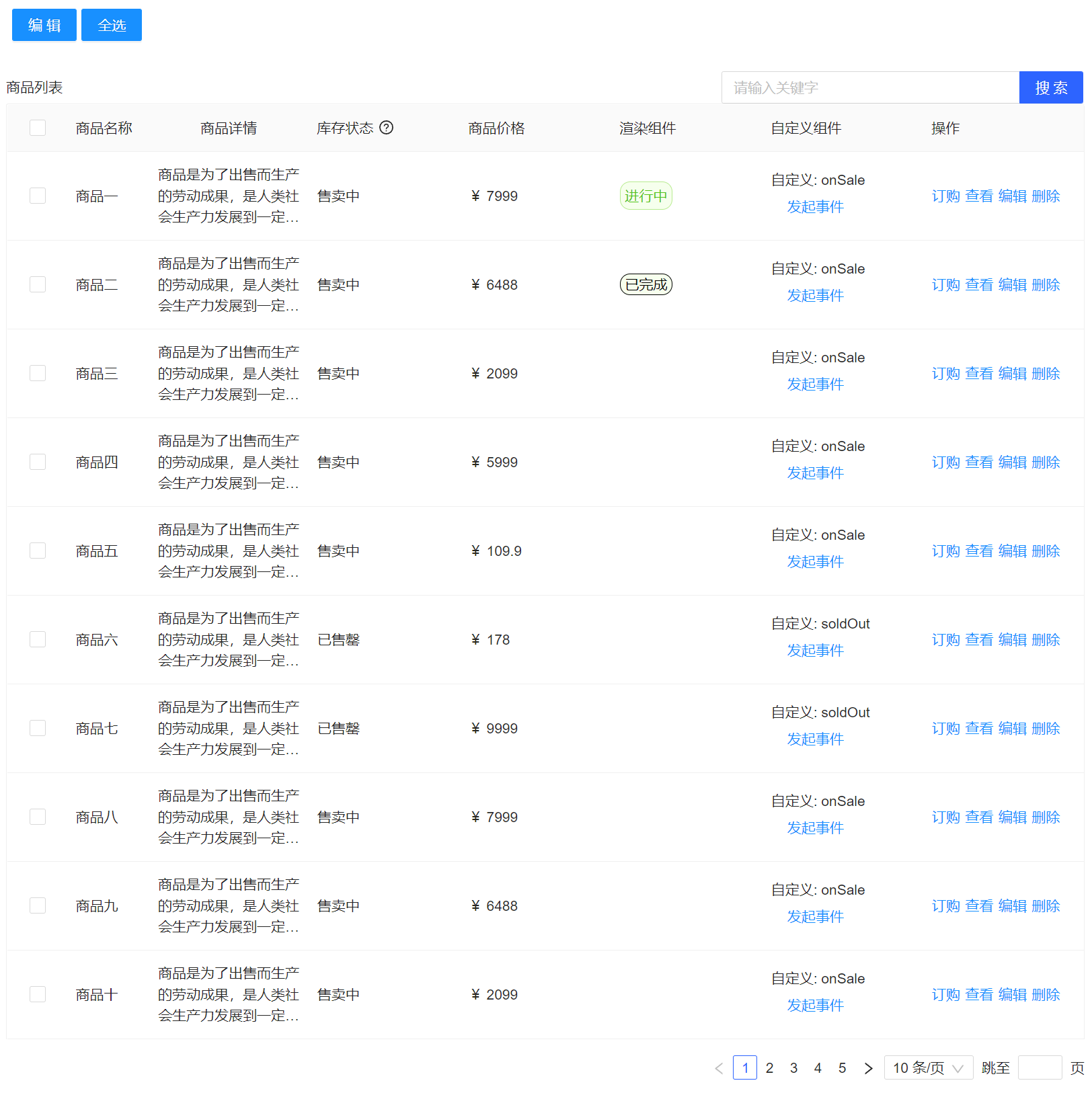
应用端正常渲染效果如下:

如果您对这个项目感兴趣,欢迎提 ✨issue ,也欢迎 ❤️star 支持一下。
克隆项目
git clone https://github.com/JDFED/drip-table.git
安装依赖
lerna bootstrap
运行项目
yarn start
drip-table 示例路由:/drip-table/guide/basic-demodrip-table-generator 示例路由:/drip-table-generator/preview更多命令请查看 DEVELOP 。 官网地址请访问 drip-table 。
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。