代码拉取完成,页面将自动刷新
同步操作将从 惊悚的毛毛虫/uniapp-template 强制同步,此操作会覆盖自 Fork 仓库以来所做的任何修改,且无法恢复!!!
确定后同步将在后台操作,完成时将刷新页面,请耐心等待。
├─apis // 接口管理
│ ├─modules // api模块化目录
│ │ └─user.js // 模块化示例user
│ ├─http.api.js // 接口定义文件
│ └─http.interceptor // 拦截器
├─common // 公共文件
│ ├─config // 环境配置 (设置baseurl等)
│ ├─extend // 扩展原型方法
│ ├─filters // 全局过滤器
│ ├─tools // 全局公共方法
│ └─router // 路由文件
├─components // 项目组件库
│ ├─cl-test // easycom测试组件 (示例使用可删除)
│ └─cl-icon // iconfont图标库
├─store // vuex
│ ├─$u.mixin // store全局混入方法
│ └─index // vuex
├─uni_modules // 插件市场方法
│ └─uview-ui // uview-ui
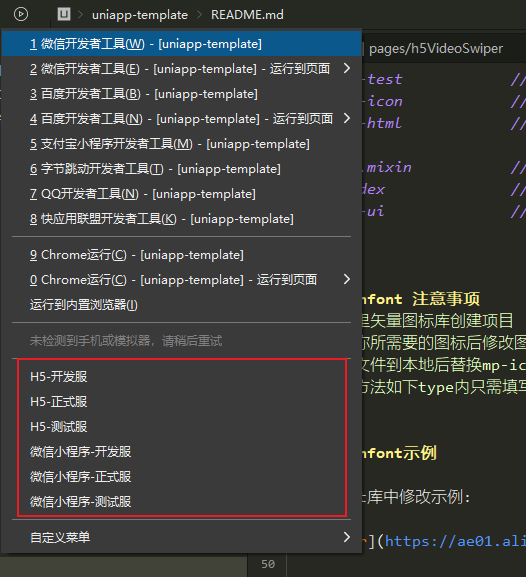
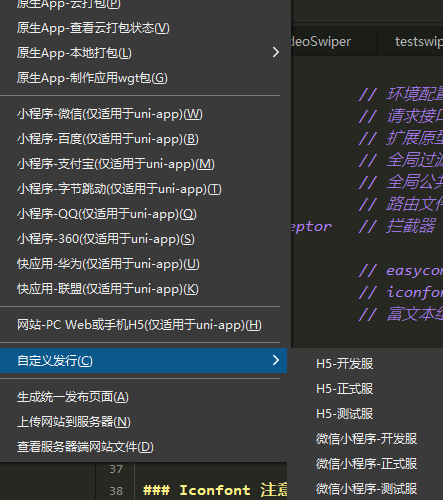
官方文档示例,目前已配置了H5与微信小程序,其他自行配置即可。


iconfont库中修改示例:

代码示例:
<cl-icon type="test" size="30" color="#000000"></cl-icon>
npm init -y
npm i uni-simple-router uni-read-pages

此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。