代码拉取完成,页面将自动刷新
同步操作将从 闪酷/cool-uni 强制同步,此操作会覆盖自 Fork 仓库以来所做的任何修改,且无法恢复!!!
确定后同步将在后台操作,完成时将刷新页面,请耐心等待。
7.0 携带 vue3、vite、ts、pinia 等众多新特性细节曝光!!文档地址





基于 vite,快速的冷启动,不需要等待打包,即时的热模块更新,真正的按需编译。
新增 eps 模式,自动扫描接口,代码智能提示。

有什么功能是前端一个人做不了??大不了全干了
👉👉 服务端(node、midway)开发文档、一键生成代码
👉👉 演示地址 😁 账户:admin 密码:123456
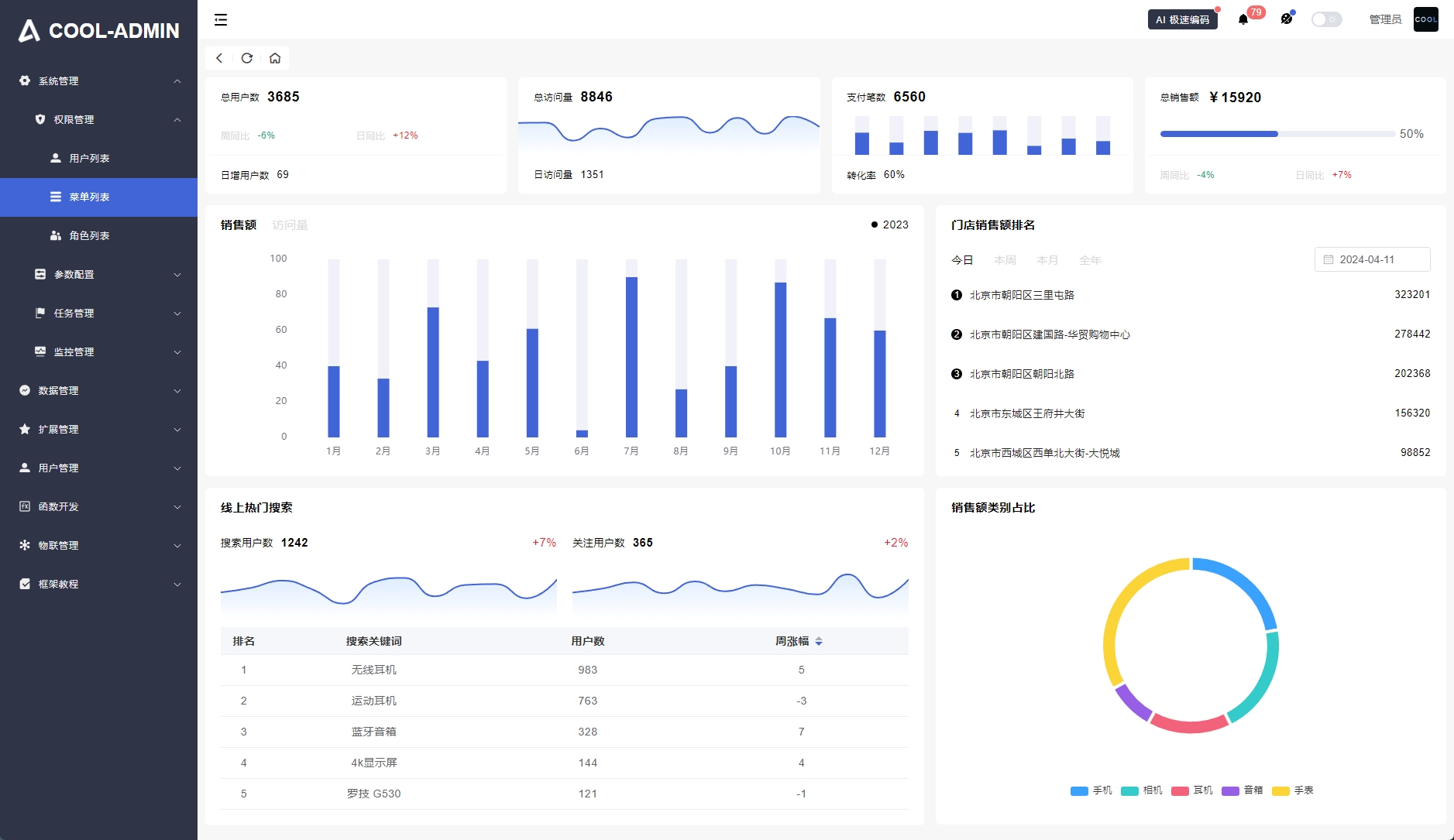
✔ 管理系统

✔ ai编码

内置请求、路由、文件上传、组件通信、缓存等方法及 ui 库和 hooks
<script lang="ts" setup>
import { useCool } from "/@/cool";
import { useUi } from "/$/cool-ui";
const { service, router, mitt, storage, upload } = useCool();
const ui = useUi();
// 请求
service.test.page().then((res) => {
consoe.log(res);
});
// 跳转
router.push({
path: "/pages/goods/info",
query: {
id: 1,
},
});
// 全局事件
ui.showLoading();
ui.showToast();
// 通信
mitt.emit("refresh", { page: 1 });
mitt.on("refresh", (params) => {});
// 储存
storage.set("token", "a123huis");
// 文件上传
uni.chooseImage({
count: 1,
sourceType: ["album", "camera"],
success(res) {
upload(res.tempFiles[0]).then((url) => {
console.log(url);
});
},
});
</script>
service 无感刷新,直接调用后端接口
const { service } = useCool();
提供 entity 描述,写 any 和不写的都哭了
const list = ref<Eps.UserInfoEntity[]>([]);
拥有自己的知识库系统
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。