
基于 weex / React Native 的富交互解决方案。
官网: https://alibaba.github.io/bindingx/
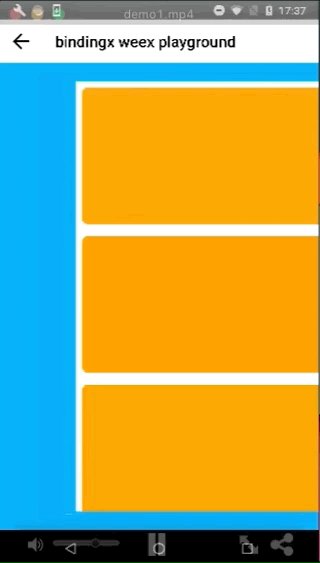
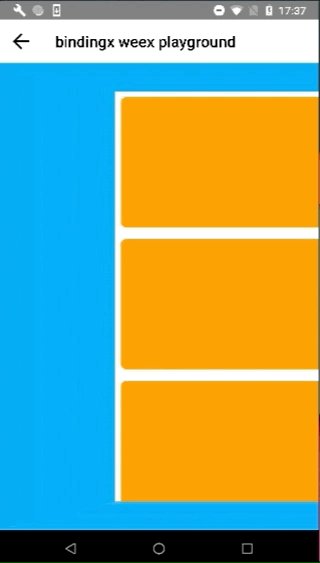
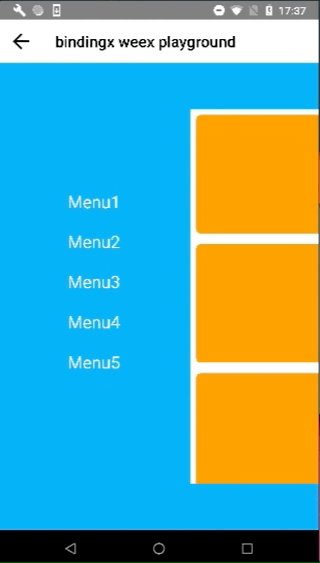
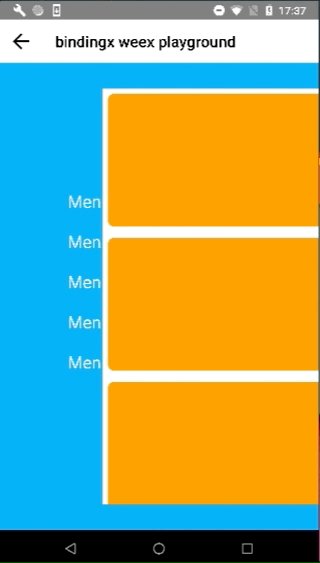
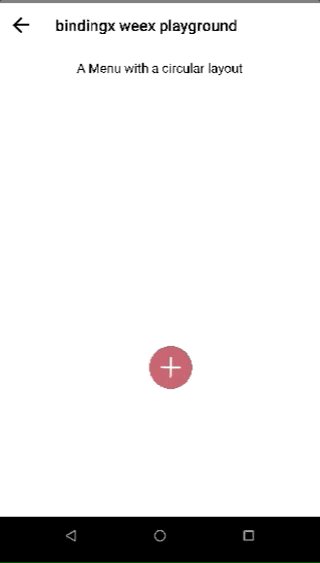
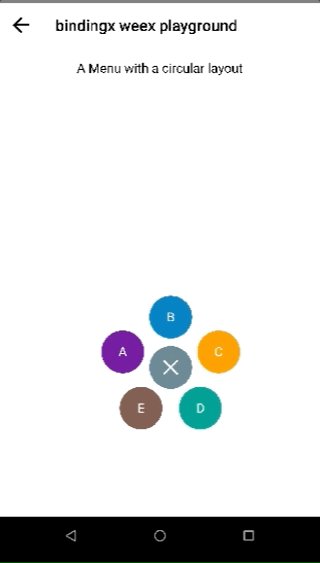
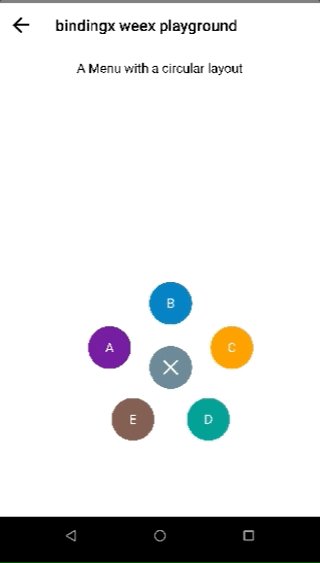
它提供了一种称之为 表达式绑定(Expression Binding) 的机制可以在 weex 上让手势等复杂交互操作以60fps的帧率流畅执行,而不会导致卡顿,因而带来了更优秀的用户体验 ![]()
![]()
![]() 。
。
由于 weex/RN框架底层使用的 JS-Native Bridge 具有天然的异步特性,这使得 JS 和 Native 之间的通信会有固定的性能损耗,因此在一些复杂的实时交互场景中(如手势),JS 代码很难以高帧率运行,这极大地限制了框架的能力。目前官方并没有很好的方式解决。
而我们通过探索,提出了一种全新的方式用来解决这个问题,方案称之为 Expression Binding 。它的核心思想是将"交互行为"以表达式的方式描述,并提前预置到Native从而避免Native与JS频繁通信。
下面展示了一部分使用bindingx的示例。您可以下载或者编译我们的playground app来获取更多的示例。同时,您也可以在我们的在线playground上编写您自己的demo。




注意:Weex支持两种前端写法(rax和vue),链接是直接跳转到Playground。 React-Native由于目前Playground还不支持,所以直接跳转到源码。
确保你已经集成了weex_sdk。
有两种集成方式可供选择。
在您项目中的build.gradle中添加依赖:
implementation 'com.alibaba.android:bindingx-core:1.0.1'
implementation 'com.alibaba.android:bindingx_weex_plugin:1.0.1'
在工程的合适位置(如Application#onCreate)注入BindingX模块。
BindingX.register()
在您项目中的build.gradle中添加依赖:
implementation 'com.alibaba.android:bindingx-core:1.0.1'
implementation 'com.alibaba.android:bindingx_weex_plugin:1.0.1'
implementation 'org.weex.plugin:plugin-loader:1.0.0'
在工程的合适位置(如Application#onCreate)加载插件。
WeexPluginContainer.loadAll(getApplicationContext());
在您项目中的Podfile中添加依赖:
pod 'BindingX', '~> 1.0.3'
自动注册module,无需手动注册。
前置条件: 确保你已经集成了react native。
npm install react-native-bindingx --save
react-native link react-native-bindingx
在你项目的build.gradle中增加bindingx-core依赖:
implementation 'com.alibaba.android:bindingx-core:{latest_version}'
bindingx默认使用gradle 3.x编译,如果你的项目还是运行在gradle 2.x上,需要升级到3.x;implementation关键字替代了compile关键字,需要修改;repositories {
google()
...
}
https://alibaba.github.io/bindingx/guide/introduce
淘宝 |
天猫 |
优酷 |
飞猪 |
 |
 |
 |
 |

Copyright 2018 Alibaba Group
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。